4.3 Flujo de trabajo
El flujo de trabajo dentro de Flourish es diferente al visto en los softwares Tableau y Power BI ya que para trabajar en estos últimos inicialmente se realiza la conexión a los datos, seguido de esto se realizan las visualizaciones y por último son compartidas, la diferencia radica en que Flourish se basa en plantillas donde cada una tiene una estructura de datos propia y el flujo de trabajo se repite para cada visualización que se desee crear, el primer paso siempre será seleccionar una plantilla, luego analizar la estructura de datos y cargar un archivo con los datos que se quieren visualizar que tengan esta misma estructura, asignar las columnas a los estantes y usar las pestañas de formato para personalizar el gráfico, por esta razón se hará directamente la sección análisis de datos omitiendo la sección de conexión a datos ya que es un paso a realizar en cada una de las visualizaciones que se elaboraran.
4.3.1 Análisis de datos
Debe recordar que las visualizaciones creadas se basan en las estadísticas oficiales de la Universidad Nacional de Colombia que se presentan en su página oficial sección cifras generales y graduados, las visualizaciones allí mostradas involucran gráficos de líneas, tablas de texto, gráficos circulares, gráficos de barras y mapas, se iniciara construyendo este tipo de visualizaciones y luego se exploran las diferentes opciones de gráficos ofrecidas por Flourish.
4.3.1.1 Gráfico de líneas
Lo primero que se debe hacer al seleccionar una plantilla es identificar la estructura del conjunto de datos, es de resaltar que las plantillas que pertenecen a una misma categoría en este caso líneas, barras y circulares tendrán la misma estructura y la creación de cada gráfico va a diferir en la asignación de las columnas a los ejes. En este caso la estructura del gráfico de líneas coincide con la mostrada en la imagen 4.9, como se mencionó anteriormente se desea visualizar la evolución del número de estudiantes graduados a través de todos los periodos de los que se tiene registro, para realizar esto es necesario crear una base de datos que en su primera columna contenga el periodo y en la segunda el conteo que representara el total de estudiantes, para esto se tendrá la ayuda de R, si desea revisar el código utilizado para la creación de las bases a usar para este software puede consultar el archivo R llamado “DataFlourish.R”. Para la creación del gráfico de líneas debe seguir estos pasos.
- Luego de seleccionada la plantilla de gráfico de líneas debe hacer clic sobre subir datos, navegar en las carpetas, seleccionar el archivo “evoluciongeneral.csv” y hacer clic en abrir para cargar los datos, luego de esto se presentará un aviso en su pantalla en el que se informa que los datos serán visibles públicamente debido a que se está usando la versión gratuita, debe hacer clic en el botón importar públicamente.

Figura 4.11: Advertencia de datos públicos
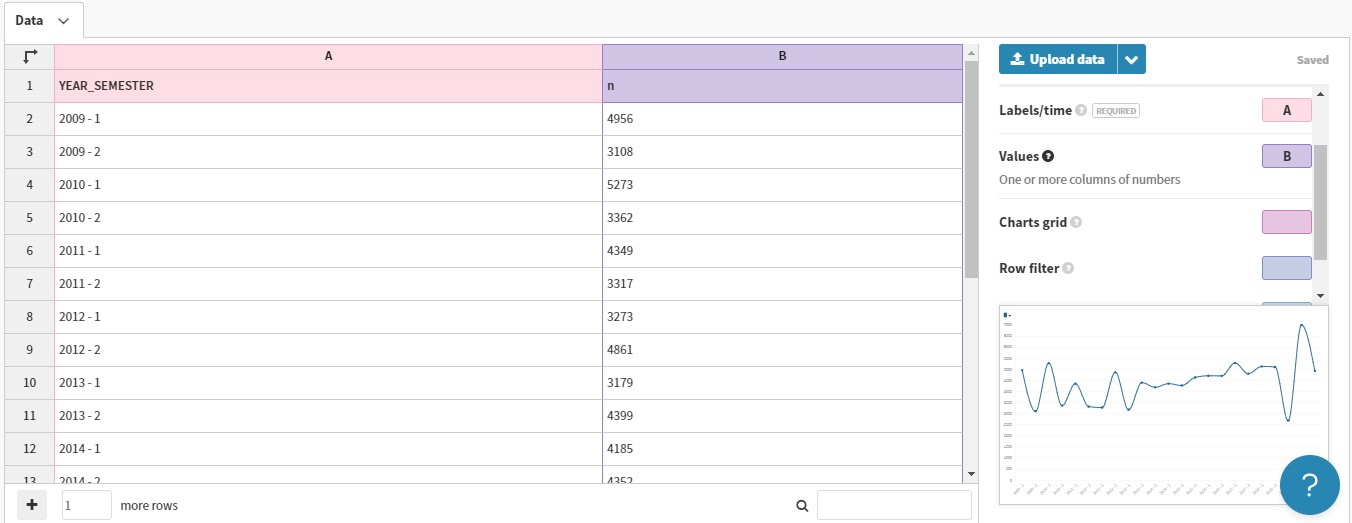
- Al importar los datos obtendrá un nuevo aviso que indica la cantidad de filas que han sido cargadas y un botón que indica que le paso siguiente es asignar columnas a los estantes, la columna A debe ser asignada al estante Labels/time (Etiquetas/ tiempo) y la columna B al estante Values (Valores).

Figura 4.12: Asignación de columnas a estantes
Desde este panel de conexión a datos no es posible transformar el tipo de datos o realizar campos calculados, solo es posible insertar columnas y filas para digitarlas de manera manual, remover columnas, ordenarlas y filtrar los datos, las opciones son muy limitadas por lo cual sus datos deben tener la estructura adecuada y deseada para mostrar en las visualizaciones.
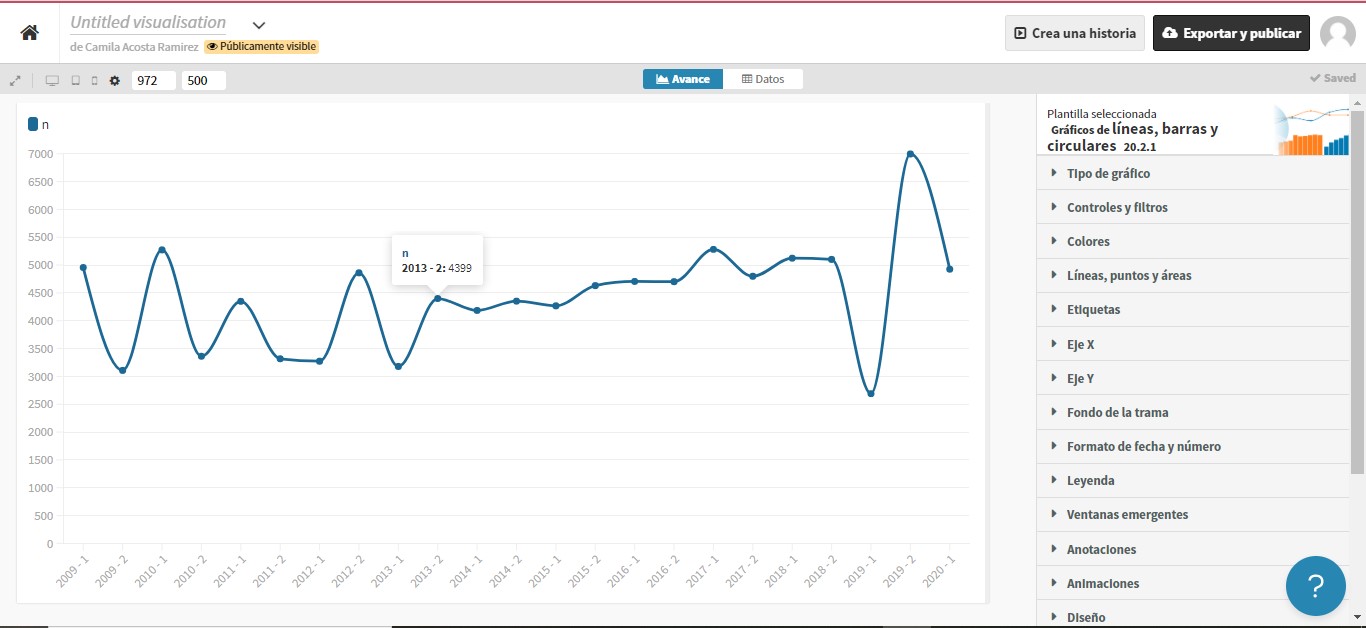
- Volviendo a la pestaña avance su visualización debe verse de la siguiente manera.

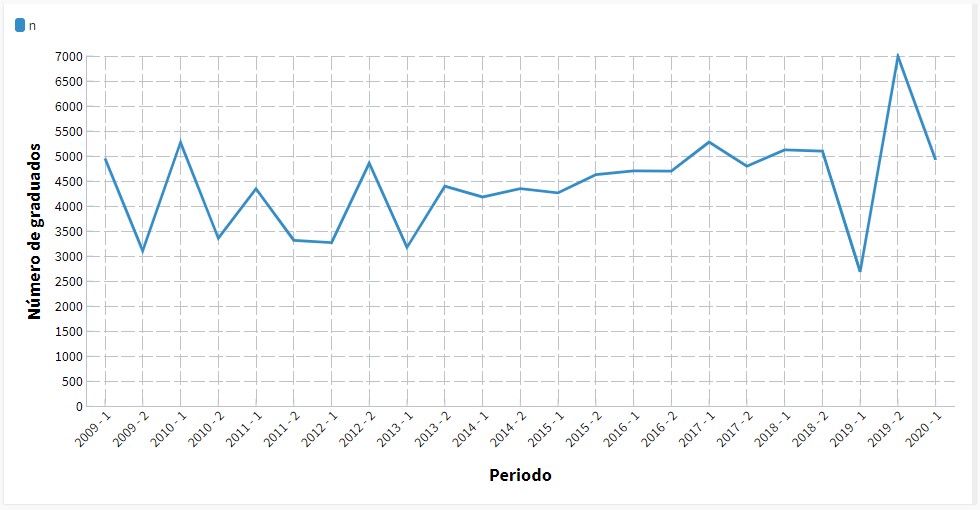
Figura 4.13: Gráfico de líneas base
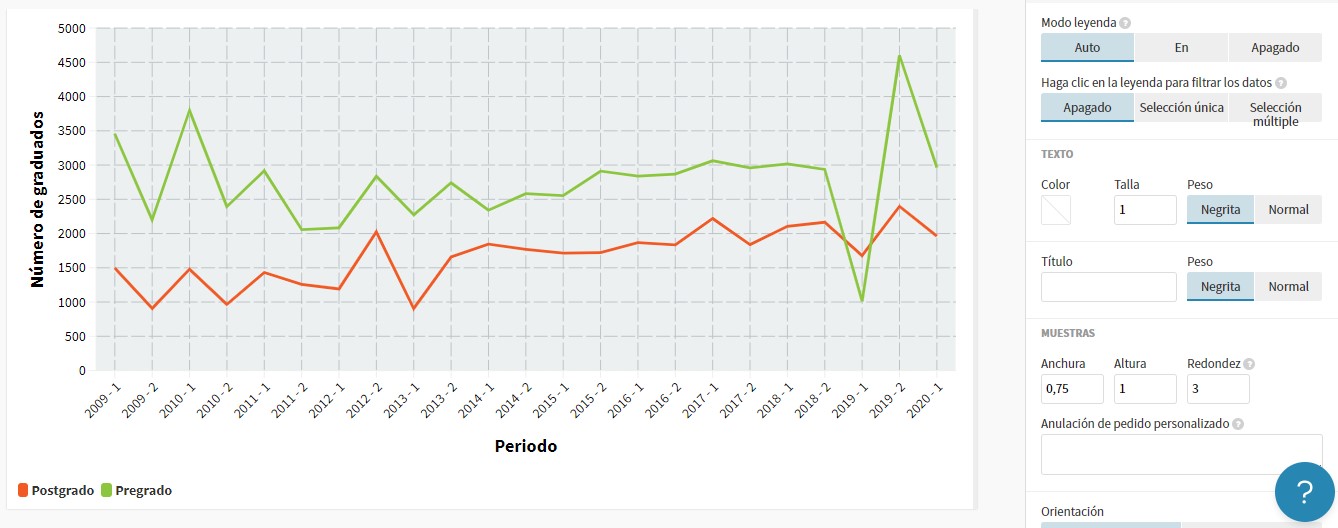
Observe que se identifican algunos problemas con la descripción emergente, también se tiene una leyenda en la esquina superior izquierda que identifica el color de la línea, algo que no es necesario ya que solo se tiene una línea, con la ayuda del panel lateral derecho se corregirán estos problemas.
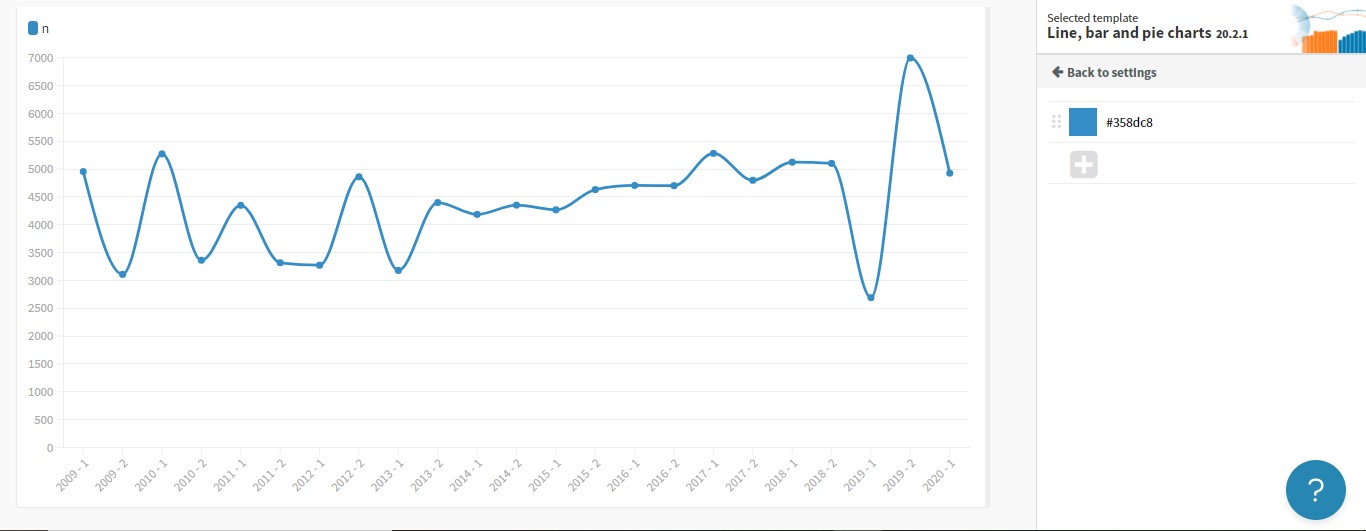
- La primera pestaña para explorar y dar formato al gráfico será Colors (colores), allí debe desplegar el campo paleta y seleccionar editar paleta de colores, elimine los colores que posee esta paleta dejando solo uno el cual debe reemplazar con “#358DC8”.

Figura 4.14: Editar paleta de colores
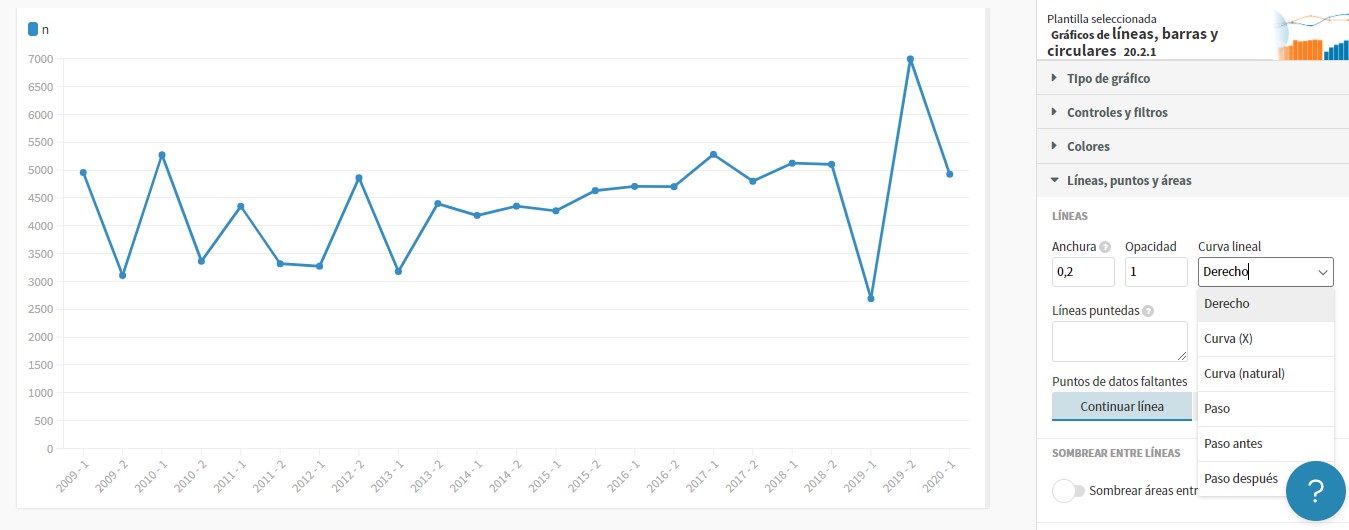
- La siguiente pestaña es Líneas, puntos y áreas sobre el campo curva lineal debe seleccionar derecho, esto con el fin de eliminar la curva suave que se está presentado en el gráfico.

Figura 4.15: Cambiar el estilo de la curva
Hacia el final de esta pestaña encontrara una sección llamada Puntos, debe asegurarse de que se encuentre en apagado para eliminar los puntos que se presentan en la visualización.
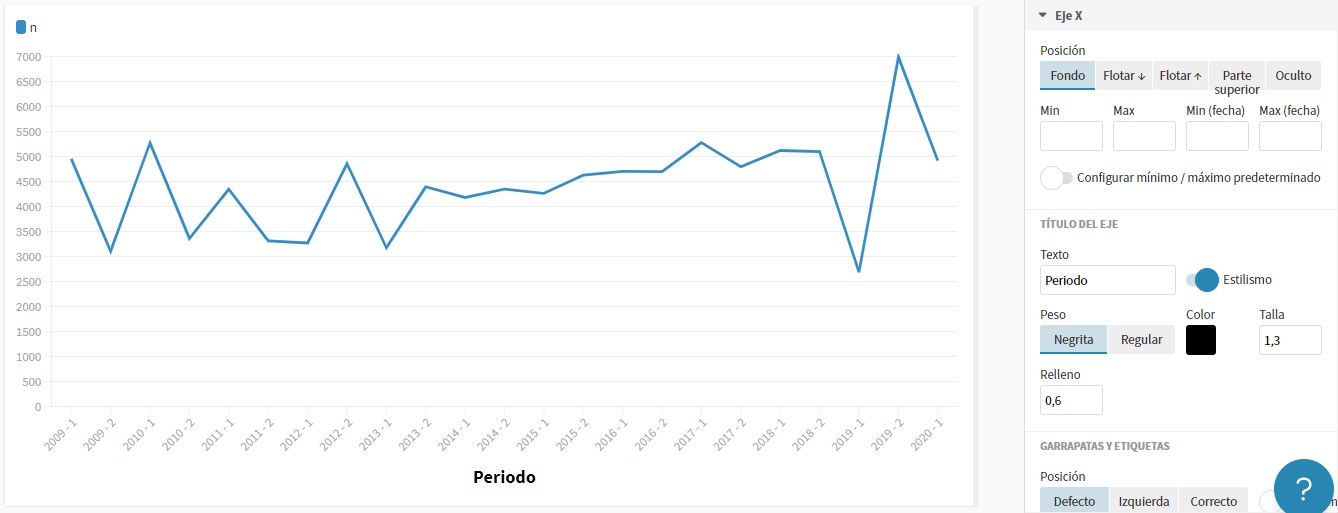
- Es momento de editar los ejes, para esto haga clic sobre la pestaña eje X, en el cajón texto debe escribir Periodo y activar el botón para dar estilo, debe seleccionar negrita en color negro y tamaño 1.3.

Figura 4.16: Formato y edición del eje X
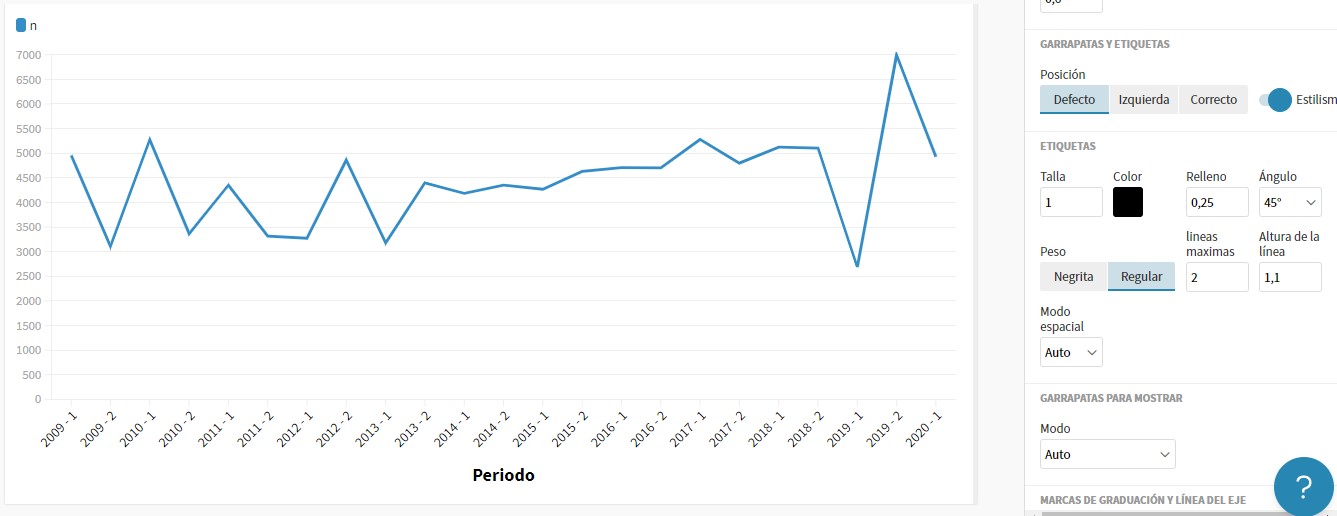
- En esta misma pestaña se ubica una sección para las etiquetas, la posición se dejará por defecto, active el botón para dar estilo, aumente el tamaño a 1 en color negro.

Figura 4.17: Formato de etiquetas del eje X
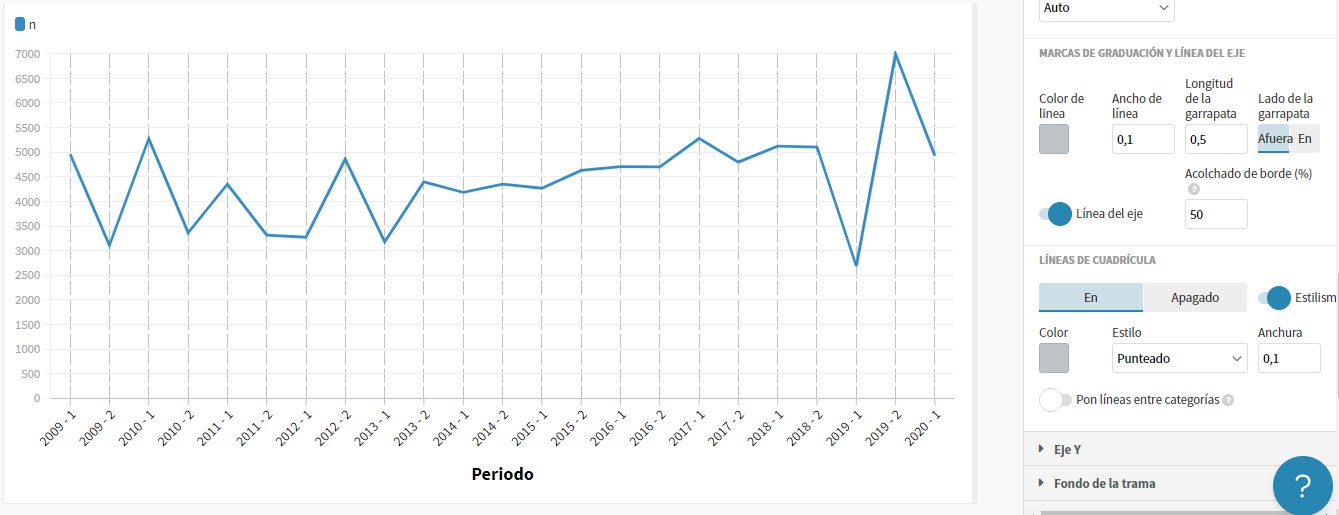
- Nuevamente sobre la pestaña eje X se encuentra una sección dedicada a las marcas de graduación y líneas del eje, cambie el color de línea por “#BDC3C7”, active las líneas de cuadrícula y su botón de estilo, allí debe asignar el mismo color de línea en un estilo punteado.

Figura 4.18: Formato de marcas de gradaución y líneas del eje
- Repita los pasos 6, 7 y 8 para editar el eje Y, tenga en cuenta que el título de este debe ser Número de graduados.

Figura 4.19: Gráfico con ambos ejes editados
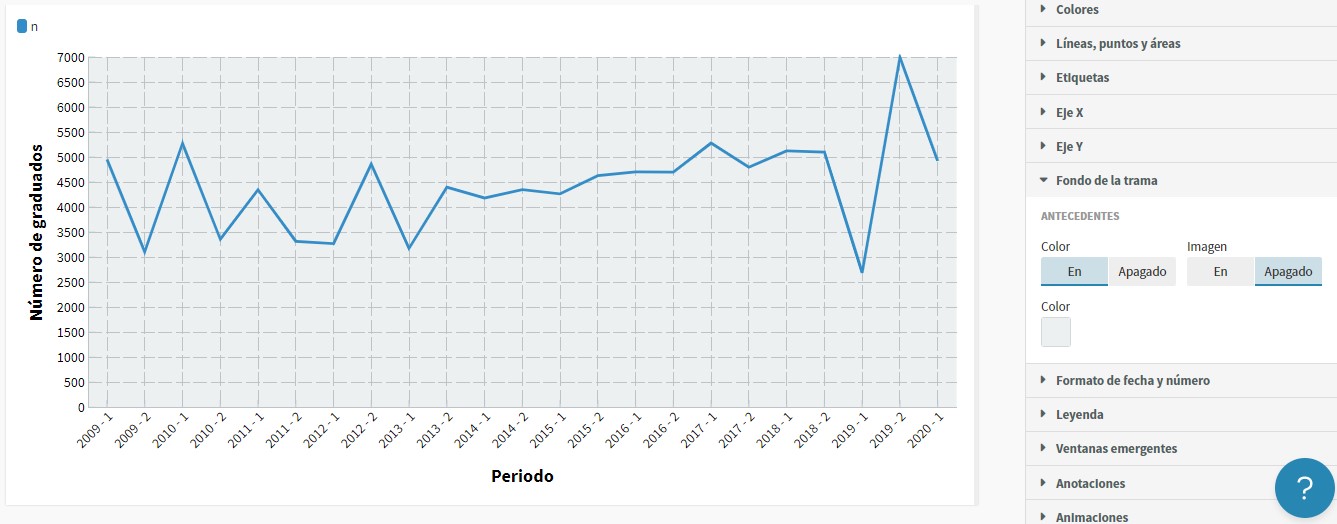
- La pestaña fondo de la trama permite usar ya sean colores o imágenes para el fondo de la visualización, en este caso se usara un color por lo que debe activar este campo y asignar el color “#ECF0F1”.

Figura 4.20: Asignación de un color al fondo del gráfico
- La leyenda ubicada en la esquina superior izquierda debe ser desactivada usando la pestaña leyenda la cual debe establecer en apagado.

Figura 4.21: Desactivar leyenda
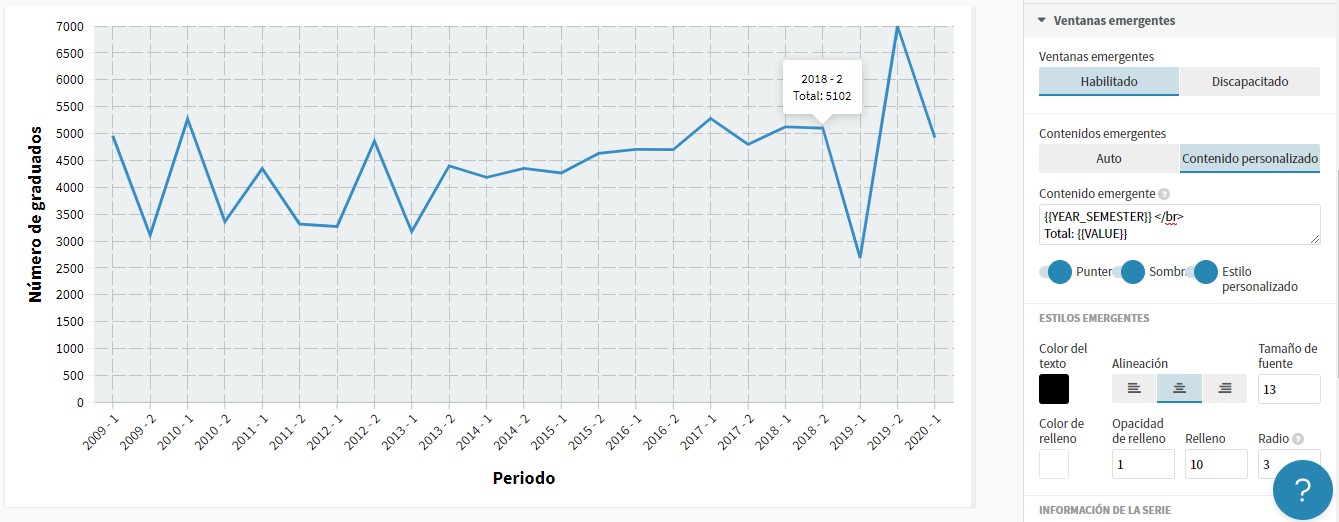
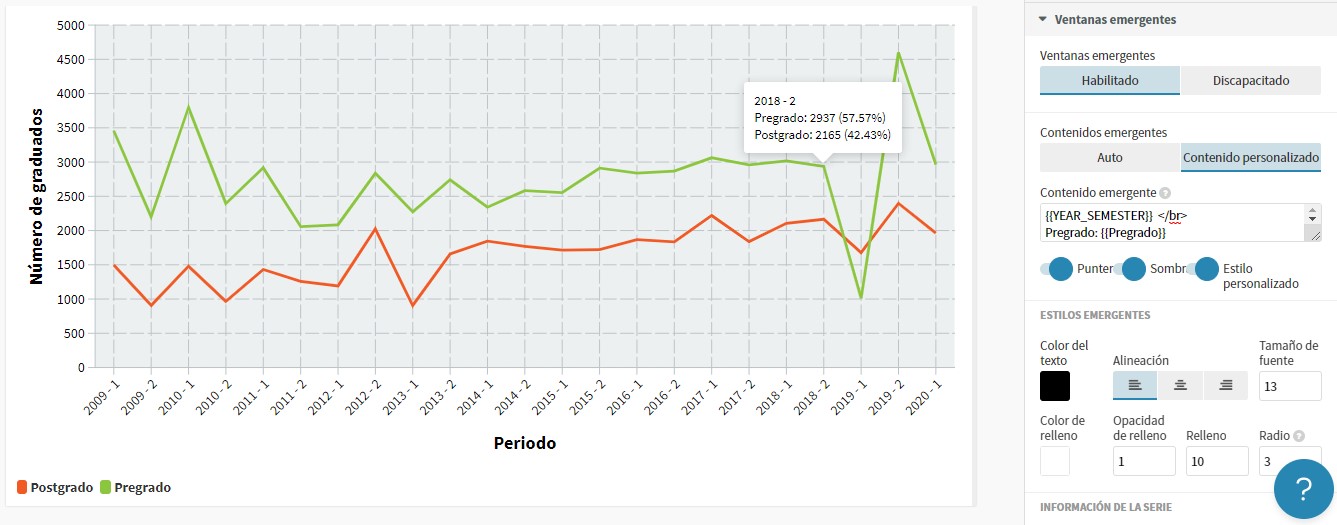
En la imagen 4.13 se puede observar que la descripción emergente del gráfico no es clara y debe ser editada, inicialmente debe ir a la pestaña datos y agregar la columna A al estante información para ventanas emergentes personalizadas y regrese a la pestaña avance.
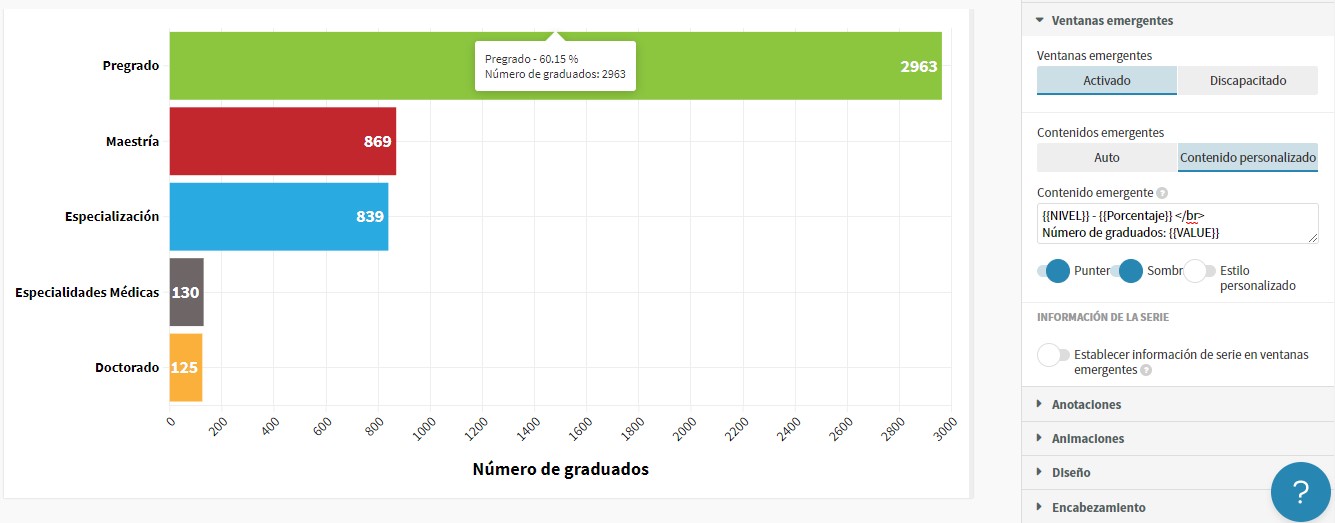
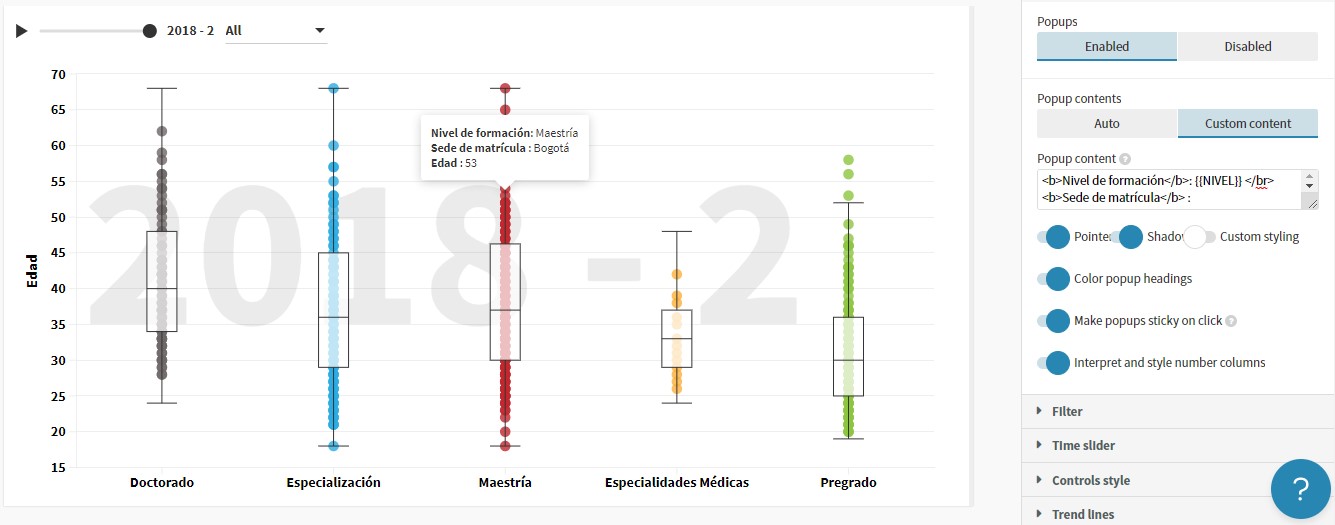
Dentro de las pestañas para dar formato al gráfico se ubica una llamada ventanas emergentes, debe seleccionar contenido personalizado, escribir lo que se muestra en la siguiente imagen, activar el estilo personalizado para seleccionar color negro, alineación izquierda y un tamaño de fuente de 13.

Figura 4.22: Contenido personalizado en ventanas emergentes
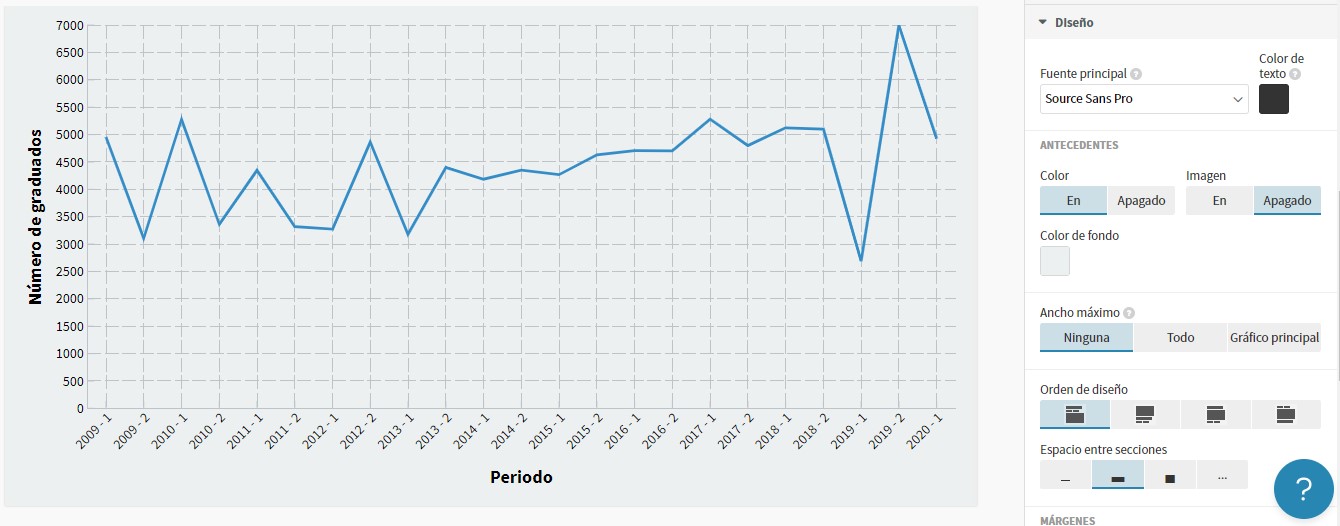
- Debe asignar el color de fondo “#ECF0F1” en la sección antecedentes ubicada en diseño.

Figura 4.23: Agregar un color de fondo para toda la visualización
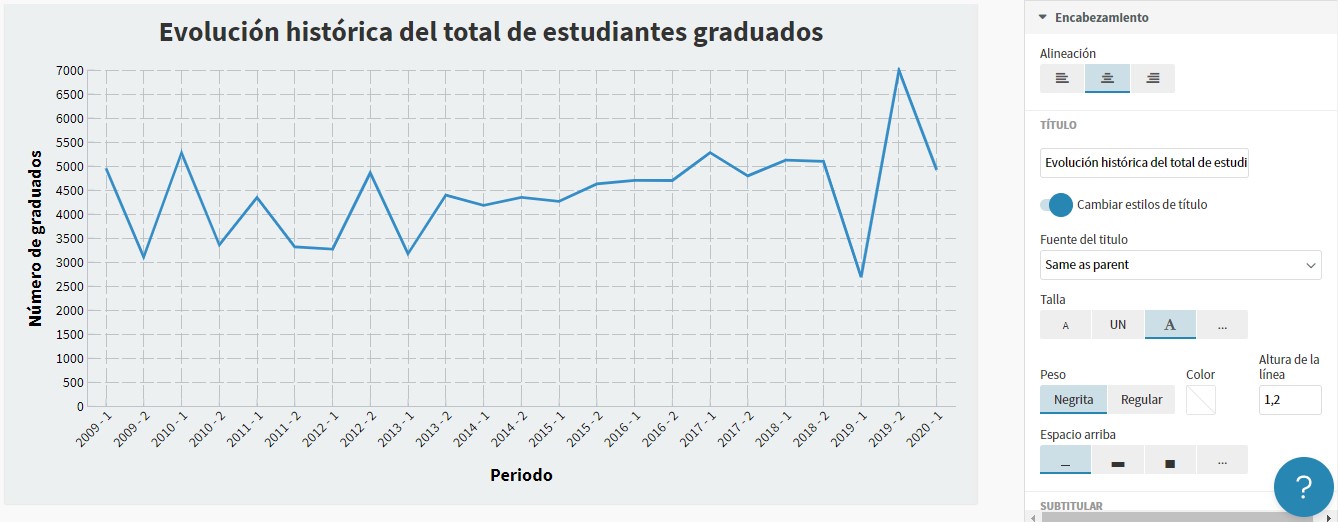
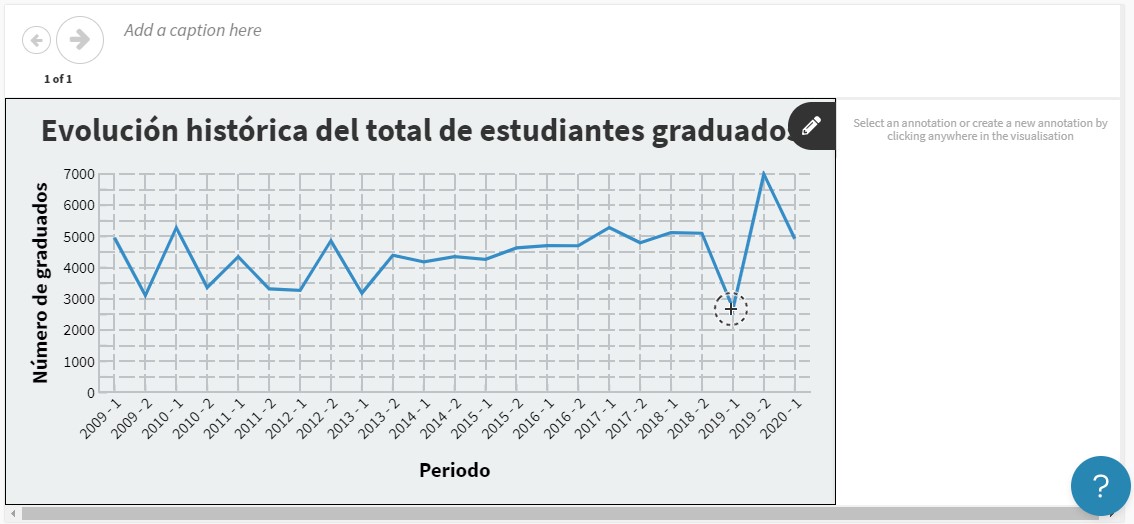
- Con la pestaña encabezamiento se asigna título al gráfico creado, seleccione alineación central y como título escriba Evolución histórica del total de estudiantes graduados, active el cambio de estilo y seleccione la A mayúscula grande en talla.

Figura 4.24: Añadir un título al gráfico creado
- Por último, asigne un nombre a la visualización en el espacio ubicado en la parte superior al lado del icono de casa, dicho nombre debe ser evolución general. Cerca al botón exportar y publicar encontrara un chulo con la palabra saved que indica que los cambios en el gráfico han sido guardados.
Después de verificado que los cambios se han guardado haga clic sobre el icono de casa para regresar a todos sus proyectos y poder crear nuevas visualizaciones usando el botón de nueva visualización.
4.3.1.2 Gráfico de líneas segmentado por una dimensión
Esta visualización también pertenece a la sección de plantillas de gráficos de líneas, barras y circulares y se usara la plantilla del gráfico anterior solo que esta vez se incorpora la modalidad de formación, la base de datos a cargar debe contener mínimo tres columnas, la primera de ellas con el periodo y las siguientes dos corresponden a pregrado y postgrado, adicional a esto es de vital importancia mostrar el número de estudiantes graduados como porcentaje del total por periodo, por tal razón se generan otras dos columnas con los respectivos porcentajes para cada modalidad de formación.
Elija la plantilla gráfico de líneas y cargue el archivo llamado “modalidadformacion.csv”.
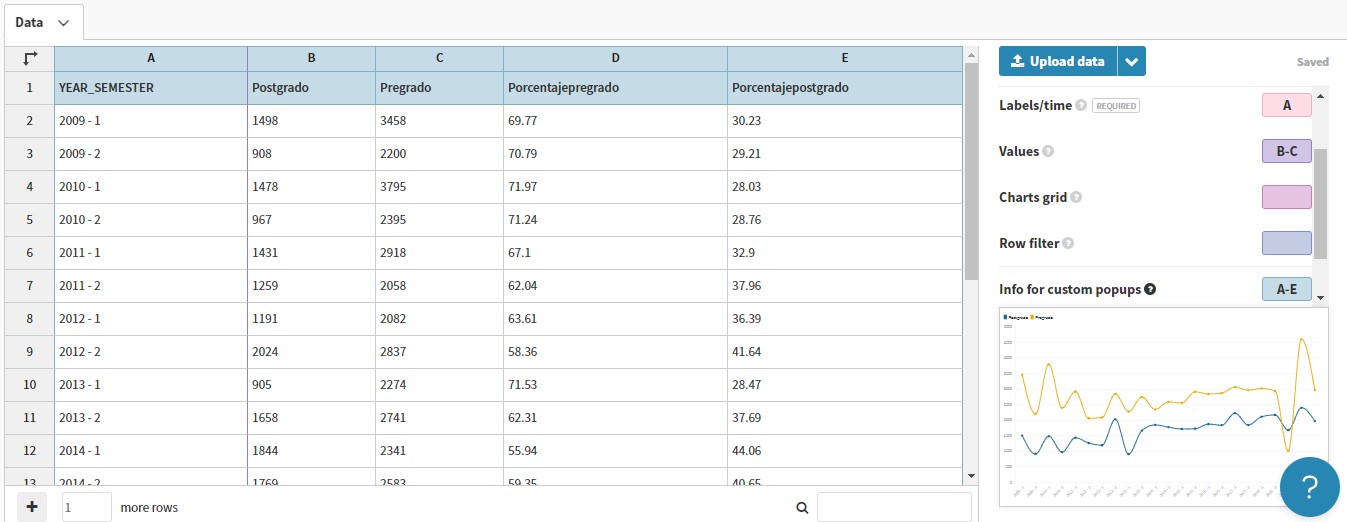
La columna A debe ser asignada al estante Labels/time (Etiquetas/ tiempo), las columnas B y C al estante Values (Valores), finalmente todas la columnas es decir de la A a la E deben ubicarse en información para ventanas emergentes personalizadas.

Figura 4.25: Asignar columnas a los estantes correspondientes
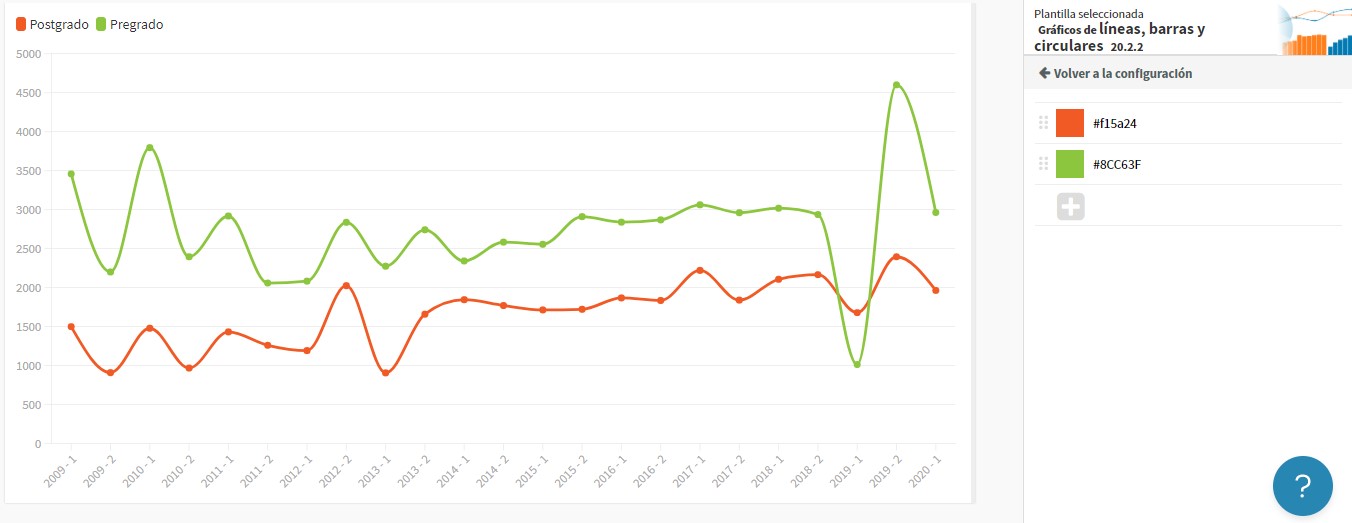
- Al regresar a la pestaña avance se encuentran algunos problemas de formato tales como colores de datos, posición de la leyenda, etiquetas y títulos, inicialmente use la pestaña colores para editar la paleta y asignar el color “#8CC63F” a pregrado y “#F15A24” a postgrado.

Figura 4.26: Editar paleta de colores
- Debe repetir los pasos del 5 a 9 mostrados en la sección 4.3.1.1.

Figura 4.27: Editar las líneas, ejes y cuadrícula
- Por medio de la pestaña fondo de trama use el color “#ECF0F1” como fondo de la visualización.

Figura 4.28: Asignar un color al fonde de trama del gráfico
- Sobre la pestaña leyenda es posible modificar la posición y el formato de esta, modo de leyenda se debe establecer en automático, debe apagar la opción que permite filtrar datos haciendo clic sobre la leyenda, el tamaño del texto debe ser uno y estar en negrita, hacia el final de esta pestaña se ubica la posición de la leyenda para la cual debe seleccionar abajo, las leyendas siempre se ubicaran en las esquinas, al elegir abajo se ubica en la esquina inferior izquierda.

Figura 4.29: Cambiar la posición de la leyenda
- El contenido de las ventanas emergentes será personalizado e incluirá todas las columnas de la base de datos, en el espacio de contenido emergente debe escribir:
{{YEAR_SEMESTER}} Pregrado: {{Pregrado}} ({{Porcentajepregrado}}%) Postgrado: {{Postgrado}} ({{Porcentajepostgrado}}%)
También debe activar la opción de estilo personalizado para cambiar el color del texto a negro y aumentar el tamaño de fuente a 13.

Figura 4.30: Contenido personalizado para ventanas emergentes
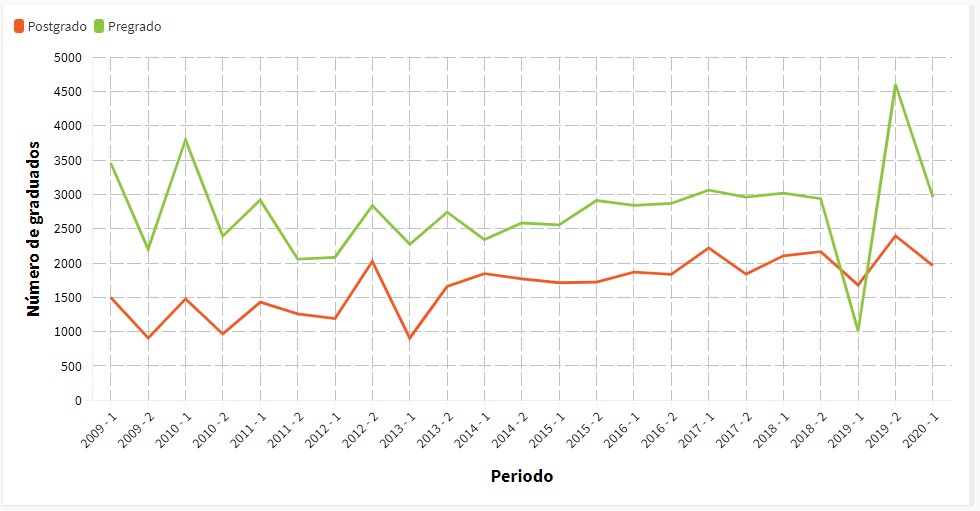
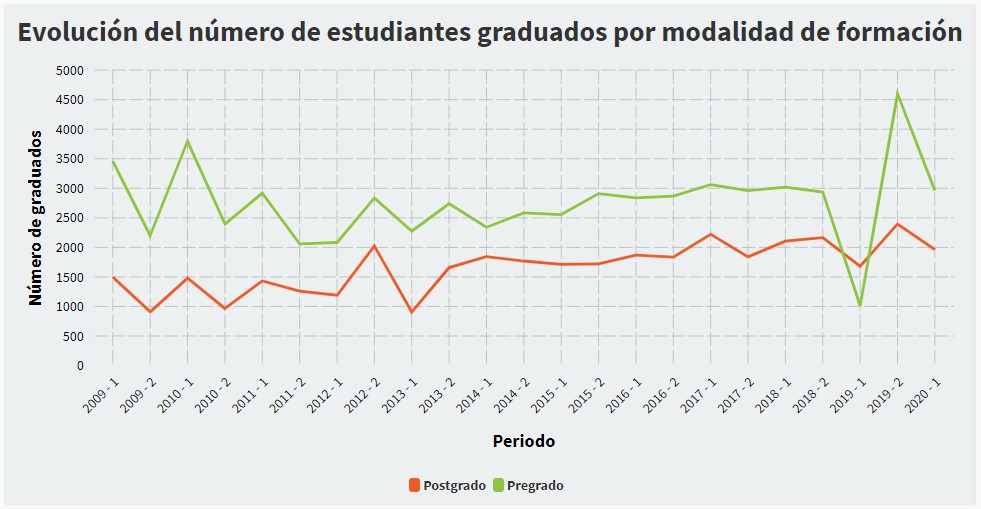
- Debe repetir los pasos 14, 15 y 16 del gráfico de líneas, para el paso 15 el título de la visualización debe ser Evolución del número de estudiantes graduados por modalidad de formación y para el paso 16 será Modalidad de formación.

Figura 4.31: Evolución del número de estudiantes graduados por modalidad de formación
4.3.1.3 Tabla de texto
El tablero mostrado en la página web de las estadísticas oficiales de la Universidad Nacional para la modalidad de formación se compone de tres elementos principales, un gráfico de líneas que se realizó anteriormente, una tabla de texto y por último un gráfico circular; es momento de realizar la tabla de texto la cual debe contener cuatro columnas, la primera será el año, seguida del semestre y las modalidades de formación ofrecidas por la universidad, la tabla guía o de referencia posee un botón que permite mostrar el total de los estudiantes graduados, esto no es posible de construir en Flourish por tanto el conjunto de datos a cargar contendrá cinco columnas las cuales son Año, Semestre, Pregrado, Postgrado y Total.
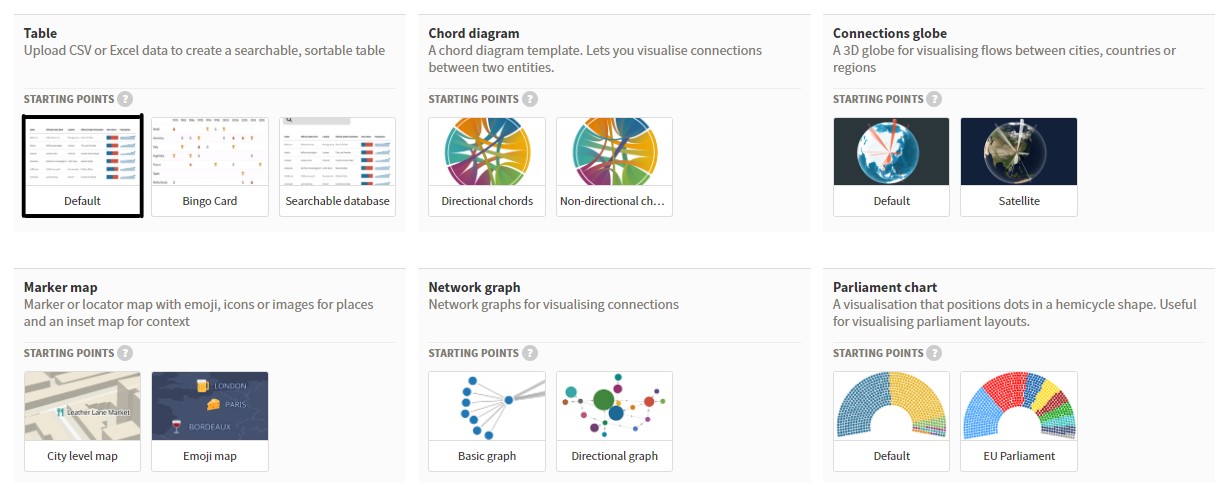
- Haga clic en nueva visualización, navegue en la página de plantillas y en la sección Table elija Default.

Figura 4.32: Seleccionar plantilla para tabla
Después de seleccionada la plantilla para realizar una tabla se identifica una funcionalidad útil e interesante para mostrar los datos, en las últimas dos columnas de la plantilla se usan mini gráficos para visualizar información, se debe identificar la estructura de datos y explorar las pestañas de formato para hacer uso de los mini gráficos.
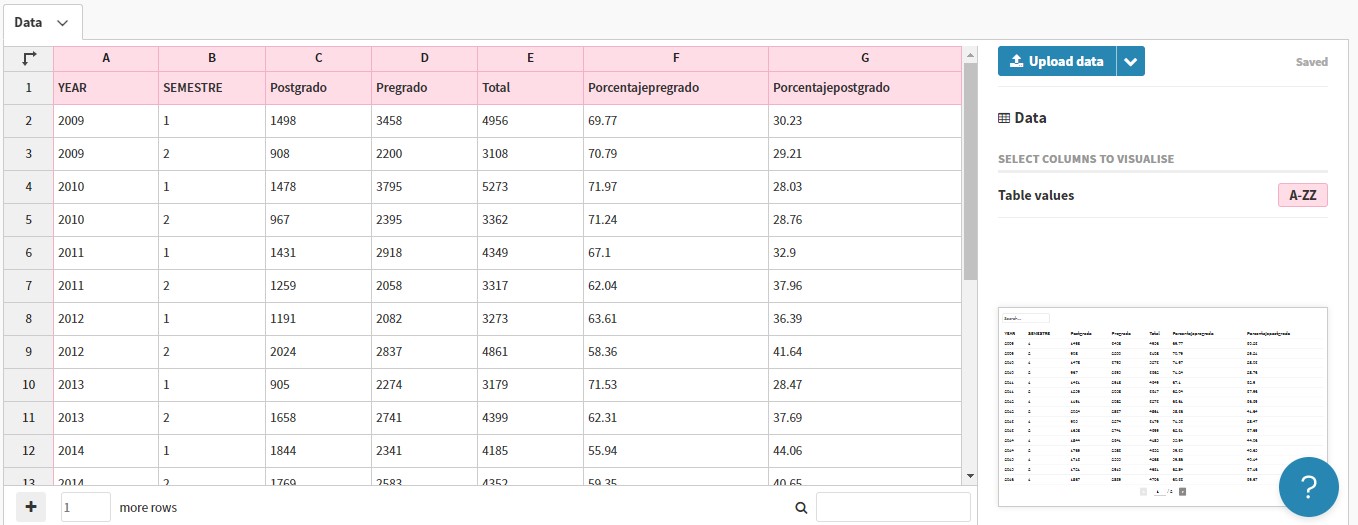
Sobre la pestaña datos de puede observar que el conjunto de datos posee doce columnas de las cuales la E y F son usadas para el mini gráfico de barras, de a G hasta la L se usan para el mini gráfico de áreas, el conjunto de datos a montar tendrá siete variables, las cinco que se han mencionado anteriormente y dos más que contendrán los porcentajes de cada modalidad de formación; cargue el archivo llamado “modalidadformaciontabla.csv”.

Figura 4.33: Cargar archivo de datos
Haciendo doble clic sobre el nombre de cada columna puede editarlo, el nombre de la primera columna debe ser Año y la segunda columna debe ser cambiada por Semestre.
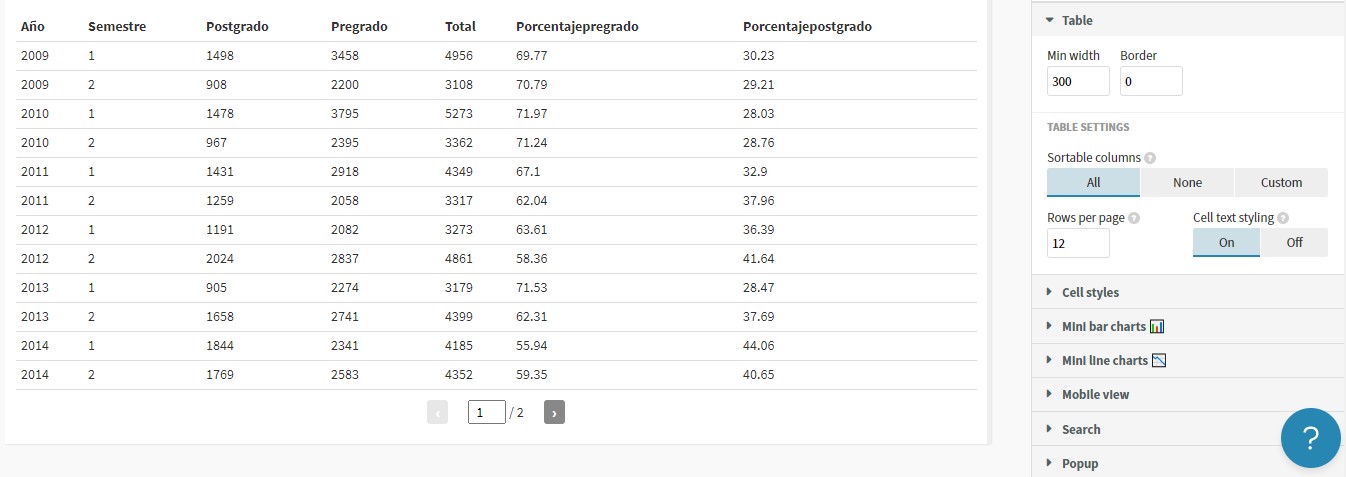
Regrese a la sección avance y sobre la pestaña Table elija doce como el número de filas por página.

Figura 4.34: Editar el número de filas por página
En la pestaña estilos de celda debe seleccionar centrar para la alineación horizontal.
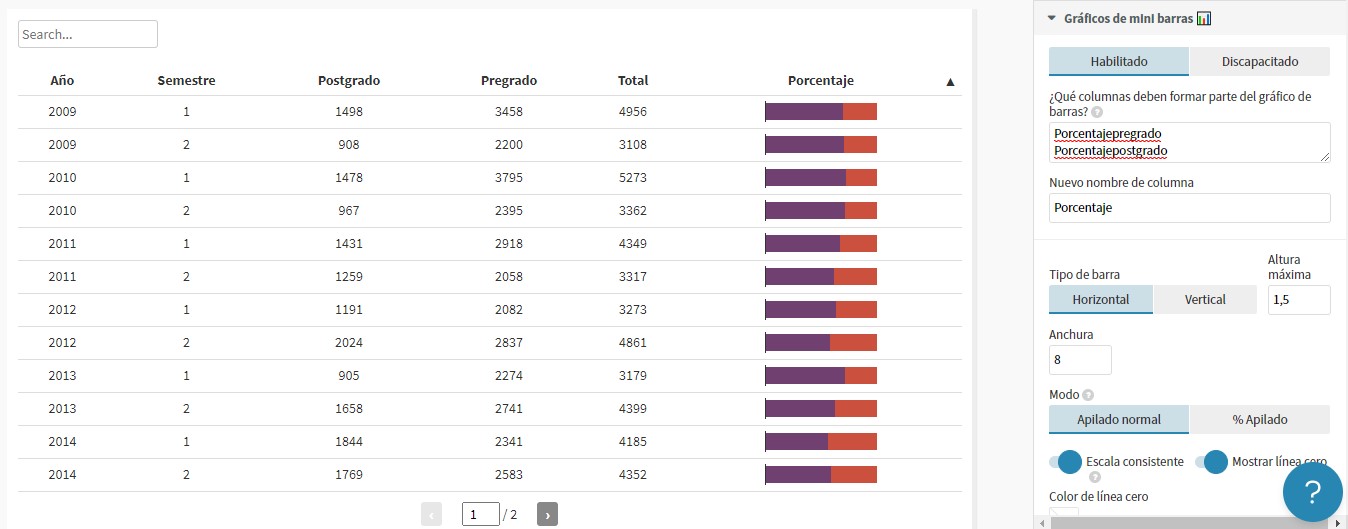
La pestaña gráficos de mini barras permite agregar un pequeño gráfico de barras en una nueva columna que combina dos que ya se tengan, en este caso se usaran las columnas Porcentajepregrado y Porcentajepostgrado para generar este gráfico que se ubicara en una columna llamada Porcentaje.

Figura 4.35: Agregar mini gráfico de barras para visualizar porcentajes
- Sobre esta misma pestaña deberá editar la paleta de colores, los colores a usar serán “#8CC63F” y “#F15A24”, debe notar que los colores mostrado en las barras de la tabla no coinciden con los colores asignados, esto se debe a que se tiene activado el botón ampliar, por tanto, deberá desactivarlo; finalmente en la sección etiquetas debe seleccionar en línea.

Figura 4.36: Editar el formato de las barras
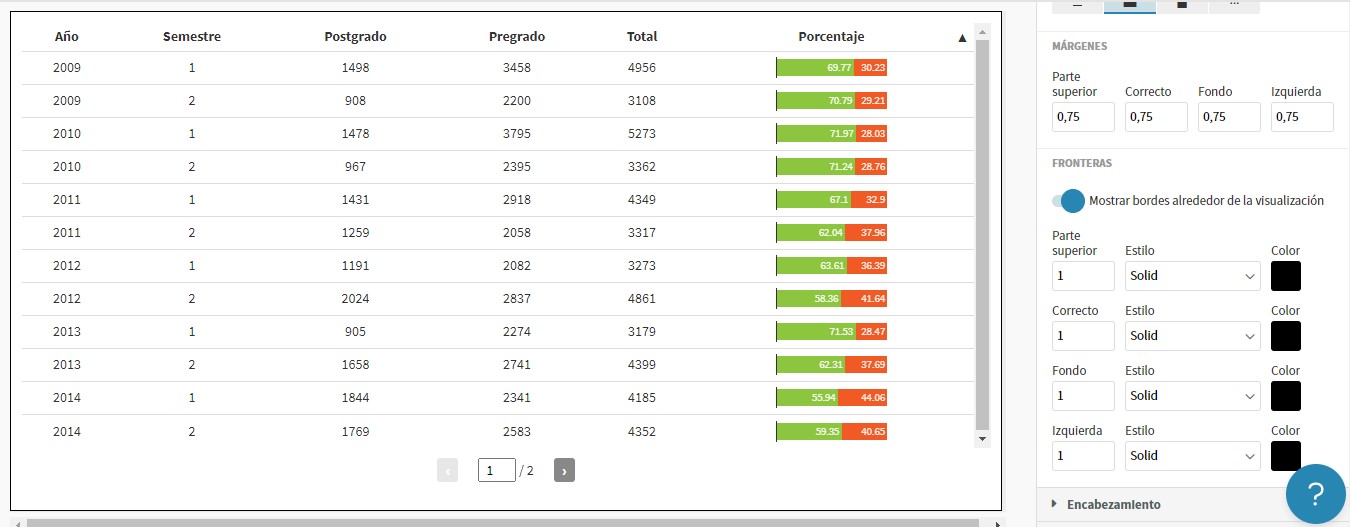
Active las fronteras en la pestaña diseño y asigne el color negro a las cuatro fronteras
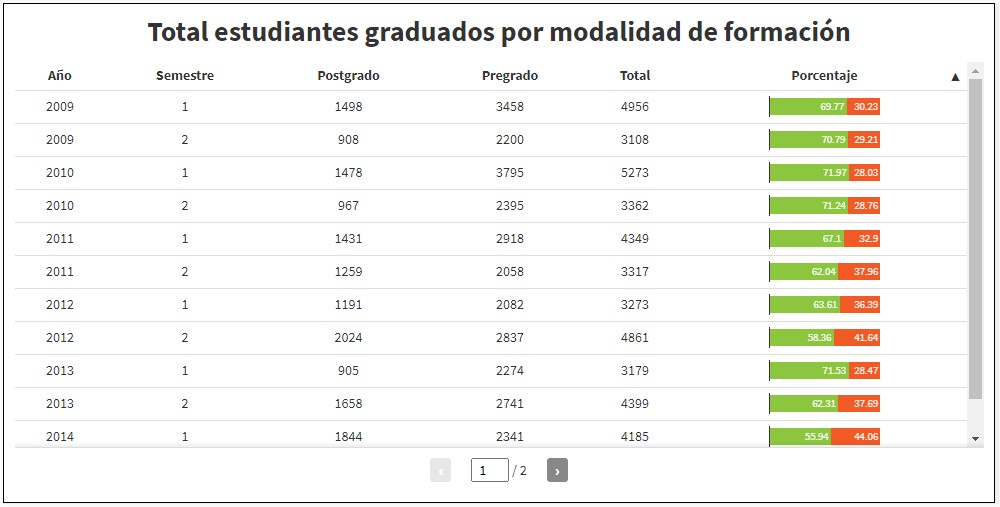
Ubíquese sobre la pestaña buscar y deshabilite esta opción, con la pestaña encabezamiento asigne el título Total estudiantes graduados por modalidad de formación en alineación central, su visualización debe verse como se muestra a continuación.

Figura 4.37: Tabla: Total de estudiantes graduados por modalidad de formación
4.3.1.4 Gráfico circular
Este gráfico circular debe mostrar la distribución de estudiantes graduados por modalidad de formación para el último periodo del cual se tiene registro, para realizar esta visualización se tienen dos opciones la primera de ellas es incorporar la variable YEAR_SEMESTER como filtro de filas, esto permitiría al usuario seleccionar cualquier periodo; la segunda opción es no incluir esta variable y por tanto no generar el filtro, se realizaran ambas opciones para explorar cómo funcionan los filtros en esta herramienta.
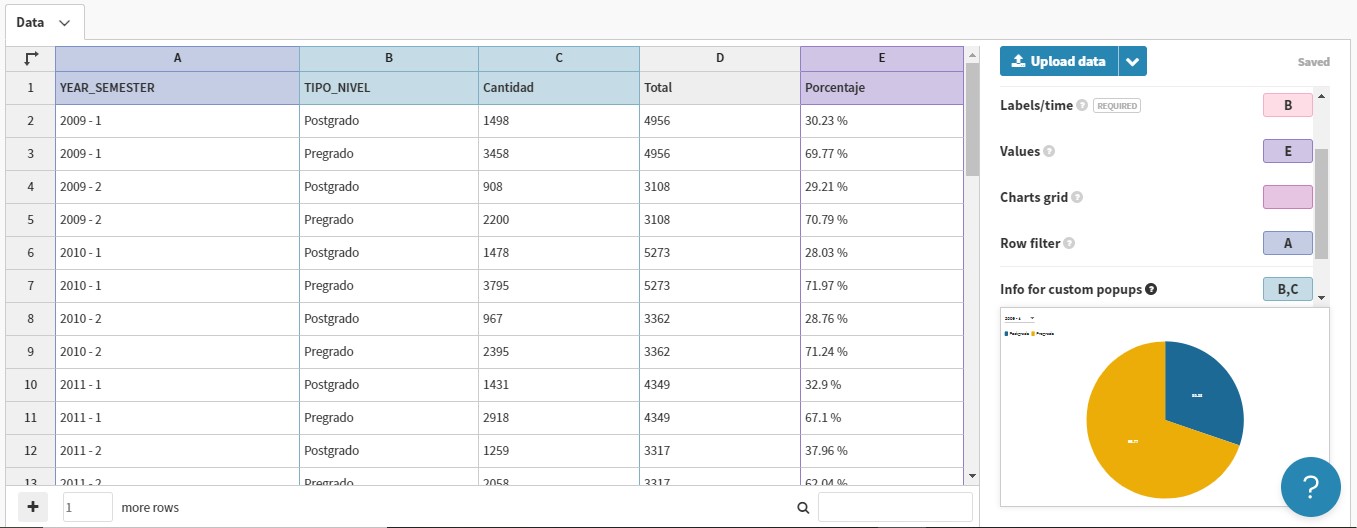
- Desde la galería de plantillas debe seleccionar gráfico circular, cargar la fuente de datos llamada “modalidadformacioncircular.csv”, para el estante Labels/Time debe asignar la columna B ya que esta contiene la modalidad de formación, la columna E debe ir en el estante Values debido a que se quiere mostrar los porcentajes, la columna A será usada como filtro de fila, finalmente al estante de información para ventanas emergentes personalizadas se deben asignar las columnas B y C.

Figura 4.38: Carga de datos y asignación de columnas
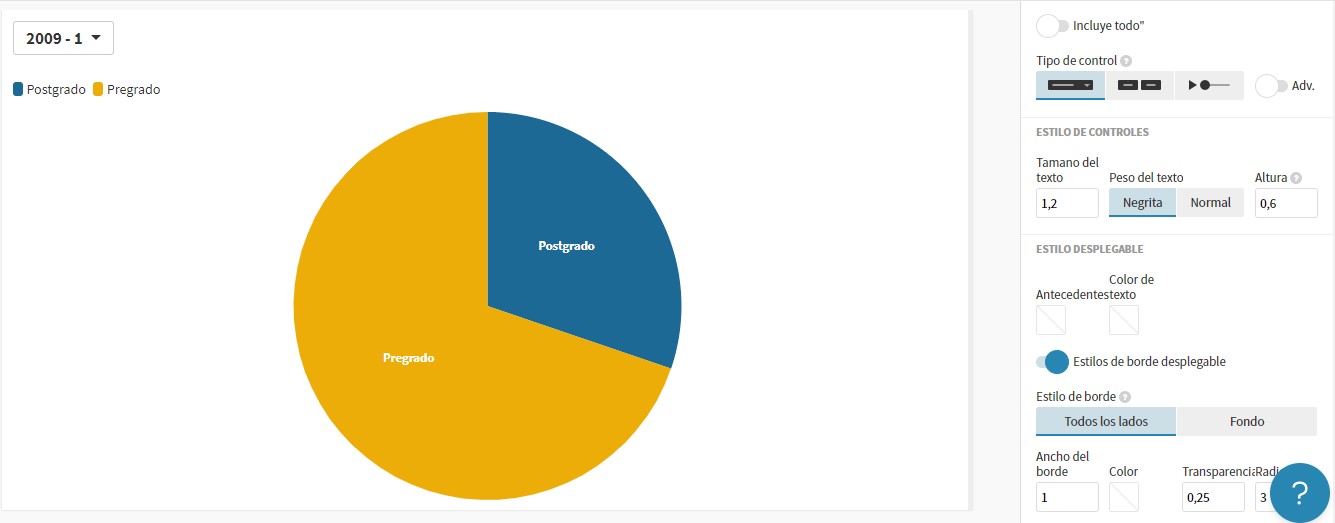
- Regrese a la pestaña avance y en controles y filtros explore los diferentes tipos de control disponibles, aumente el tamaño del texto a 1.2 y altura 0.6, active estilos de borde desplegable y seleccione todos los lados.

Figura 4.39: Formato al filtro de periodo
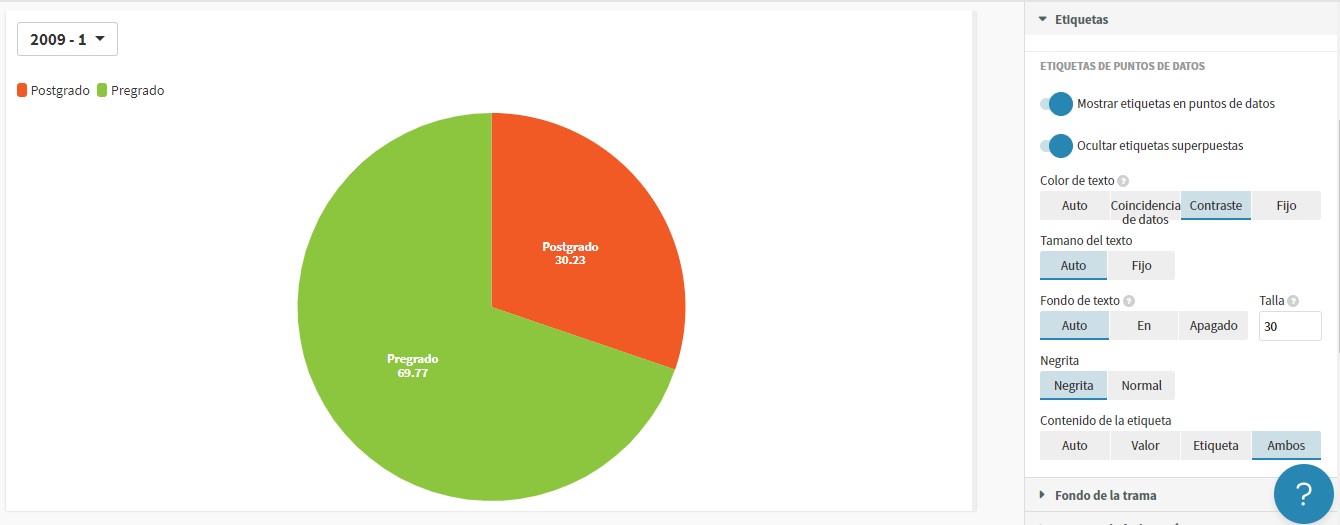
Use la pestaña colores para editar la paleta y asignar el color “#F15A24” a postgrado y “#8CC63F” a pregrado.
En la pestaña etiqueta debe seleccionar ambos para el campo contenido de la etiqueta, esto con el fin de mostrar tanto la modalidad de formación como el porcentaje correspondiente.

Figura 4.40: Edición de etiqueta de datos
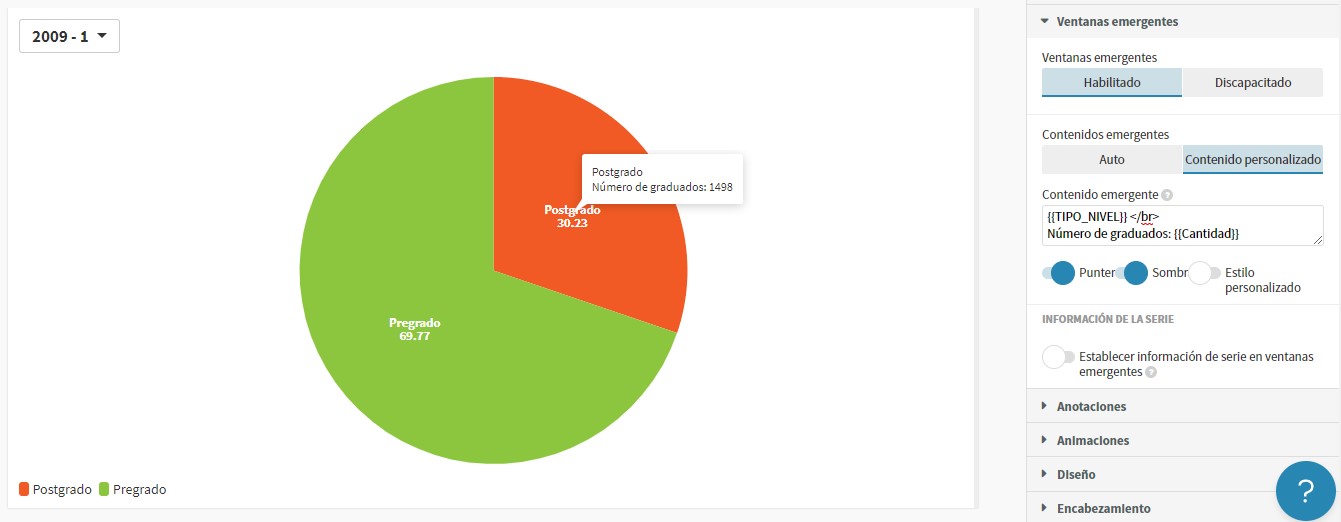
- Debe cambiar la ubicación de la leyenda para que esta quede en la parte inferior. El texto de la ventana emergente será personalizado y contener lo que se muestra en la siguiente imagen.

Figura 4.41: Personalización de la ventana emergente
Sobre la pestaña diseño active la opción fronteras y asigne color negro a todas.
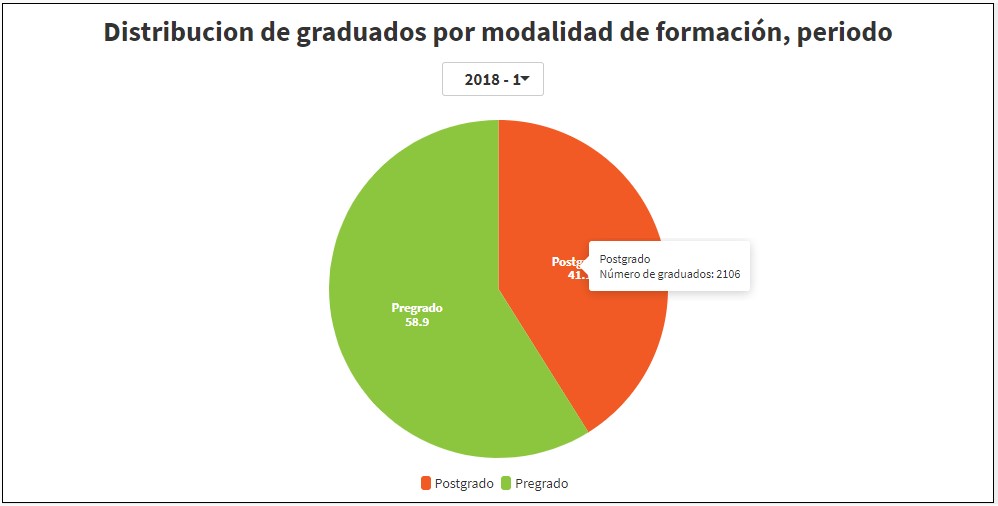
Con ayuda de la sección encabezamiento seleccione alineación central y escriba como título Distribución de graduados por modalidad de formación, periodo, este título debe estar en negrita y su tamaño debe ser la A mayúscula más grande.
La visualización obtenida muestra la distribución de estudiantes graduados por modalidad de formación según el periodo que el usuario seleccione en el filtro, por ejemplo, en el periodo 2018-1 el \(58.9\%\) de los estudiantes graduados pertenecían a pregrado.

Figura 4.42: Distribución de estudiantes graduados por modalidad de formación
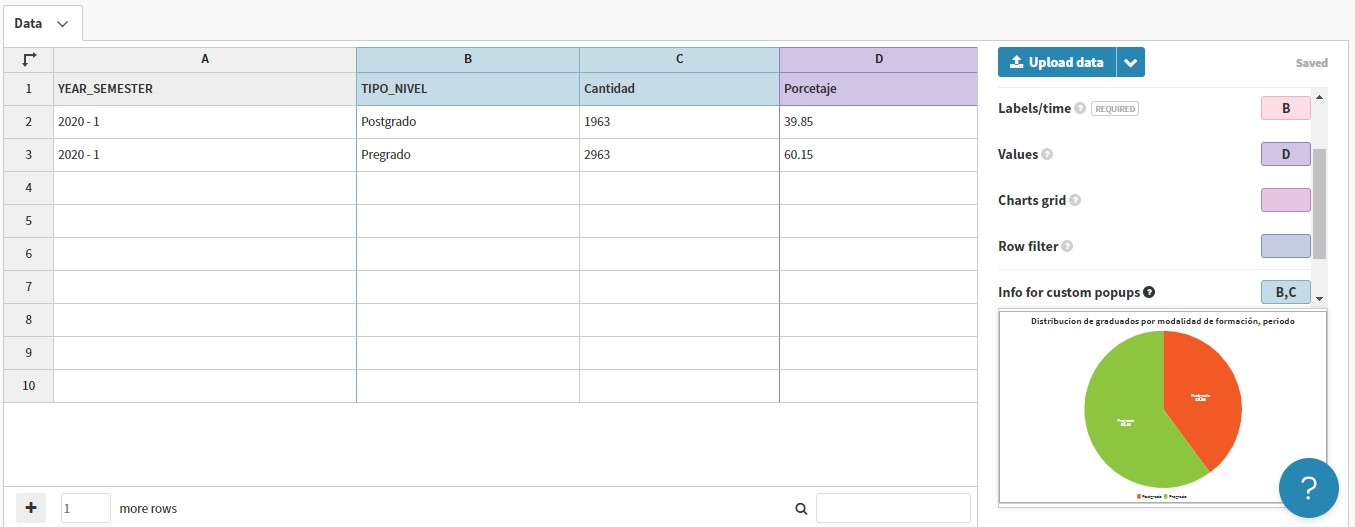
Para la segunda opción de este tipo de gráfico el cual no contendrá filtro debe ir a la pagina principal donde se ubican todos sus proyectos y duplicar la visualización creada anteriormente, sobre la pestaña datos debe cargar el archivo “modalidadformacioncircularfiltrada.csv” y reasignar las columnas a los campos disponibles, B debe ir en Labels, D se agina a Values y nuevamente las columnas B y C se usarán para las ventanas emergentes personalizadas.

Figura 4.43: Asignación de campos a estantes
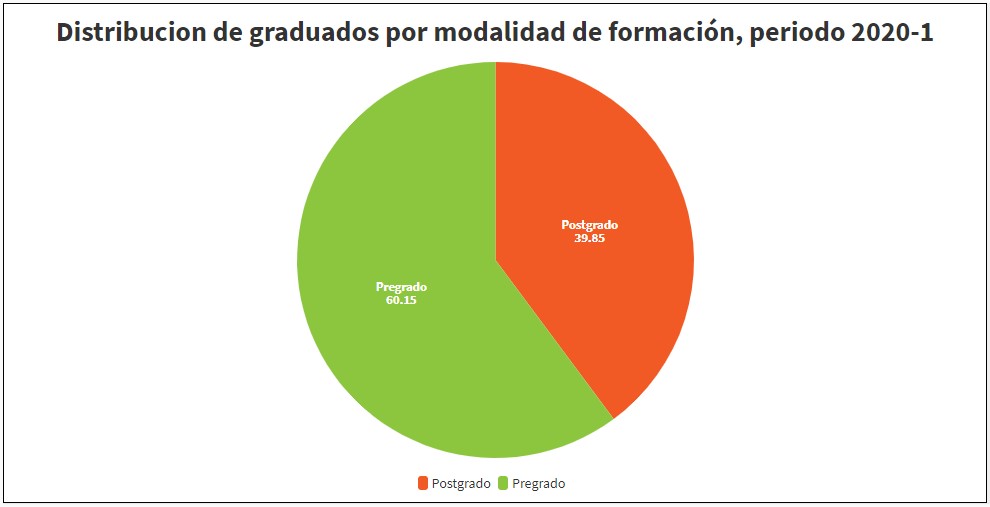
Lo único que deberá editar es el título agregando el periodo, es decir, Distribución de graduados por modalidad de formación, periodo 2020-1.

Figura 4.44: Distribución de estudiantes graduados por modalidad de formación, periodo 2020-1
4.3.1.5 Gráfico de barras
El gráfico de barras a realizar debe mostrar la cantidad de graduados por nivel de formación para el periodo 2020-1 con su respectivo porcentaje, al igual que en el gráfico circular realizado anteriormente se tienen dos opciones una de ellas incluye un filtro dentro de la visualización que permite al usuario interactuar y elegir un periodo, y la segunda opción es no incluir este filtro y únicamente mostrar las cifras relacionadas con el periodo 2020-1, en este caso se realizara la segunda opción ya que con el gráfico anterior se identifico como funcionan los filtros.
Desde la galería de plantillas debe seleccionar la de gráfico de barras y cargar el archivo de datos llamado “nivelformacion.csv”.
La columna B debe ser asignada al estante Labels/time el cual representa cada barra, la columna Cantidad (C) debe ir en Values y finalmente las columnas B y E a información para ventanas emergentes personalizadas.
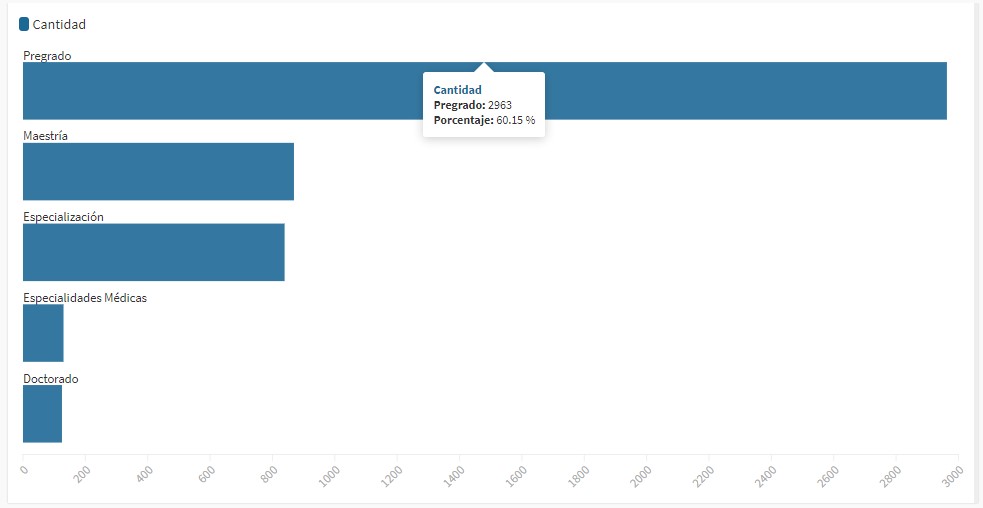
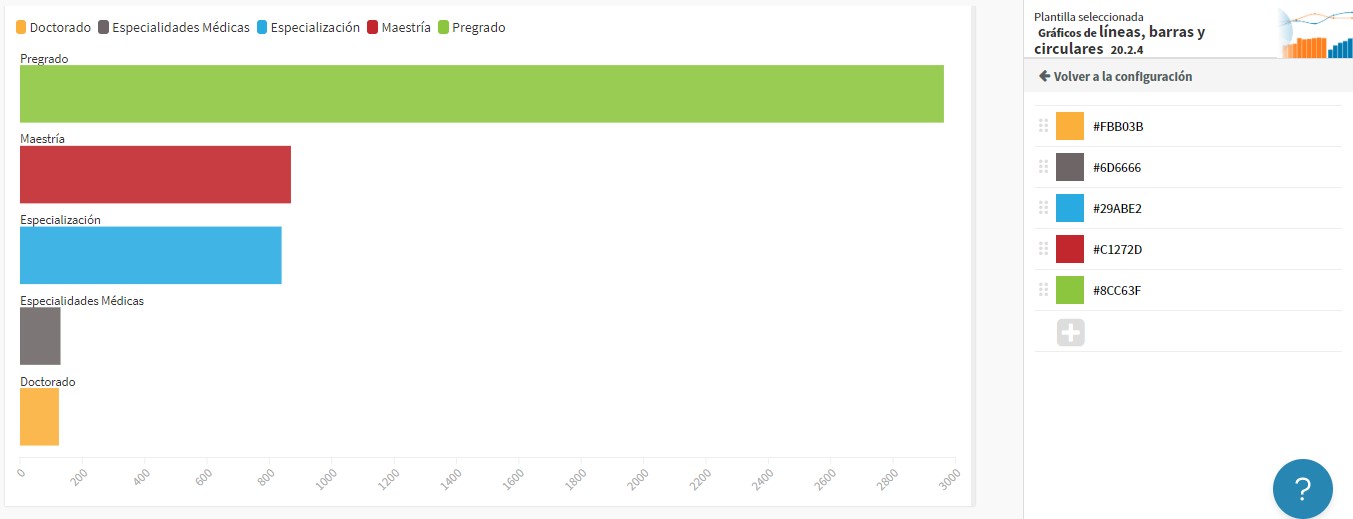
Ubíquese sobre la pestaña avance para visualizar el gráfico, debe observar algunos problemas con la descripción emergente, colores y leyenda.

Figura 4.45: Asignación de columnas a estantes disponibles
- En la pestaña colores debe seleccionar por fila el modo de color y editar la paleta de colores, pregrado debe estar en color “#8CC63F”, maestría en color “#C1272D”, especialización “#29ABE2”, especialidades médicas en color “#6D6666” y por último doctorado “#FBB03B”.

Figura 4.46: Cambio de paleta de colores
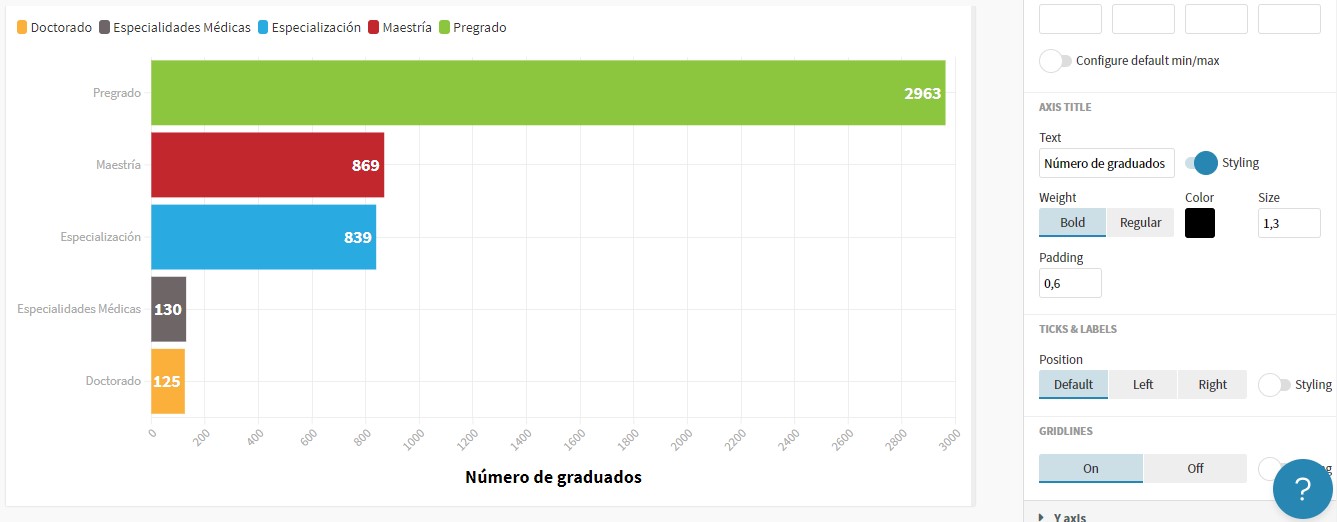
Sobre la pestaña barras debe aumentar la opacidad de la barra a 1, el estilo de la etiqueta debe ser eje, también debe activar la opción de mostrar etiquetas de puntos de datos; esta configuración debe realizarse en la pestaña etiquetas.
Es momento de editar los ejes para esto haga clic sobre eje X y asigne como título Número de graduados en color negro, negrita y tamaño 1.3, las etiquetas también deben estar en color negro y tamaño 1; también debe activar las líneas de cuadrícula.

Figura 4.47: Formato del eje X
- Para el eje Y las etiquetas deben tener el mismo estilo, color negro, negrita y tamaño 1; desactive la leyenda, su visualización debe verse de la siguiente manera.

Figura 4.48: Formato del eje Y
- Las ventanas emergentes tendrán contenido personalizado con el nivel de formación, el porcentaje y el número de estudiantes graduados.

Figura 4.49: Ventanas emergentes personalizadas
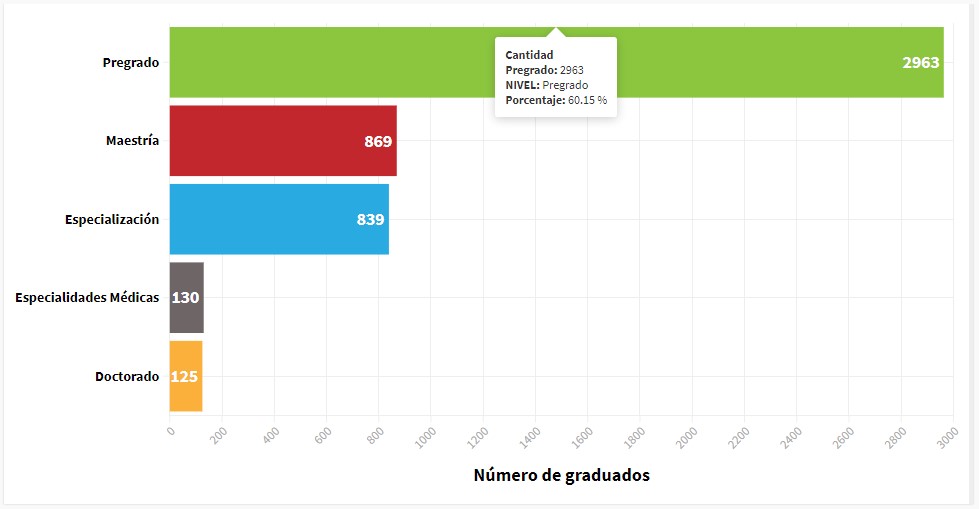
- Active las fronteras de la visualización como ya se mostró en gráficos anteriores y como título del gráfico debe escribir Distribución de graduados por nivel de formación, periodo 2020-1.
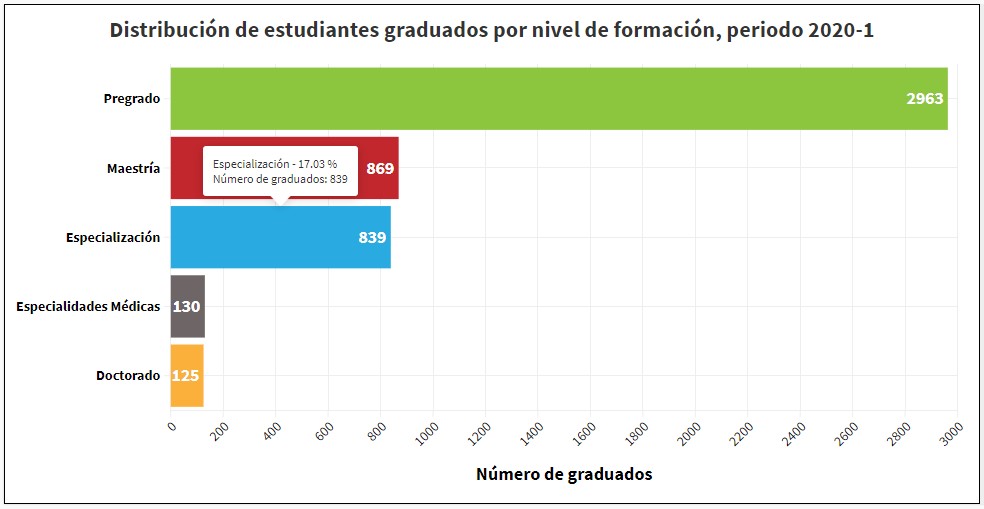
El gráfico de barras obtenido muestra la distribución del número de estudiantes graduados por nivel de formación para el periodo.

Figura 4.50: Distribución de graduados por nivel de formación, periodo 2020-1
4.3.1.6 Mapa de proyección
Esta plantilla permite crear mapas de datos con sombreado de región y/o puntos, dentro de las plantillas disponibles se encuentran algunos continentes divididos por países o regiones y algunos países fraccionados por estados o provincias, también existe una plantilla en blanco para añadir el archivo propio de datos para crear un continente o país que no se encuentre en las plantillas existentes.
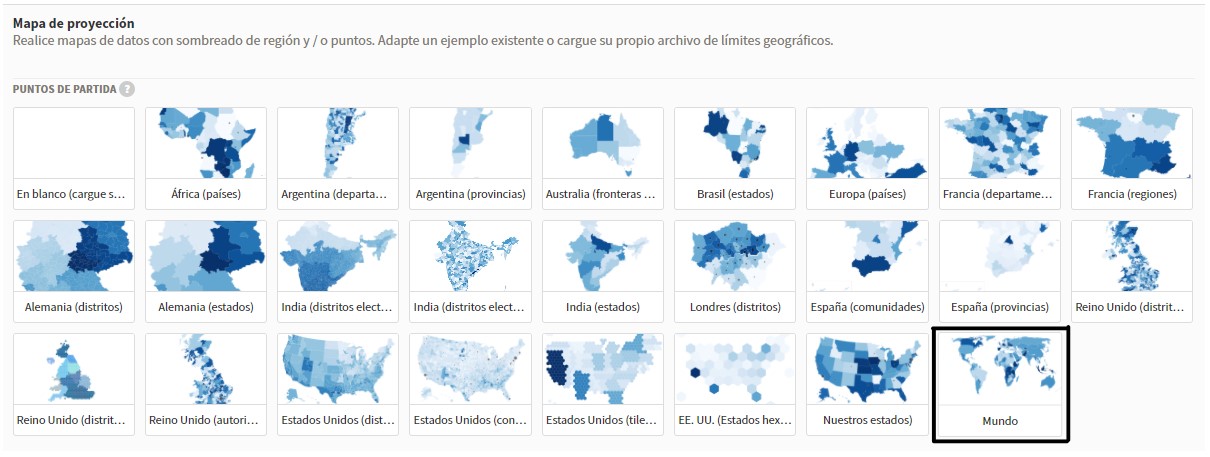
Con el fin de ilustrar las capas que componen este tipo de mapas debe seleccionar la plantilla del mundo ubicada en la parte inferior de la sección mapa de proyección de la galería de plantillas de Flourish.

Figura 4.51: Galería de plantillas para mapas de proyección
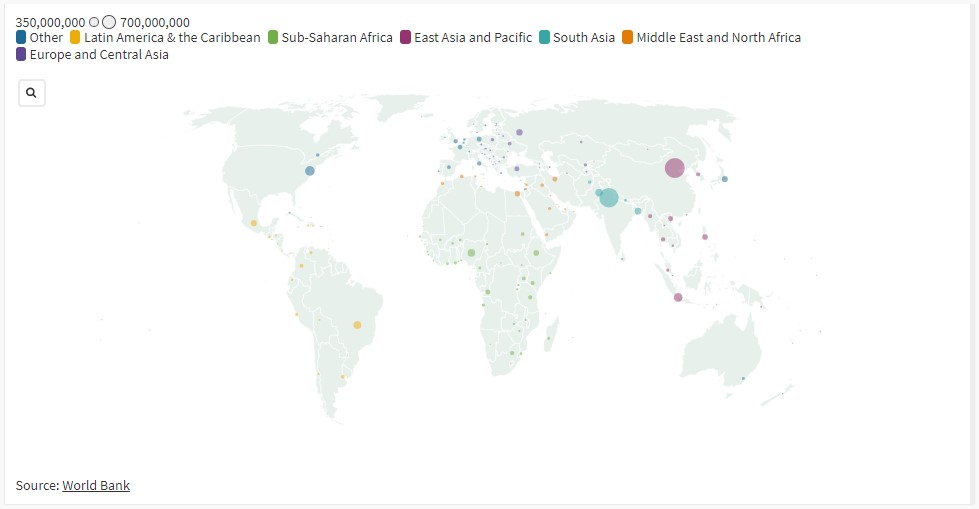
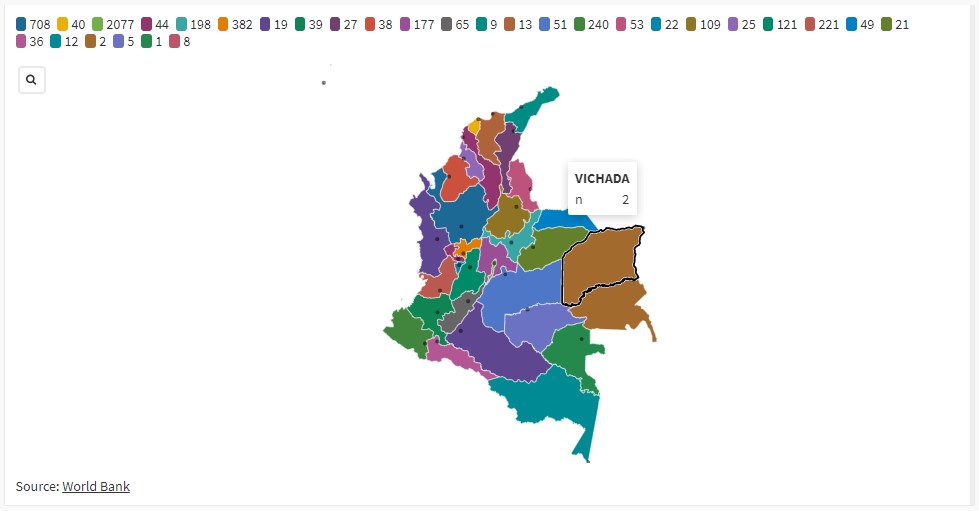
Esta plantilla consiste en un mapa mundial de dos capas, la primera de ellas contiene la información geométrica de los países y la segunda dibuja un punto sobre cada país que representa la población de este, también se añade una leyenda de color que identifica la región a la que pertenece cada lugar del mundo, dicha clasificación esta basada en el banco mundial (World bank region); a continuación, se presenta una imagen del ejemplo mencionado.

Figura 4.52: Ejemplo de la plantilla mundial
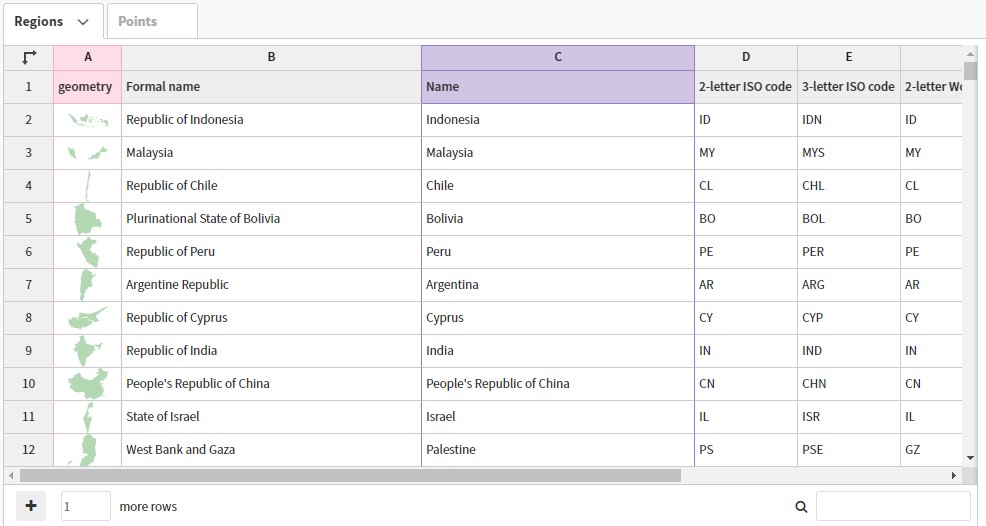
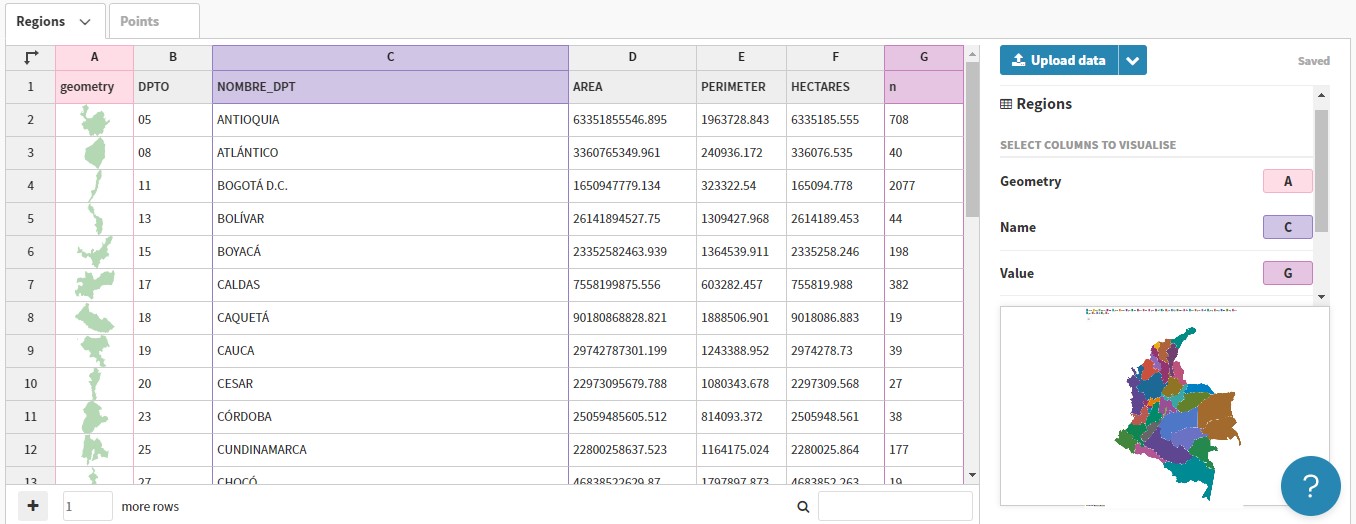
Después de observar la visualización creada es momento de analizar la estructura de datos que permite crearla, para esto haga clic sobre la pestaña datos allí encontrara dos secciones o capas la primera de ellas llamada regiones y la segunda puntos. Los datos para ubicar en la capa de región será un archivo tipo GeoJson que debe contener un FeatureCollection y cada elemento debe ser un Polygon o MultiPolygon en coordenadas no proyectadas (WGS84). Cada característica se convertirá en una fila en la hoja de datos con la geometría en la primera columna y las propiedades en las columnas siguientes.

Figura 4.53: Hoja de datos para regiones
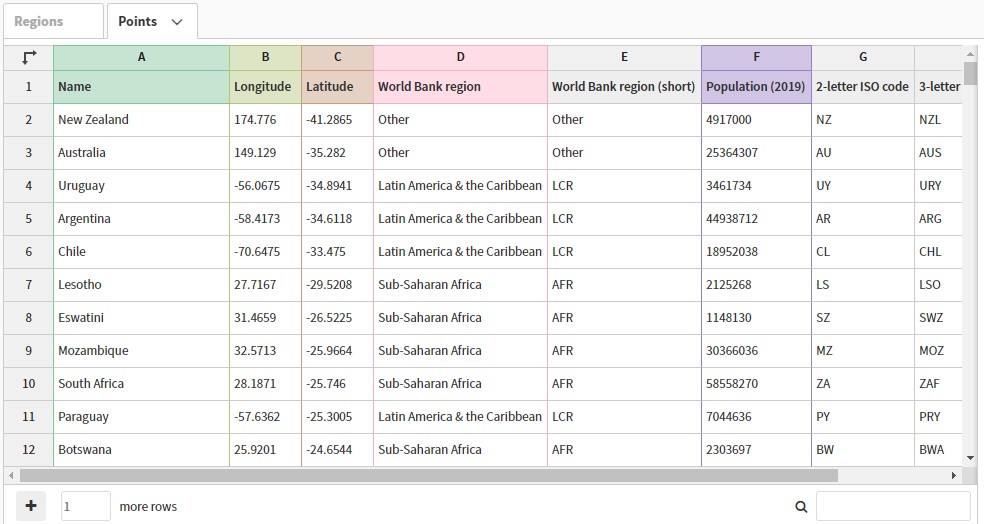
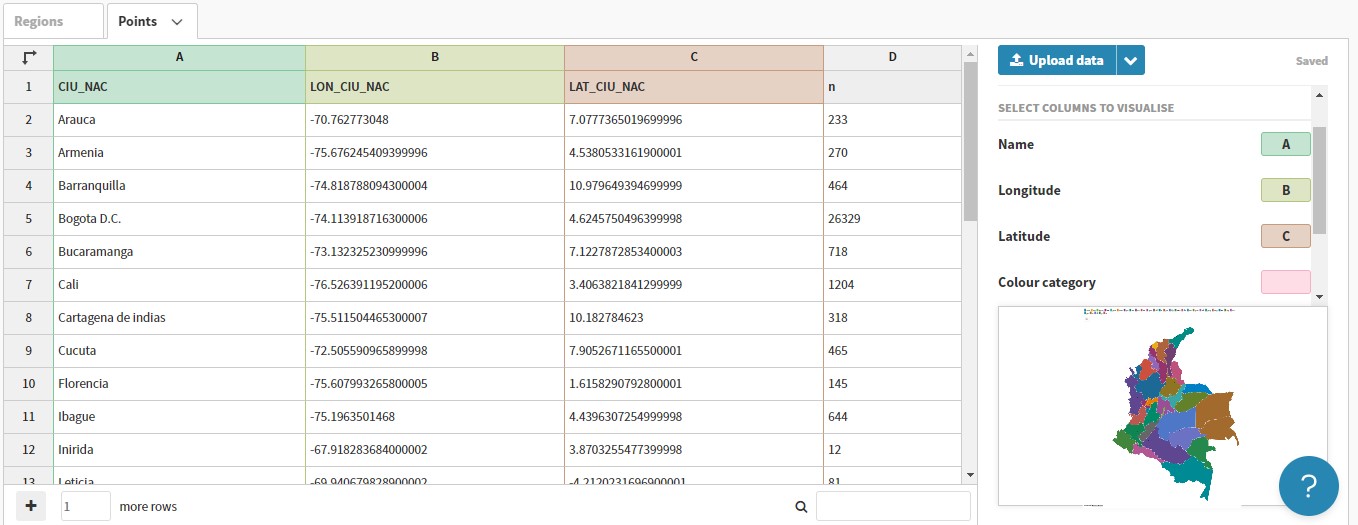
La capa de puntos puede ser un archivo Excel o CSV y se requiere una fila por punto con al menos una columna para longitud y otra para latitud ambas deben estar en grados decimales, también es posible añadir más columnas para determinar el tamaño o color de los puntos.

Figura 4.54: Hoja de datos para puntos
Como ya se ha mencionado en varias ocasiones la idea es realizar algunos de los gráficos presentados en la web de las estadísticas oficiales de la Universidad Nacional de Colombia, en la sección cifras generales y graduados se ubican algunos mapas que muestran el lugar de nacimiento por departamento y municipio de los estudiantes graduados en un periodo determinado, en este caso el periodo a trabajar será 2020-1.
El primer mapa para realizar será el que representa el total de graduados por departamentos, para esto es necesario tener un archivo GeoJson con la geometría de cada departamento, este tipo de archivos son fáciles de conseguir en la web y dentro del repositorio donde se crea este documento ya se encuentra un archivo llamado “colombiageo.json”, cabe resaltar que este archivo fue extraído de un repositorio de GitHub, con la ayuda de R se crea una base de datos llamada “deptos” la cual contiene el total de estudiantes graduados por departamento en el periodo 2020-1, luego de esto se carga el archivo “colombiageo.json” y se identifica que la estructura de este es de listas y se agrega una nueva propiedad con el total de graduados que se obtuvo en la base “deptos”, finalmente el archivo modificado es exportado con formato Json y con el nombre “depts.json”.
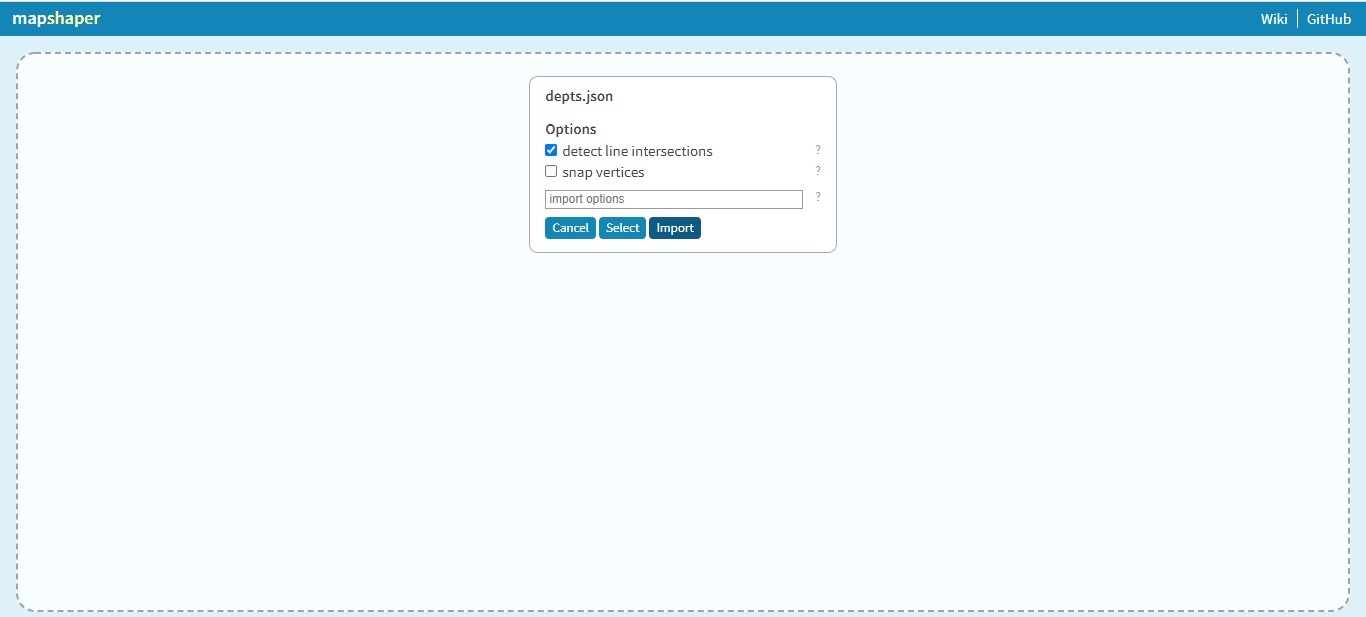
Uno de los requisitos para realizar mapas con sombreado de regiones es que el archivo GeoJson debe tener coordenadas no proyectadas, para esto se hará uso de la herramienta gratuita mapshaper, arrastre el archivo “depts.json” a la herramienta mencionada y asegúrese de que la opción seleccionada sea detectar líneas de intersección y haga clic en importar.

Figura 4.55: Importar archivos a Mapshaper
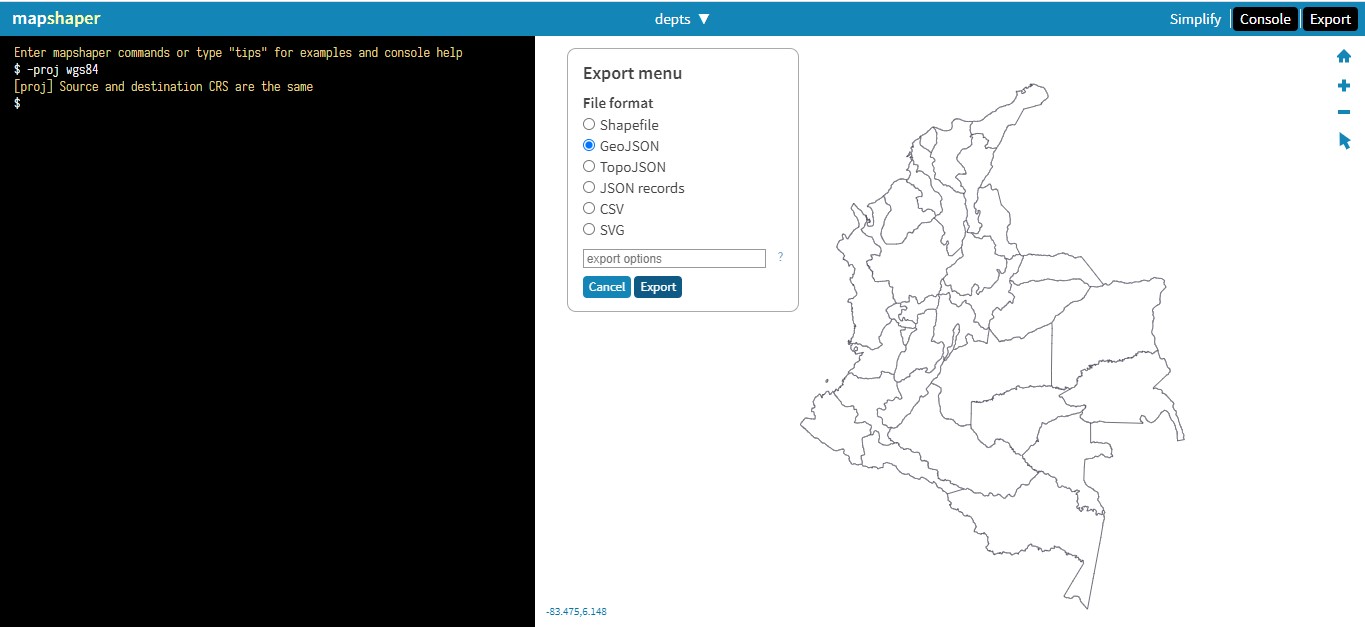
Luego de que el archivo sea importado deberá abrir la consola, escribir este comando “-proj wgs84” y presionar el botón enter de su teclado, luego de esto debe hacer clic sobre exportar, seleccionar formato GeoJson y clic sobre el botón exportar.

Figura 4.56: Exportar archivos de Mapshaper
Al finalizar el proceso mencionado anteriormente se descarga un archivo con el mismo nombre del que fue importado es decir “depts.json”, este se debe mover al repositorio sobre el cual se trabaja y cambiar el nombre por “departamentos.json” para evitar reemplazar archivos. Es de resaltar que al mostrar este proceso el repositorio ya contiene los archivos usados, es decir que no es necesario repetirlo, pero si debe tenerse en cuenta para el caso de crear otros mapas.
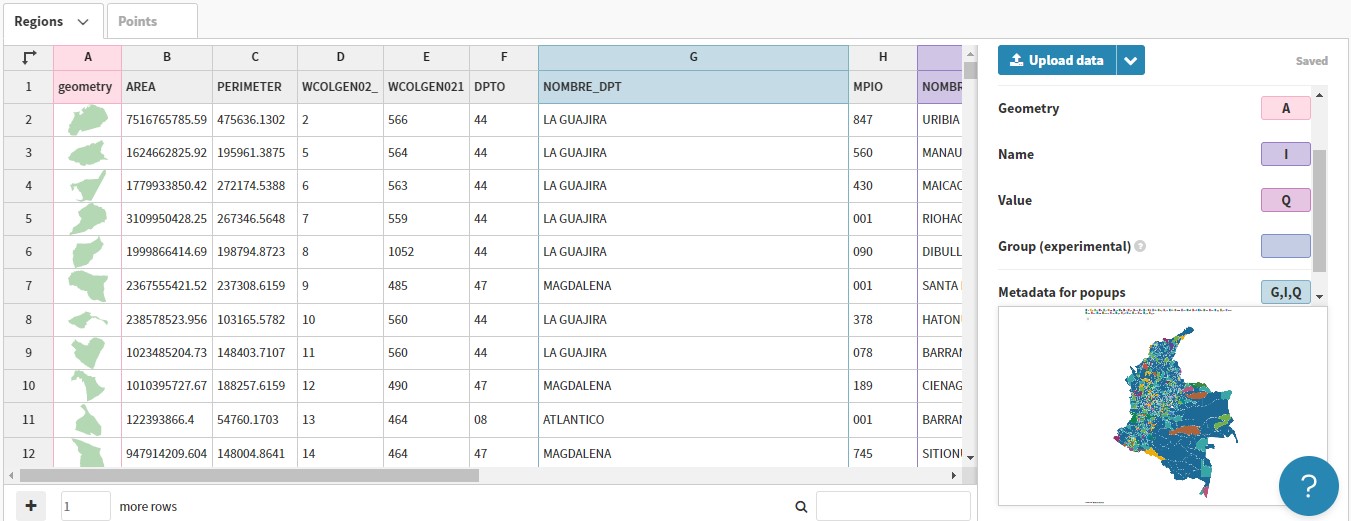
Es momento de volver a Flourish, seleccionar la plantilla en blanco e importar el archivo “departamentos.json” en la sección regiones de la pestaña datos. Las columnas por usar en esta visualización son A, C y G que deben ubicarse en los estantes geometría, nombre y valor respectivamente, estas dos últimas columnas también deben ser asignadas al estante metadatos para ventanas emergentes.

Figura 4.57: Carga de datos para la capa de regiones y asignación de columnas
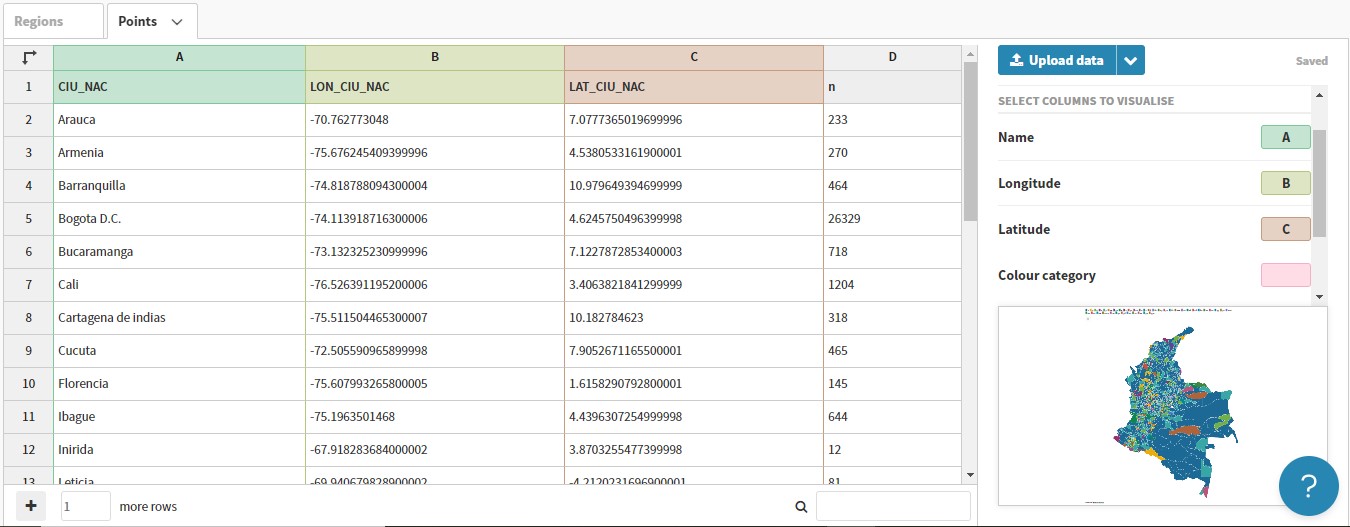
Nuevamente sobre el archivo “DataFlourish.R” se extraen los municipios con sus respectivas latitudes, longitudes y conteo de estudiantes graduados, luego se crea un vector llamado capitales con el fin de extraer únicamente las capitales de la base municipios, únicamente se seleccionan estas ya que solo se quiere añadir un punto por departamento que representa la capital; dicha base llamada capitales es exportada y luego importada a Flourish en la sección puntos, deberá asignar las columnas A, B y C a los estantes nombre, longitud y latitud respectivamente.

Figura 4.58: Carga de datos para la capa de puntos y asignación de columnas
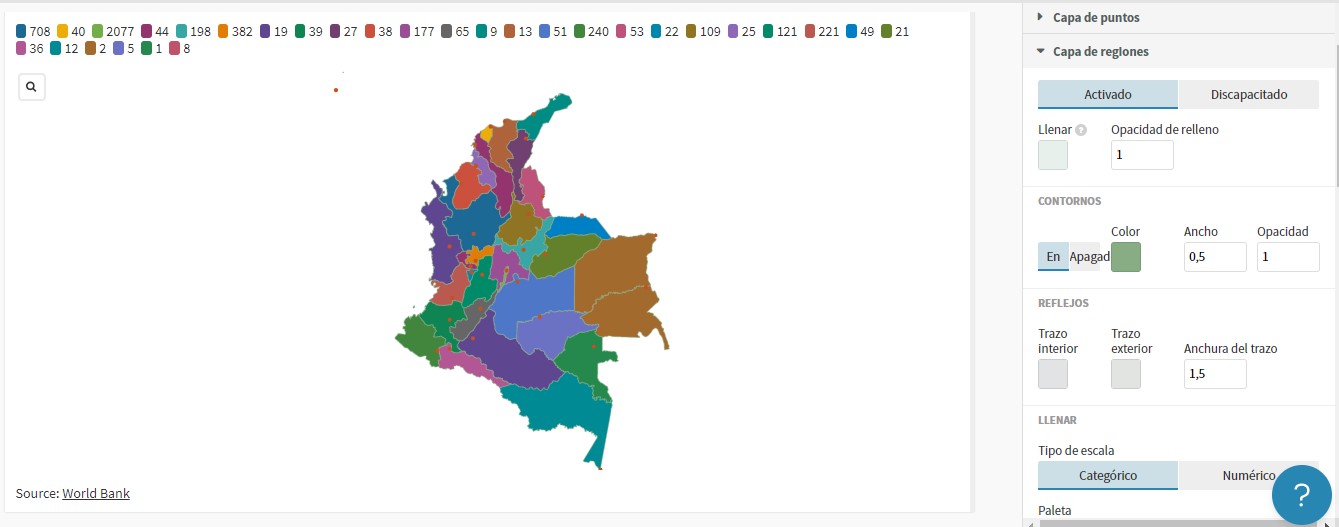
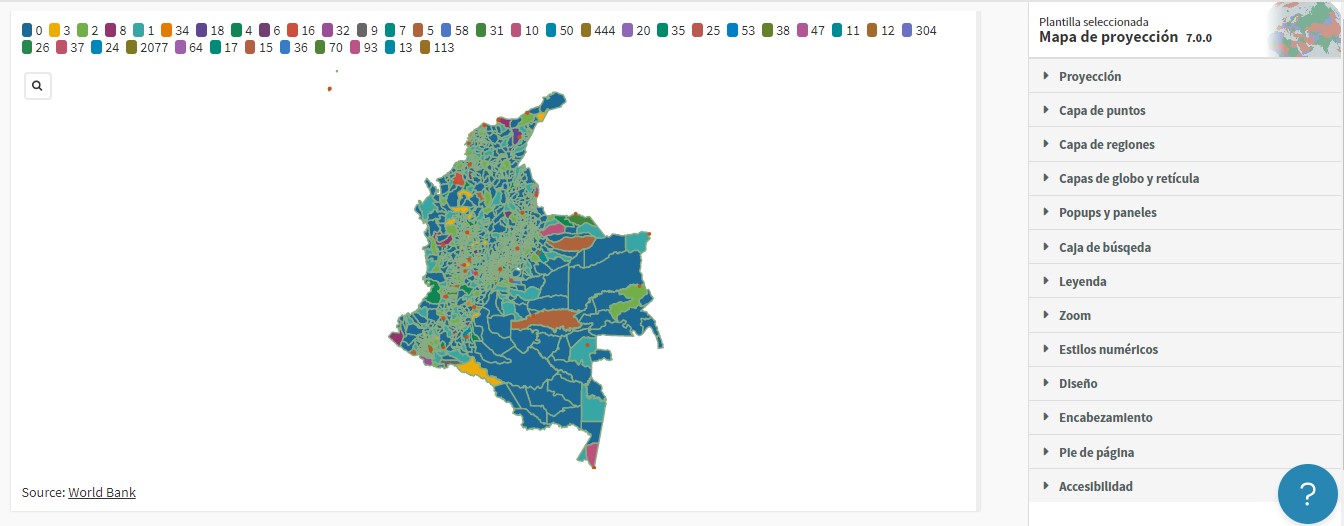
Ahora debe regresar a la pestaña avance para comenzar a dar formato y personalizar el mapa creado, en este momento su visualización asigno un color a cada departamento dependiendo del conteo de este y posee puntos en color gris oscuro que representan cada capital.

Figura 4.59: Vista previa del mapa creado
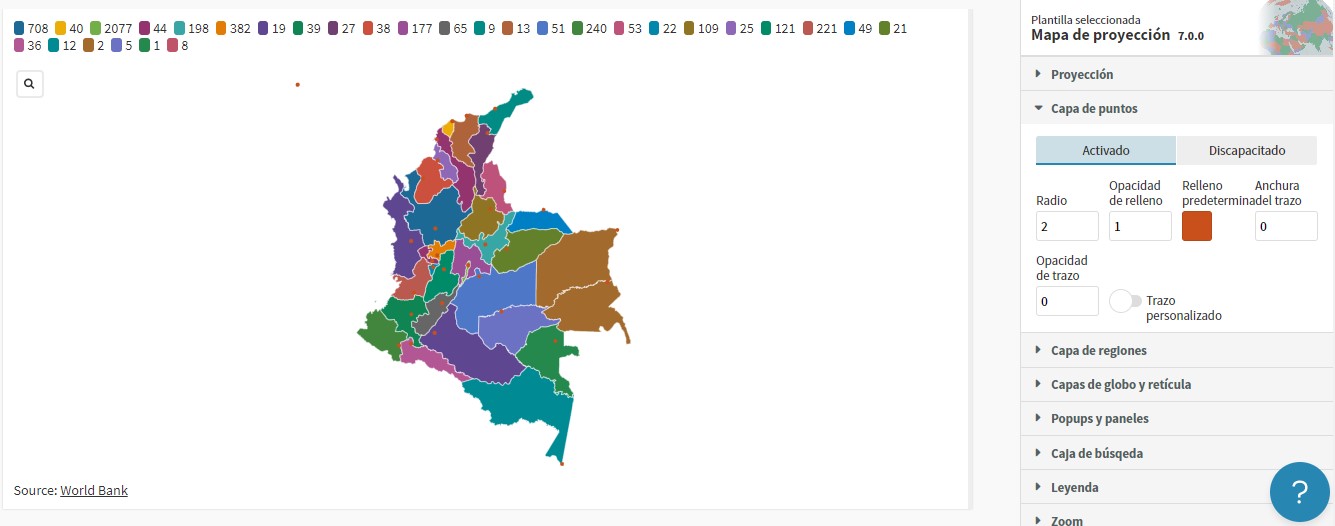
- La primera pestaña por editar será capa de puntos en la cual debe establecer el radio en dos, la opacidad de relleno debe aumentarse a uno y cambiar el color de relleno por “#C9501A”.

Figura 4.60: Formato a la capa de puntos
- Continuando con la capa de regiones debe asignar el color “#88AD84” a los contornos, los reflejos de trazo interior y exterior deben estar en color “#E2E4E2”, el ancho del trazo debe reducirse a 1.5.

Figura 4.61: Formato a la capa de regiones
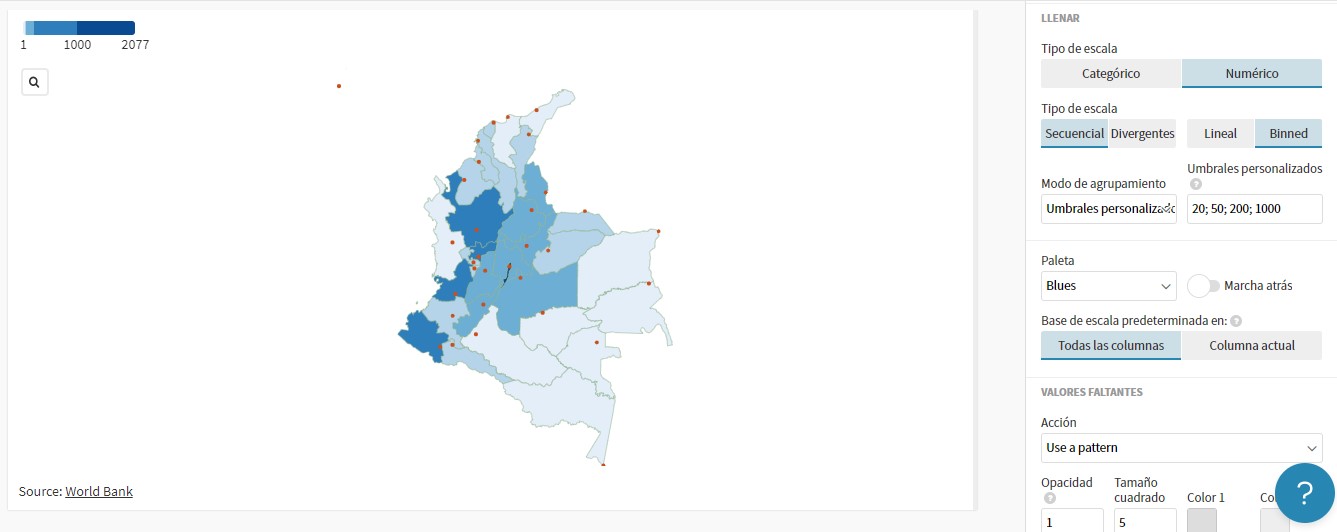
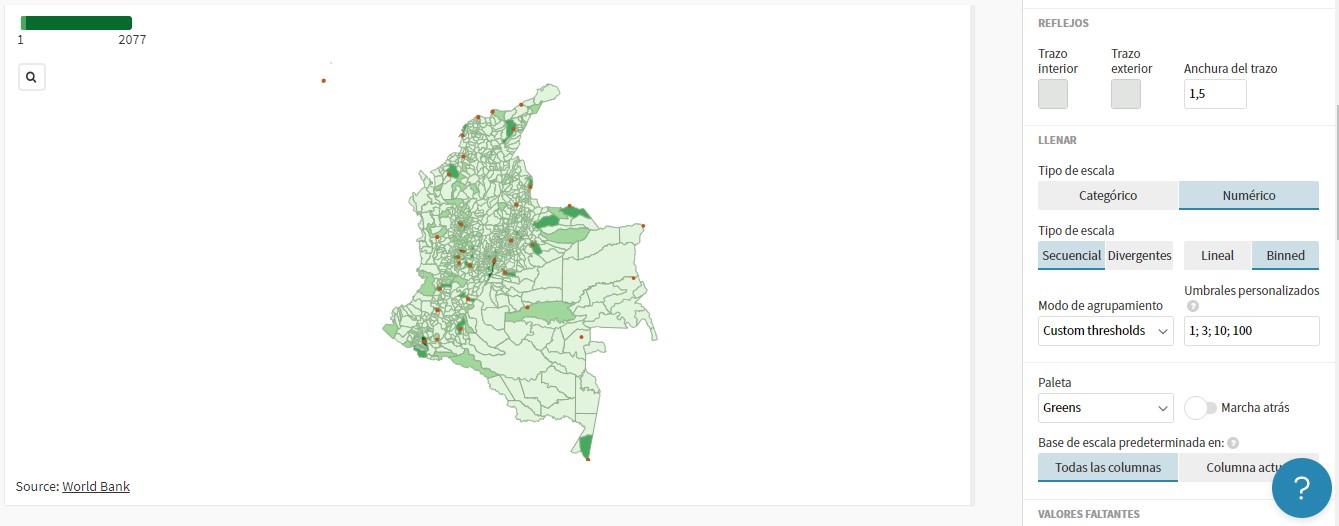
- Sobre la capa de regiones se ubica una sección llamada llenar la cual se refiere al relleno de cada departamento dentro del mapa, el tipo de escala debe ser numérico, secuencial y binned, el modo de agrupamiento será de umbrales personalizados los cuales son “20; 50; 200; 1000” y se usa una paleta de azules.

Figura 4.62: Edición del relleno de regiones
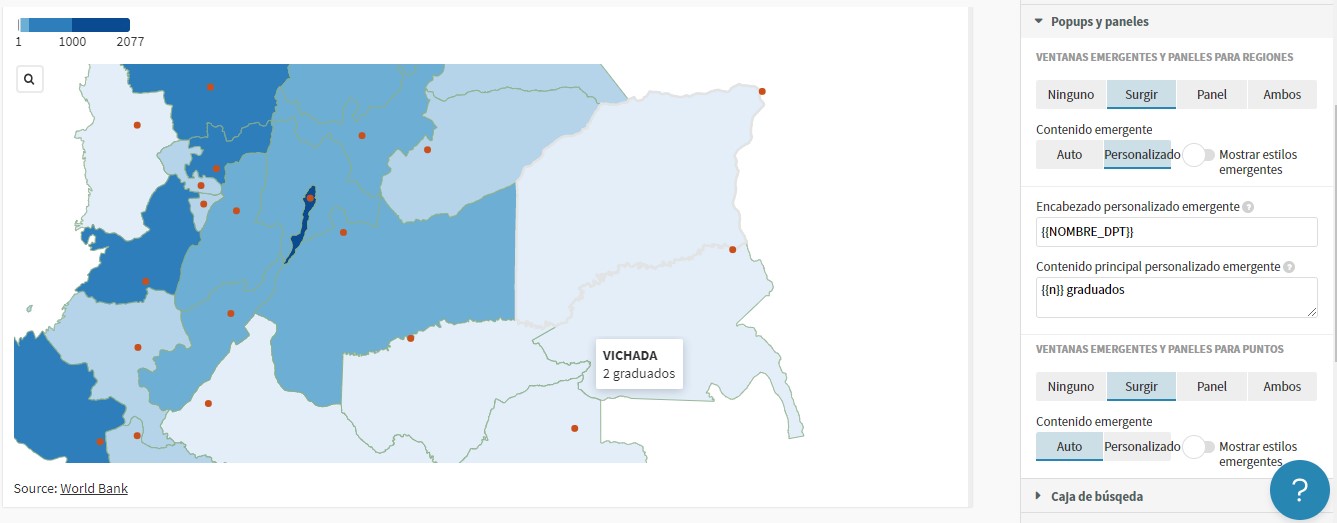
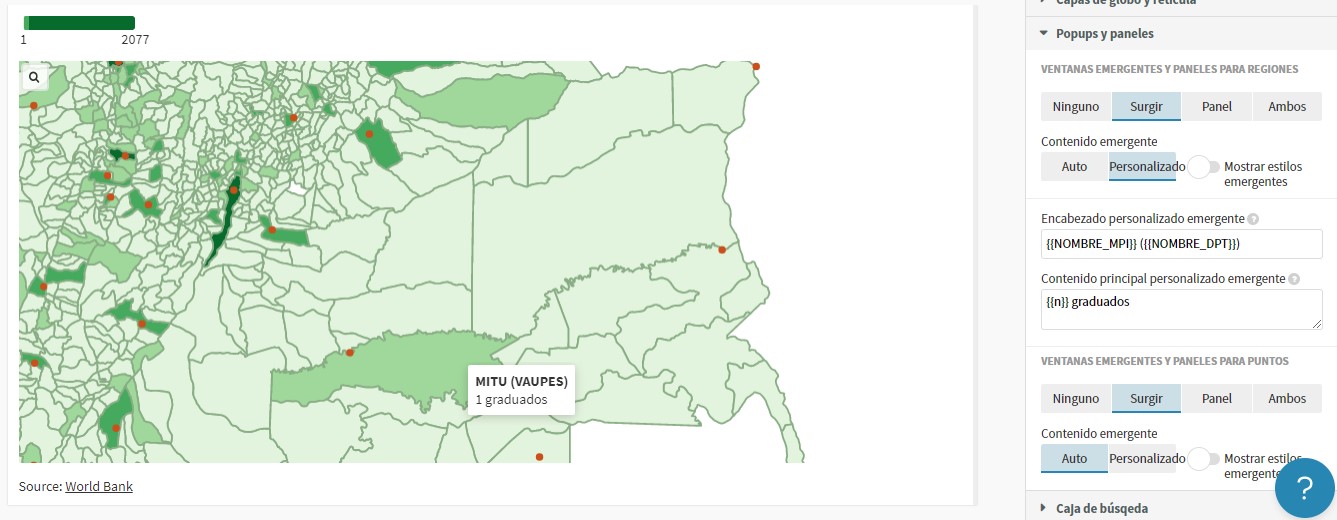
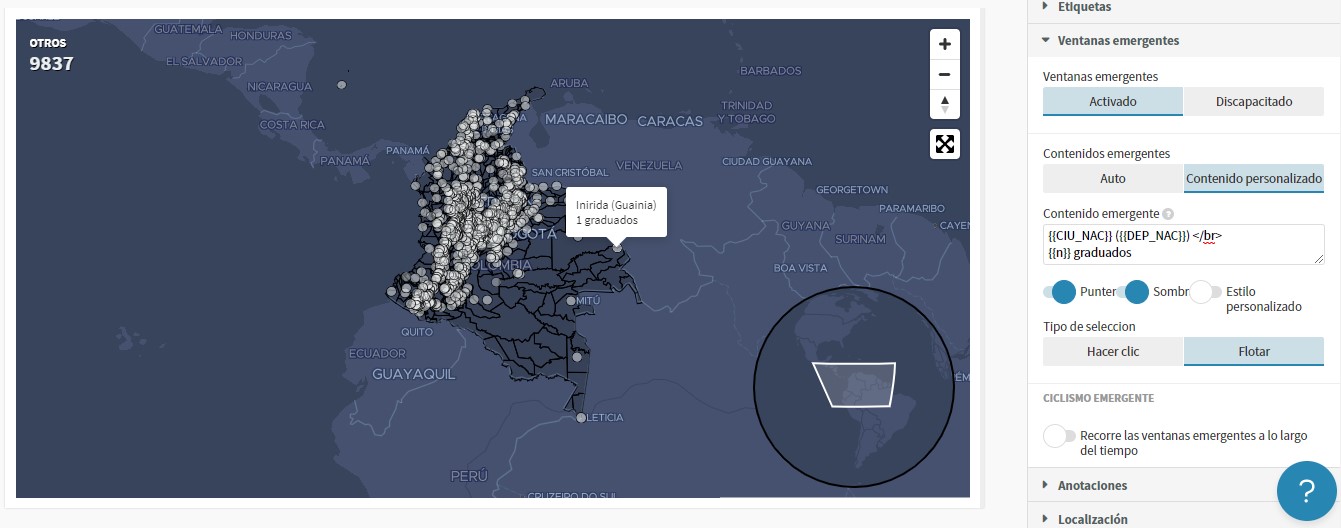
- Debe continuar con la ventana popups y paneles en la cual debe seleccionar contenido emergente personalizado, el encabezado será el nombre del departamento y el contenido será la cantidad de graduados y para la ventana emergente de los puntos no sebe modificar nada.

Figura 4.63: Contenido personalizado para ventanas emergentes
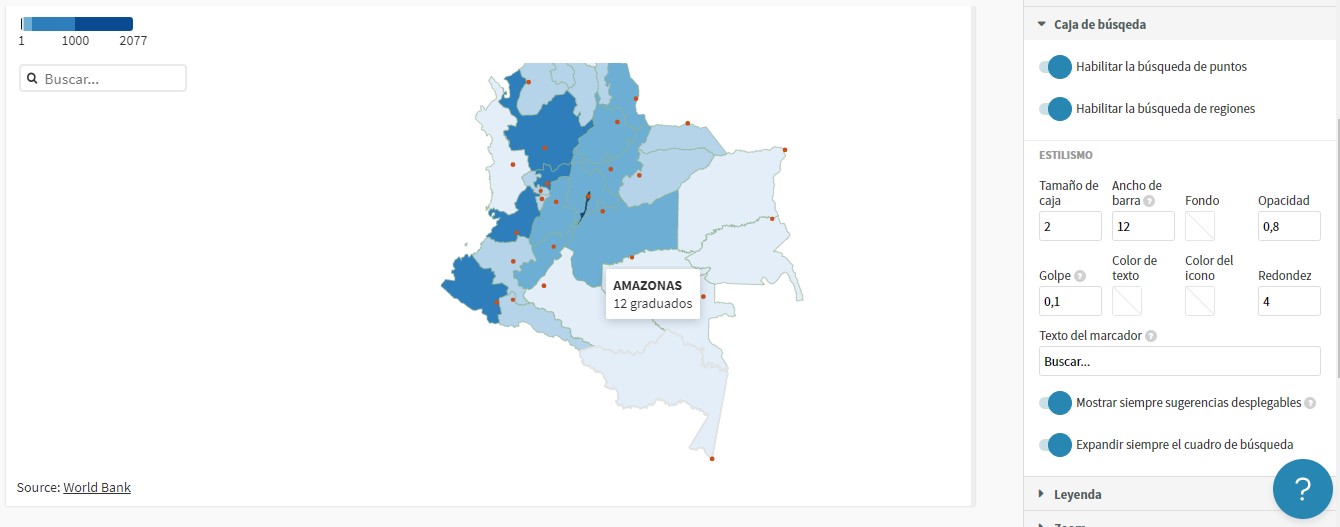
- Otra pestaña para editar y personalizar el gráfico es caja de búsqueda, con esta se da formato a la opción de búsqueda; el texto del marcador será “Buscar…” y debe activar las opciones de mostrar sugerencias desplegables y expandir el cuadro de búsqueda.

Figura 4.64: Formato a la caja de búsqueda
Como color de fondo debe asignar “#EFEFEF”, activar las fronteras y ponerlas en color negro, estos ajustes deben hacerse desde la pestaña diseño.
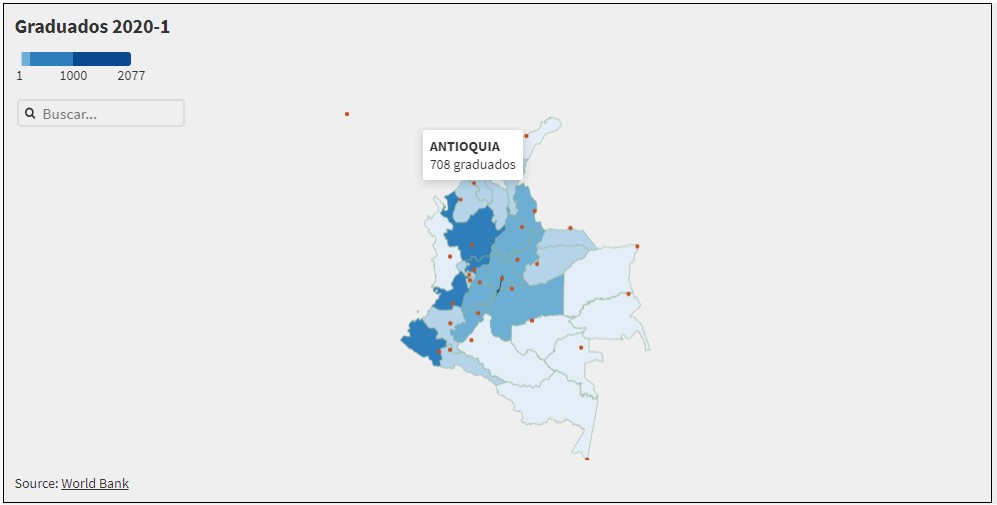
Con ayuda de la pestaña encabezamiento debe escribir “Graduados 2020-1” como título con el tamaño más pequeño posible; por último, el nombre de la visualización será Total por departamentos.
La visualización obtenida permite identificar la cantidad de estudiantes graduados en el periodo 2020-1 según su lugar de nacimiento, a pesar de que el gráfico logra ser estético y agradable quedan faltando algunos detalles como etiquetas con el nombre del departamento y su capital.

Figura 4.65: Total estudiantes graduados por departamento en el periodo 2020-1
El siguiente mapa a realizar contiene el total de estudiantes graduados por municipio, el archivo llamado “municipiosfinal.json” ya se encuentra listo para ser cargado a Flourish, luego de cargar el archivo debe asignar las columnas A, I, Q a los estantes geometría, nombre y valores respectivamente, las últimas dos columnas mencionadas también deben ser añadidas al estante de datos para ventanas emergentes personalizadas, al igual que la columna G.

Figura 4.66: Carga de datos para la capa de regiones y asignación de columnas
La capa de puntos será usada para mostrar un punto por departamento, el cual corresponde a la capital, cargue el archivo llamado “capitales.csv” a la capa de puntos y asigne los campos A, B y C a los estantes nombre, longitud y latitud respectivamente.

Figura 4.67: Carga de datos para la capa de puntos y asignación de columnas
Después de cargados los archivos debe ir a la pestaña avance para dar formato y personalizar el mapa de municipios, en este momento su visualización asigno un color a cada municipio dependiendo del conteo de este y posee puntos en color gris oscuro que representan cada capital, algo similar a lo mostrado en 4.59.
Inicialmente debe repetir los pasos 1 y 2 mostrados anteriormente para crear el mapa por departamentos, con lo cual su visualización se vera de la siguiente manera.

Figura 4.68: Vista previa del mapa creado
- Sobre la capa de regiones encontrará una sección llamada llenar con la cual puede editar el relleno de cada municipio dentro del mapa, el tipo de escala debe ser numérico, secualcial y binned, el modo de agrupamiento será umbrales personalizados los cuales serán “1; 3; 10; 100” y se usa una paleta de verdes.

Figura 4.69: Formato a la capa de regiones
- La siguiente pestaña para editar es popups y paneles, en la cual debe seleccionar contenido emergente personalizado, el encabezado será el nombre del municipio y departamento y el contenido será la cantidad de graduados y para la ventana emergente relacionada a los puntos no debe editar nada.

Figura 4.70: Ventanas emergentes personalizadas
- Repita los pasos 5 al 7 mostrados en la creación del mapa de departamentos.
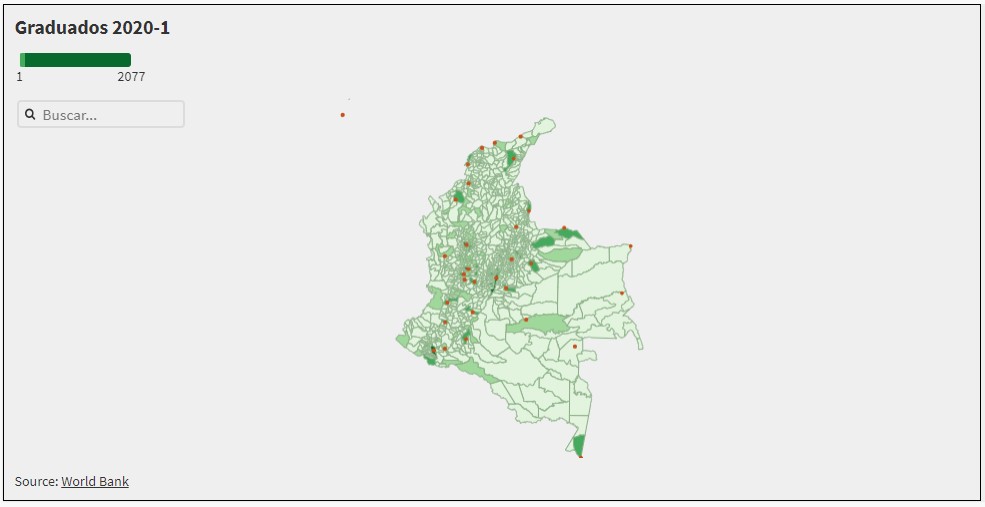
La visualización obtenida permite identificar la cantidad de estudiantes graduados en el periodo 2020-1 por municipio de nacimiento, como se mencionó anteriormente en la visualización de departamentos Flourish no permite agregar detalles como etiquetas con los respectivos departamentos y sus capitales.

Figura 4.71: Total estudiantes graduados por municipio en el periodo 2020-1
4.3.1.7 Mapa 3D
Esta sección de plantillas permite crear mapas similares los mapas de proyección mostrados anteriormente, pero más interactivos al incluir líneas de tiempo, que permiten al usuario observar el comportamiento de los datos geográficos a través de una ventana de tiempo determinada, Flourish ofrece varias plantillas para la creación de estos mapas, en este caso la primera a explorar será la llamada “Regiones y puntos” la cual permite combinar puntos y regiones sombreadas.
- Seleccione la plantilla Regiones y puntos ubicada en la sección de mapas 3D, lo primero a realizar será analizar la estructura de los datos usados en cada capa. La primera capa llamada regiones corresponde a un archivo GeoJson con la geometría y propiedades de cada país, la siguiente capa llamada puntos puede ser un archivo Excel o CSV y como mínimo debe contener las columnas latitud, longitud, fecha y nombre del lugar, la ultima capa llamada regiones de mapa insertadas no es usada en esta visualización por lo que se encuentra vacía.
Dentro de la base de datos con la cual se esta trabajando hay columnas que identifican el lugar de nacimiento de los estudiantes graduados, por lo tanto, estas son las columnas para usar en la creación del mapa 3D, la idea es mostrar la evolución de graduados por municipio de manera anual, es decir, aparecerán puntos por municipio si en ese año hubieron graduados de dicho municipio. Al usar dos capas para la creación del mapa es necesario disponer de dos bases de datos, la primera pertenece a la capa de regiones y es posible usar el archivo “municipiosfinal.json” y para la capa de puntos se construirá un archivo CSV con la ayuda de R que contenga el año, latitud, longitud, nombre del municipio y conteo de estudiantes graduados, dicho archivo es exportado y lo puede encontrar como “municipios3d.csv”.
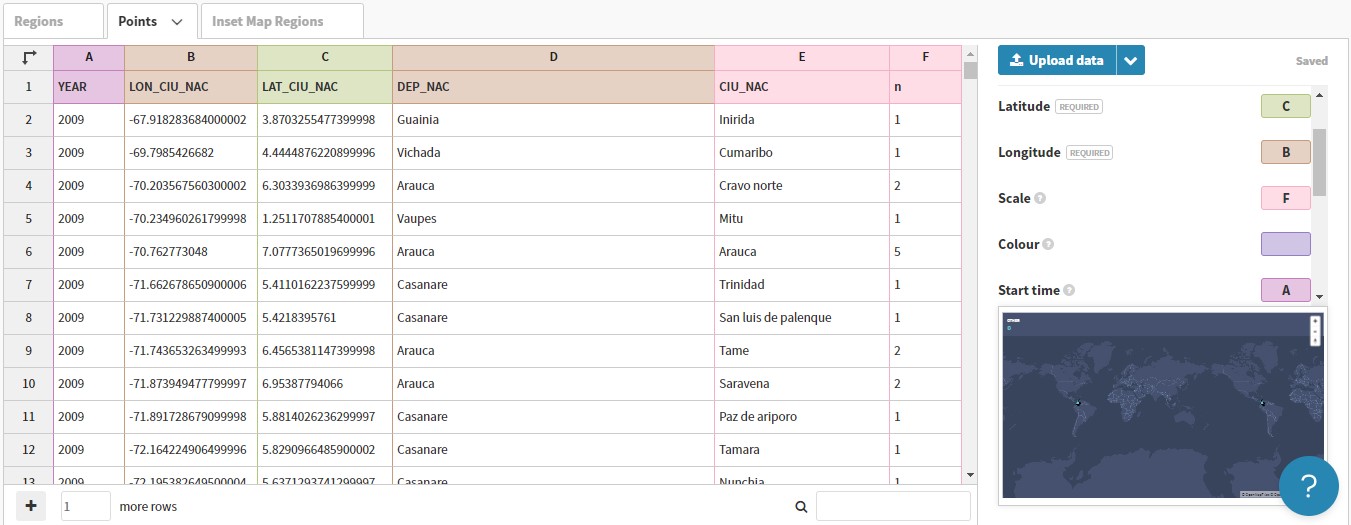
- Cargue los archivos mencionados con anterioridad a las capas correspondientes, la columna A del archivo en formato Json deben ser asignada a la geometría, la siguiente capa será puntos en la cual será hará uso de varios estantes disponibles tales como la latitud y longitud a las que debe asignar las columnas C y B, el estante escala determina el tamaño de los puntos, por lo cual se le debe asignar la columna F, sobre fecha de inicio debe ubicar la columna A, el nombre lo contiene la columna E y por último debe asignar las columnas de la D a la F a ventanas emergentes personalizadas.

Figura 4.72: Capa de puntos y asignación de columnas
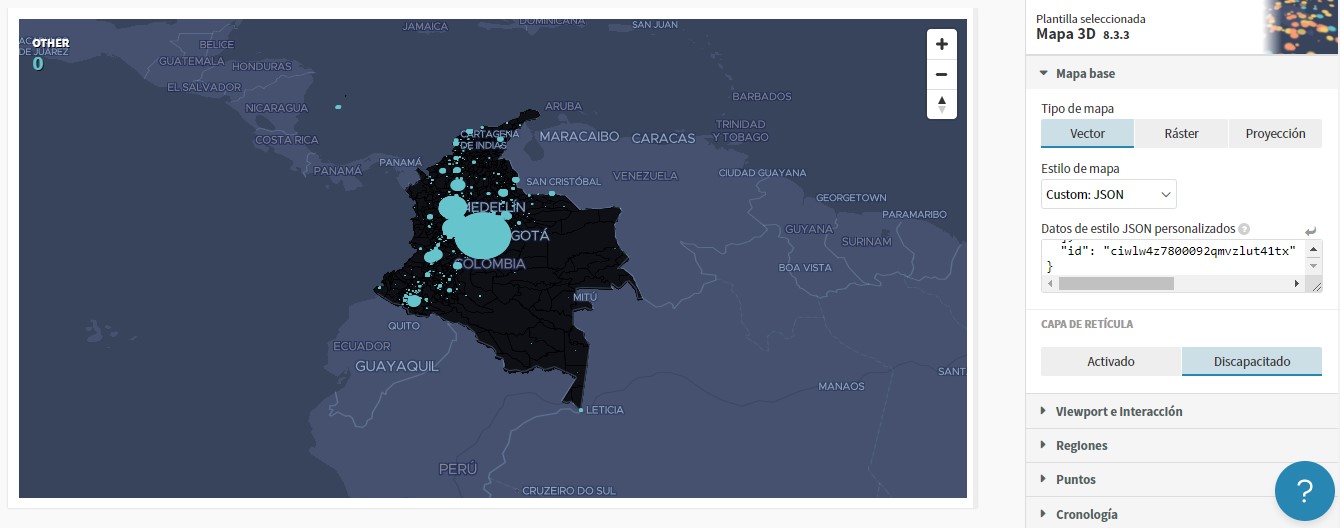
- Regrese a la pestaña avance para dar formato y personalizar el mapa, la pestaña mapa base es el formato general del mapa, como tipo de mapa debe seleccionar vector y el estilo de mapa será “Custom: JSON”.

Figura 4.73: Formato a la pestaña mapa base
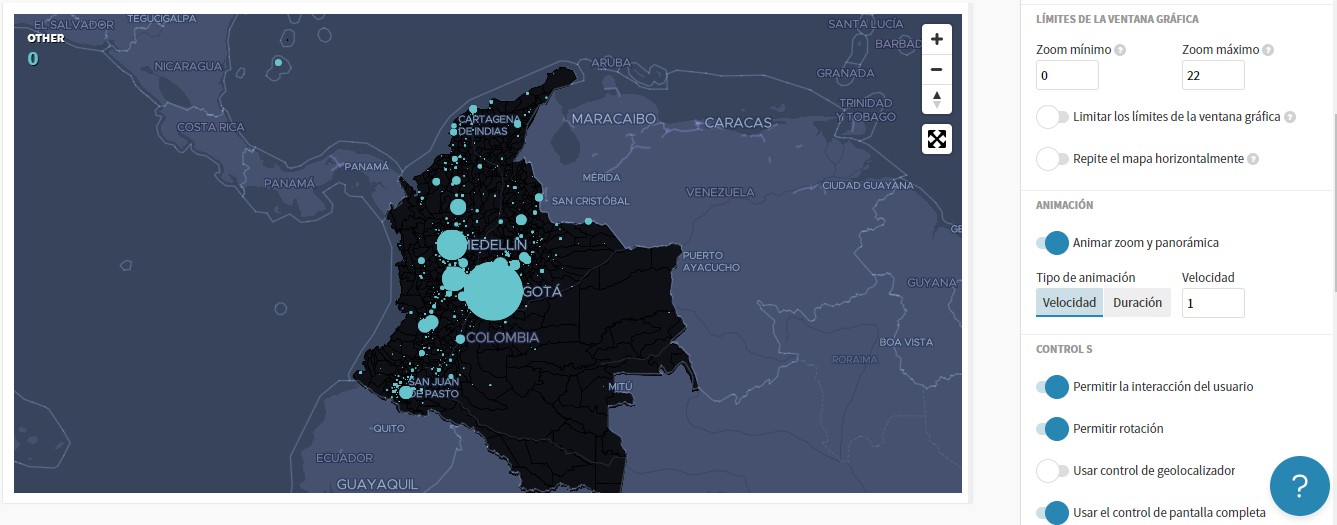
- La siguiente pestaña será Viewport e interacción, con la cual se controla el diseño y visualización inicial del mapa; sobre la ventana de visualización inicial debe establecer el tono y el soporte en 0, para los límites de la ventana gráfica y debe aumentar el zoom máximo a 22, también desactive la opción de repetir el mapa horizontalmente; por último, sobre la sección controles active el control de pantalla completa.

Figura 4.74: Personalización de visualización incial
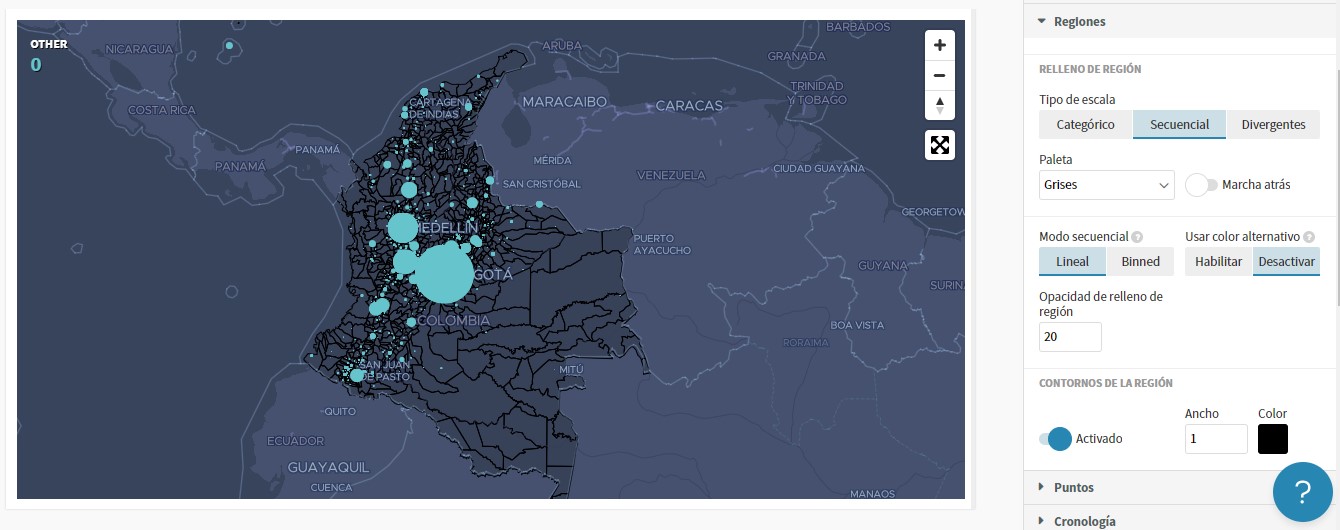
- En la pestaña regiones se da formato al sombreado y contorno de las regiones presentes en el mapa, elija una paleta de grises, disminuya la opacidad del relleno a 20 y aumente el ancho del contorno a 1.

Figura 4.75: Formato a la capa de regiones
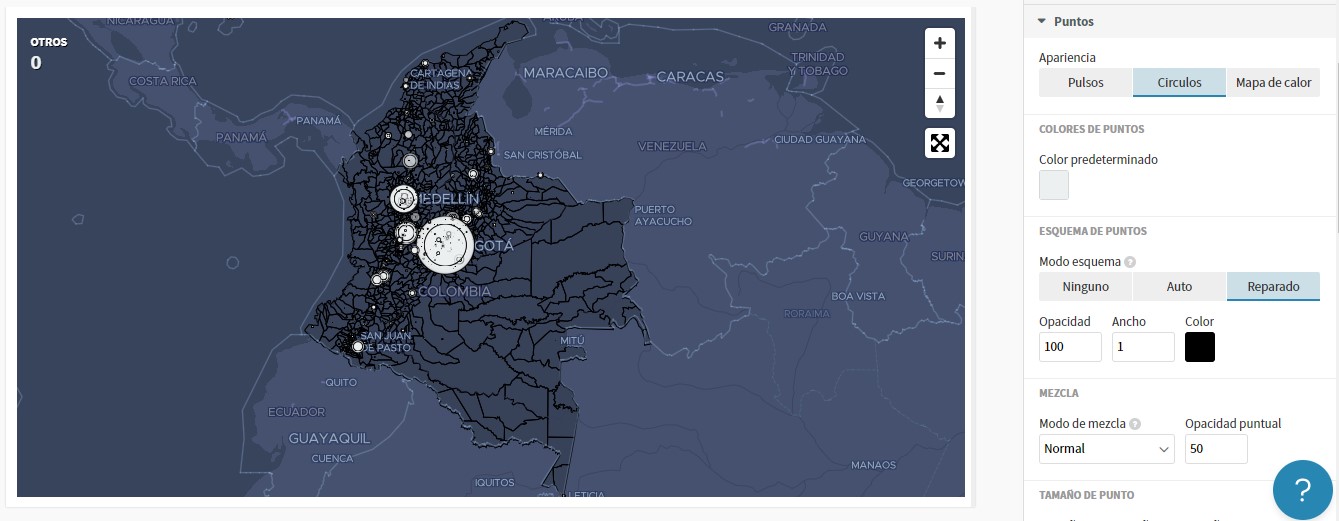
- Sobre la pestaña puntos se edita el formato de estos, inicialmente debe seleccionar como apariencia círculos y cambiar el color por “#ECF0F1”, el modo de esquema debe ser reparado, el modo de mezcla será normal y debe reducir la opacidad puntual a 50.

Figura 4.76: Formato a la capa de puntos
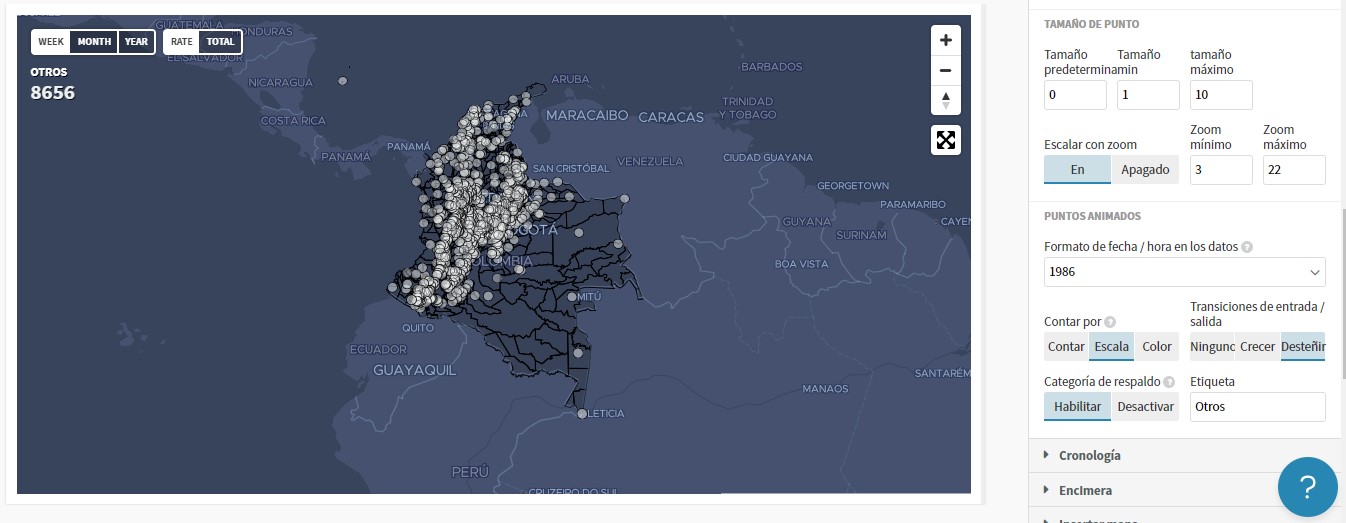
- Siguiendo sobre esta misma pestaña debe editar el tamaño de los puntos, el tamaño predeterminando será 1, el mínimo será 0 y el máximo 10, nuevamente aumente el zoom máximo a 22, el formato de fecha debe ser únicamente de año, en la opción contar por debe seleccionar escala y como transición de entrada y salida debe seleccionar desteñir, finalmente la categoría de la etiqueta de respaldo será “Otros”.

Figura 4.77: Formato a la capa de puntos
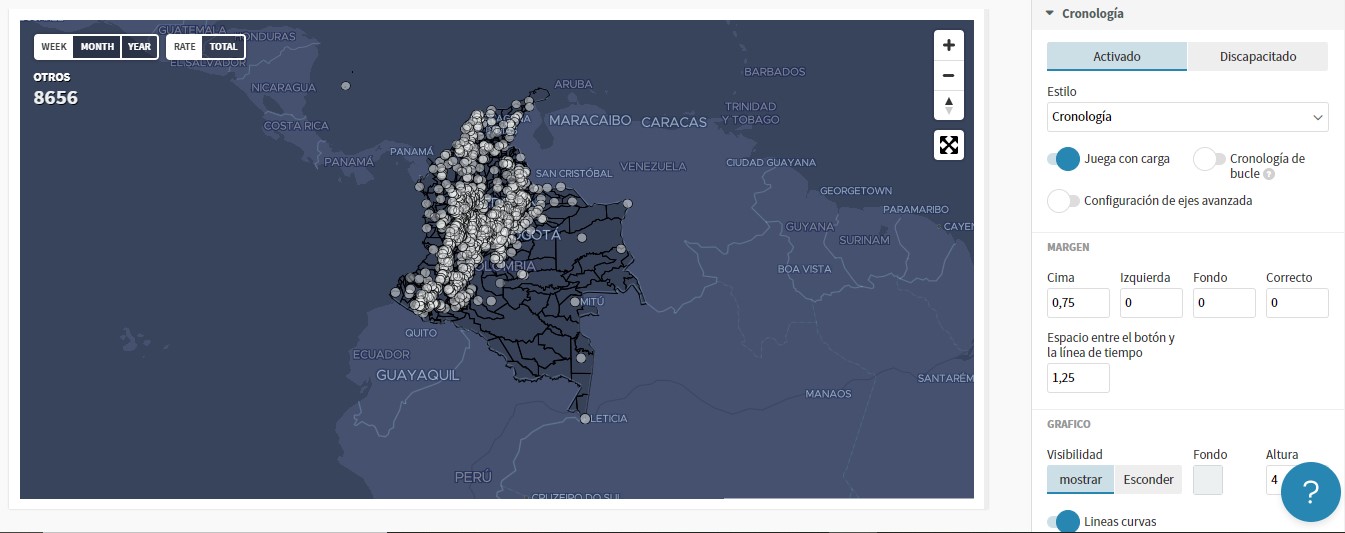
- La siguiente pestaña es cronología, con la cual se puede dar formato a la línea de tiempo de la visualización; inicialmente debe desactivar la opción de cronología en bucle esto para que no se repita cada que termina, establezca las márgenes izquierdas, fondo y derecha en 0, en la sección gráfico asigne como color de fondo “#ECF0F1”, la altura debe ser 4 y por último debe activar la opción de líneas curvas.

Figura 4.78: Edición de la línea de tiempo
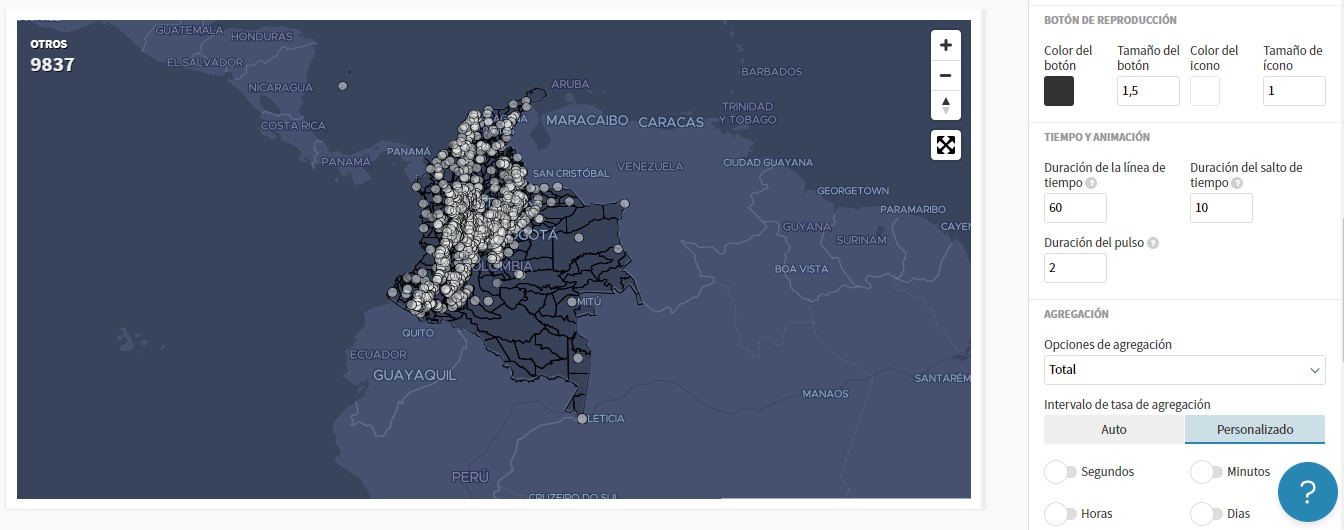
- Sobre la misma pestaña de cronología encontrara una sección llamada botón de reproducción con la cual se controla el diseño del botón, en este caso únicamente debe modificar el tamaño del botón y del icono, el tamaño del botón será 1.5 y para el icono de 1; la sección tiempo y animación controla el tiempo total de duración de la línea de tiempo en segundos, los saltos entre años y la duración de desaparición o aparición de un nuevo punto, estos tiempos se deben establecer en 60, 10 y 2 respectivamente. Para la sección de agregación debe seleccionar Total y en el intervalo de tasa de agregación debe seleccionar personalizado y luego año.

Figura 4.79: Formato a la cronología
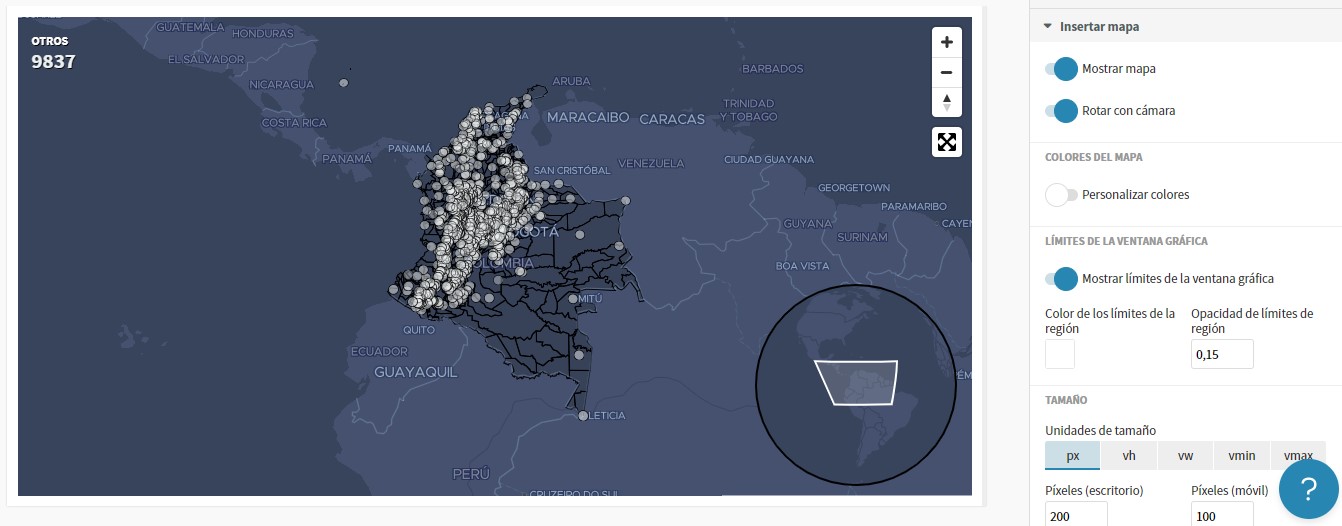
- La pestaña insertar mapa permite agregar una ventana con el continente y un recuadro que indica donde esta ubicado lo que se está visualizando, debe activar las opciones de insertar mapa y rotar con cámara y también cambiar el color de los limites del recuadro por blanco.

Figura 4.80: Insertar mapa
- El contenido de las ventanas emergentes será personalizado y debe contener el municipio, departamento y número de estudiantes graduados como se muestra a continuación.

Figura 4.81: Ventanas emergentes personalizadas
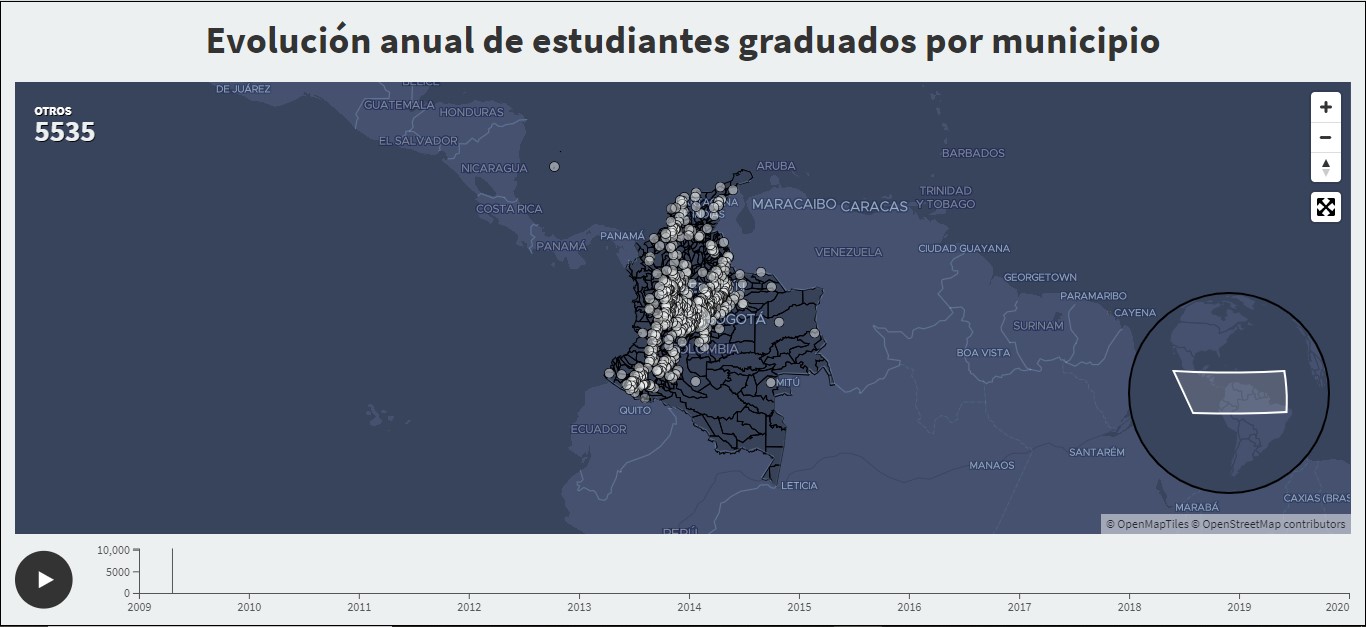
- En la pestaña diseño active todos los bordes y asigne color negro a todos, también establezca el color de fondo en “#ECF0F1”; por último, active el título de la visualización, dicho título debe ser Evolución anual de estudiantes graduados por municipio. La visualización final se muestra a continuación.

Figura 4.82: Evolución anual de estudiantes graduados por municipio
Lo mostrado anteriormente corresponde a una imagen plana tomada de la visualización, si desea ver el gráfico de manera interactiva puede ingresar al siguiente enlace Evolución anual de estudiantes graduados por municipio, es de resaltar que hay momentos en los que los puntos se quedan estáticos y esto corresponde a años donde no se registró la información acerca del municipio y departamento de nacimiento del estudiante graduado, por ende estos registros se muestran en la etiqueta otro ubicada en la esquina superior derecha.
4.3.1.8 Globo de conexiones
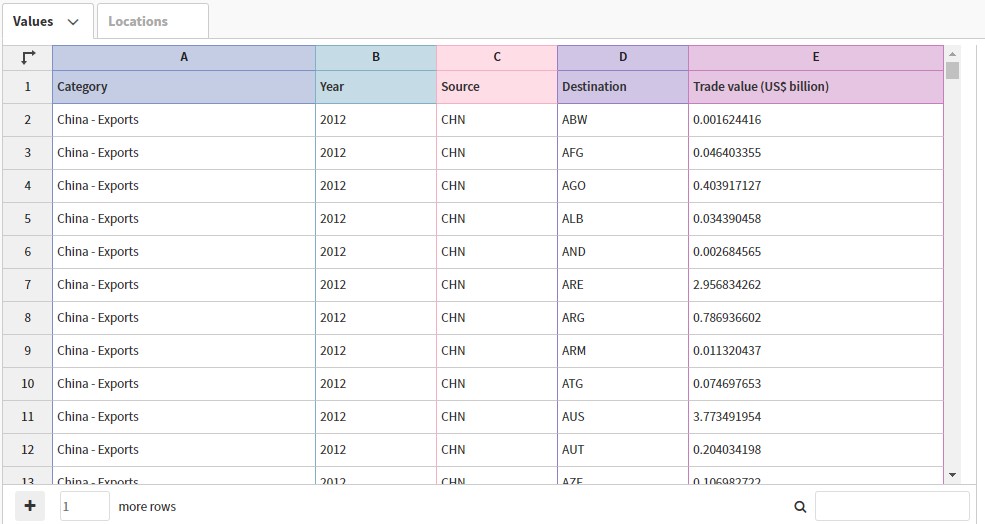
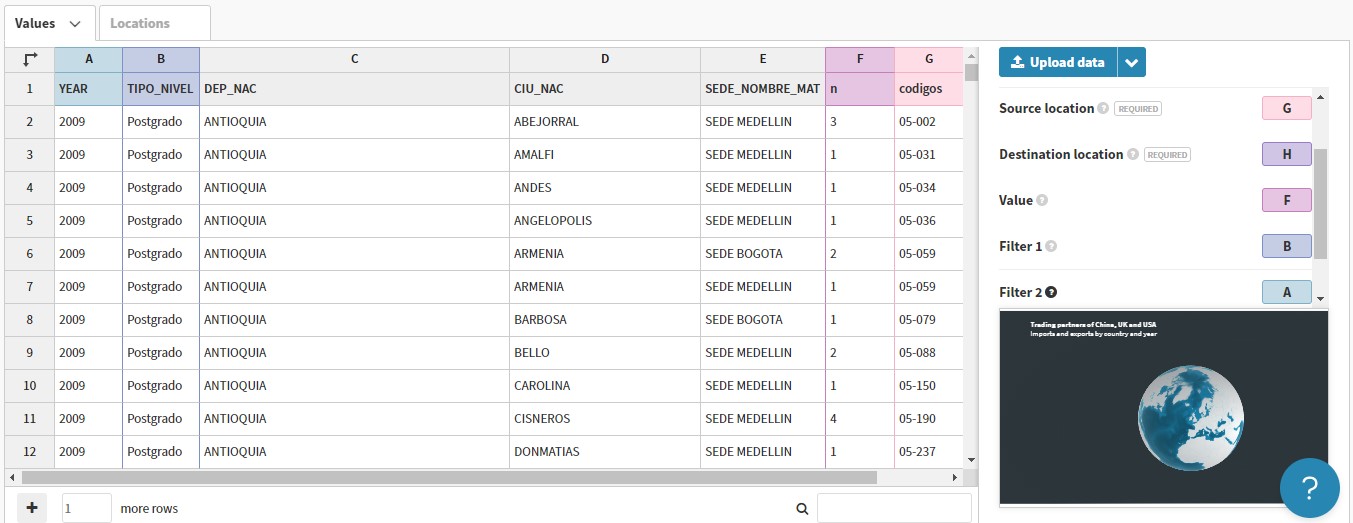
Este tipo de gráficos es de gran utilidad cuando se desea visualizar las conexiones existentes entre diferentes ciudades, regiones o países de todo el mundo; en el caso del conjunto de datos que se está trabajando será utilizado para representar los flujos entre los municipios de Colombia y las sedes de la Universidad Nacional de Colombia, es decir, se genera una línea o flujo entre el municipio de nacimiento del egresado y la sede de su última matricula. El paso inicial para la realización de este gráfico, así como en todos es seleccionar la plantilla y analizar el conjunto de datos, esta visualización se compone de dos capas, la primera de ellas llamada valores y la segunda llamada locaciones. A continuación, se presenta los datos de ejemplo que contiene la plantilla.

Figura 4.83: Capa de valores
El conjunto de datos ubicado en la sección valores debe contener como mínimo tres columnas, las cuales corresponden al origen, destino y valor del flujo; el conjunto de muestra posee dos columnas adicionales que representa una categoría y años, las cuales son usadas en los estantes filtros con el fin de que el usuario pueda elegir que categoría desea visualizar y una línea de tiempo para agregar interactividad y seguimiento de los flujos. Debe notar que los lugares de origen y destino no contienen el nombre del país si no un código de tres letras el cual debe corresponder a los códigos establecidos en la hoja de locaciones.
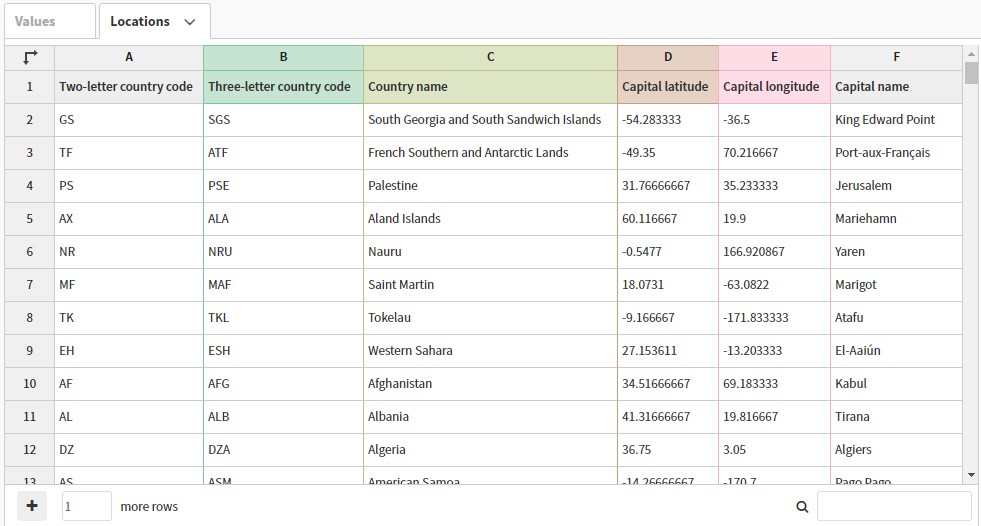
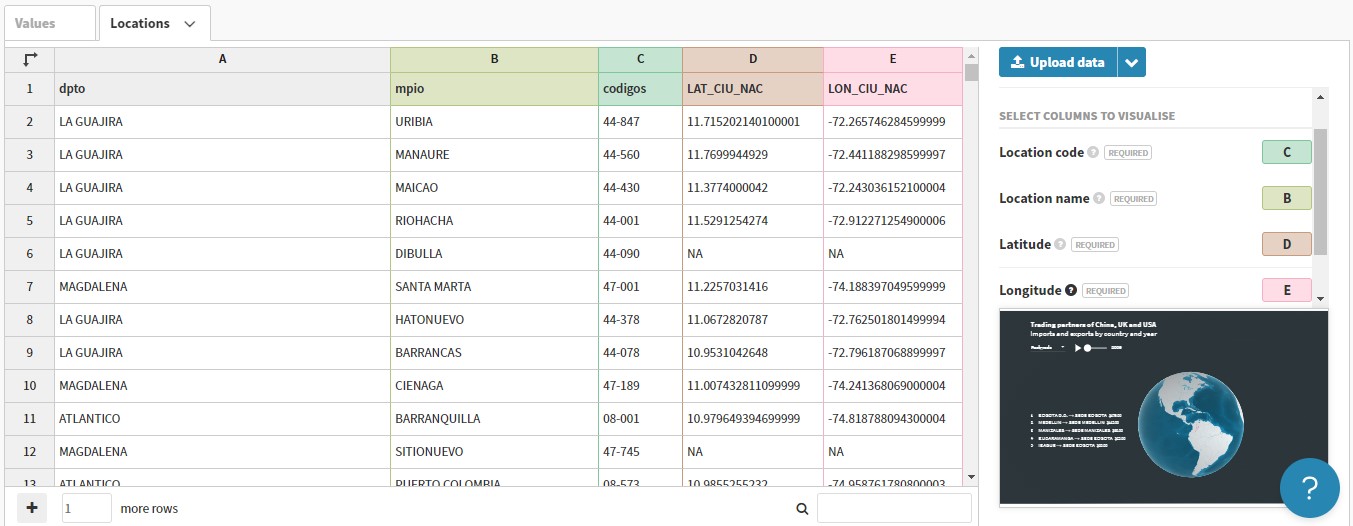
La capa de locaciones es algo simple ya que debe contener los códigos mencionados anteriormente, el nombre del país, la ubicación en latitud y longitud. Es muy importante establecer códigos únicos ya que si se repiten las cifras de los flujos y su respectiva clasificación no sería correcta.

Figura 4.84: Capa de locaciones
Nuevamente se hace uso del software R para generar los conjuntos de datos necesarios para esta visualización, Colombia tiene códigos establecidos para sus departamentos y municipios, el problema es que estos códigos se repiten, por ejemplo el código “001” se repite tantas veces como capitales hay entonces al momento de crear las conexiones el valor del flujo no es correcto ya que se suman todos los valores pertenecientes a este código, la solución propuesta a este problema consiste en generar códigos únicos a partir de la unión del código de departamento y municipio; también se genera el conjunto de datos de locaciones con estos mismos códigos, la creación de estos conjuntos de datos se encuentra en el archivo “DataFlourish.R”.
Debe cargar los archivos “valores.csv” y “locaciones.csv” y asignarlos a las capas de valores y locaciones respectivamente en la plantilla de globo de conexiones.
Los estantes disponibles en la capa de valores son origen, destino, valores y dos filtros, las columnas G y H deben ser asignadas a los estantes locación de origen y de destino respectivamente, el valor esta representado por la columna F y por último los filtros serán llenados con las columnas B y A respectivamente.

Figura 4.85: Asignación de columnas a estantes para la capa valores
- La capa de locaciones contiene columnas sobre los códigos y nombres de las ubicaciones, así como sus latitudes y longitudes, las columnas B, C, D y E deben ser asignadas a los estantes nombre del lugar, código de localización, latitud y longitud respectivamente.

Figura 4.86: Asignación de columnas a estantes para la capa locaciones
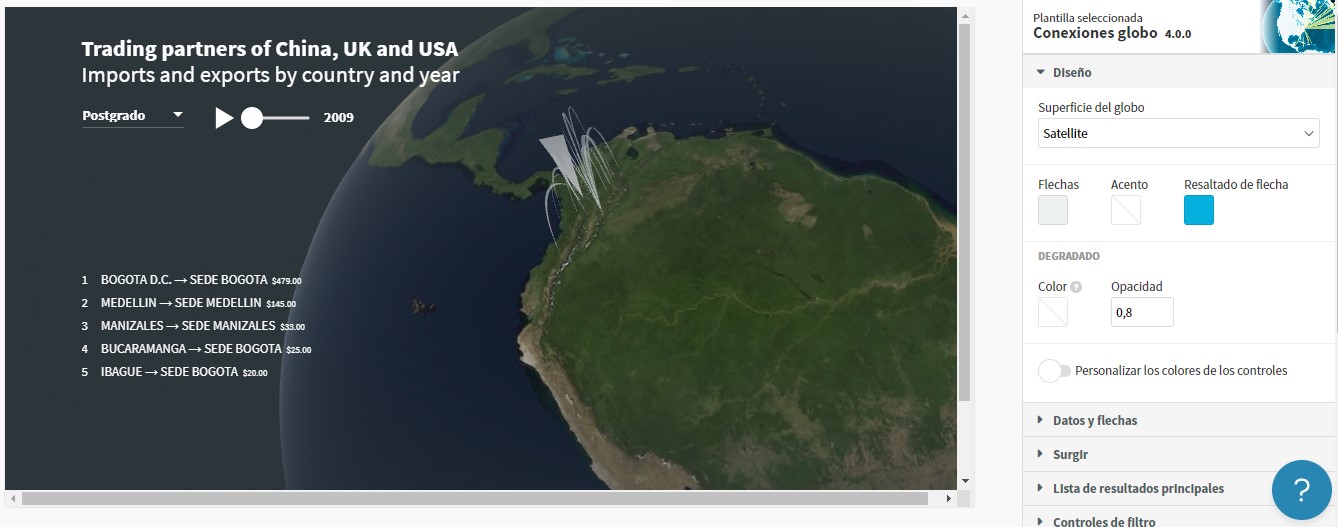
Regresando a la pestaña de avance debe observar una vista previa de la visualización, muy similar a la mostrada a continuación, observe que hay detalles por corregir como el título, subtítulo y números en la clasificación de orígenes y destinos.

Figura 4.87: Vista previa del globo de conexiones
- La primera capa para editar la visualización será diseño en la cual se cambia la superficie del globo, posee diferentes opciones, en este caso se selecciona satélite, también es posible editar el color y resaltado de las flechas, el color de la fecha será “#ECF0F1” y el resaltado debe estar en color “#05B0DE”.

Figura 4.88: Formato a la superficie ddel globo
Las pestañas siguientes hasta rotación no será editadas ya que las configuraciones establecidas por defecto en la plantilla funcionan de manera adecuada para los fines de la visualización.
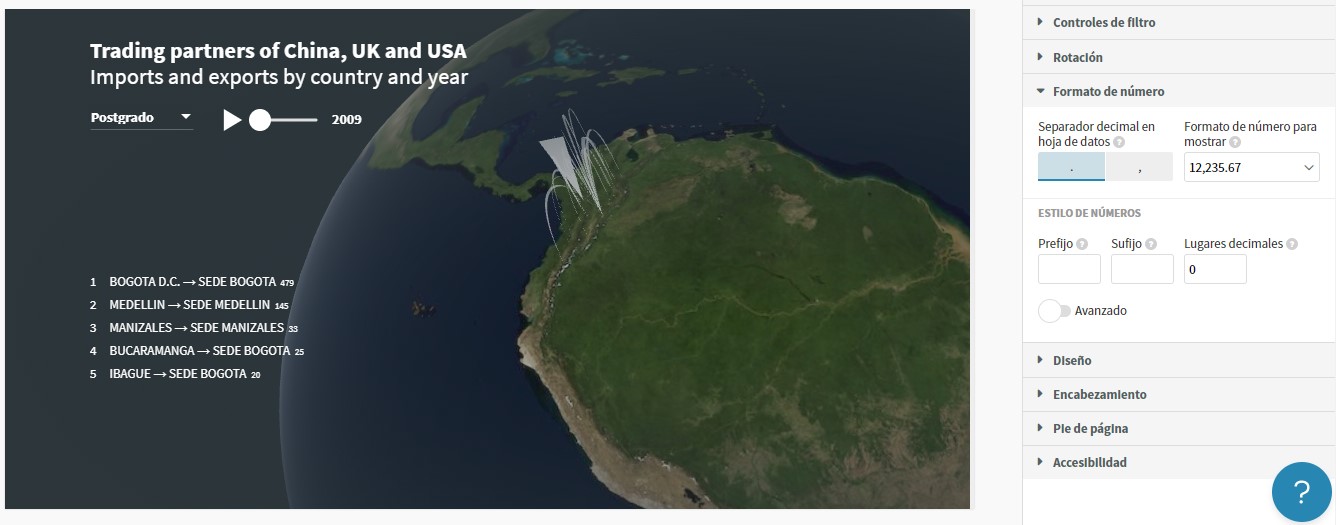
La sección o pestaña formato de número permite editar el estilo de los números, desde el separador, cifras decimales hasta los prefijos o sufijos a usar. En este caso debe eliminar el prefijo ya que la cifra mostrada corresponde a un conteo de estudiantes graduados y no a un valor relacionado con dinero, también debe disminuir la cantidad de lugares decimales a cero, ya que las cifras son números enteros.

Figura 4.89: Formato de número
- Sobre la pestaña diseño en este caso la relacionada con la visualización en general y no la del globo se debe cambiar el color del texto y color de fondo por negro y “#E6E6E6” respectivamente.

Figura 4.90: Cambio de color de texto y fondo
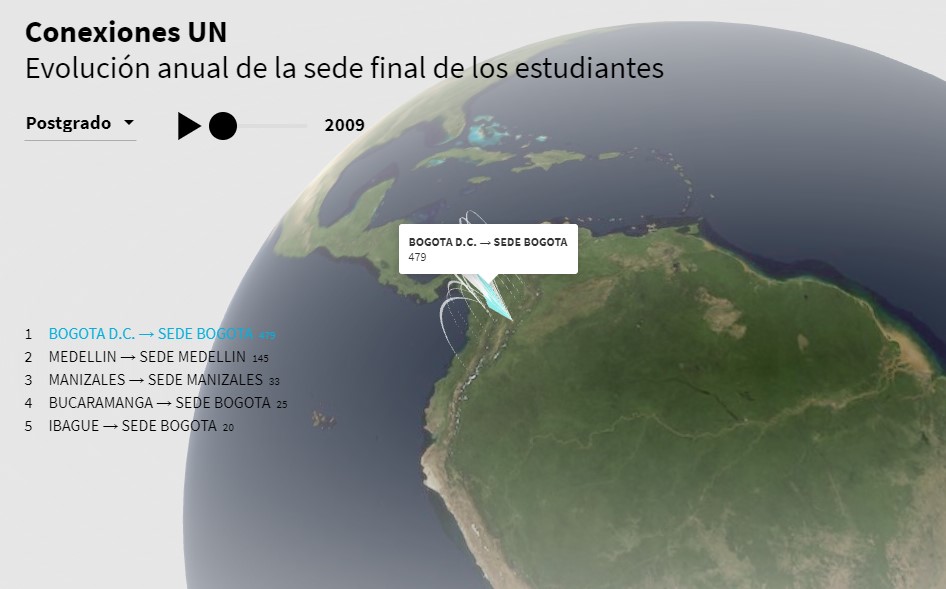
- Por último, cambie el título y subtítulo de la visualización por Conexiones UN y Evolución anual de la sede final de los estudiantes, haciendo uso de la pestaña encabezamiento.
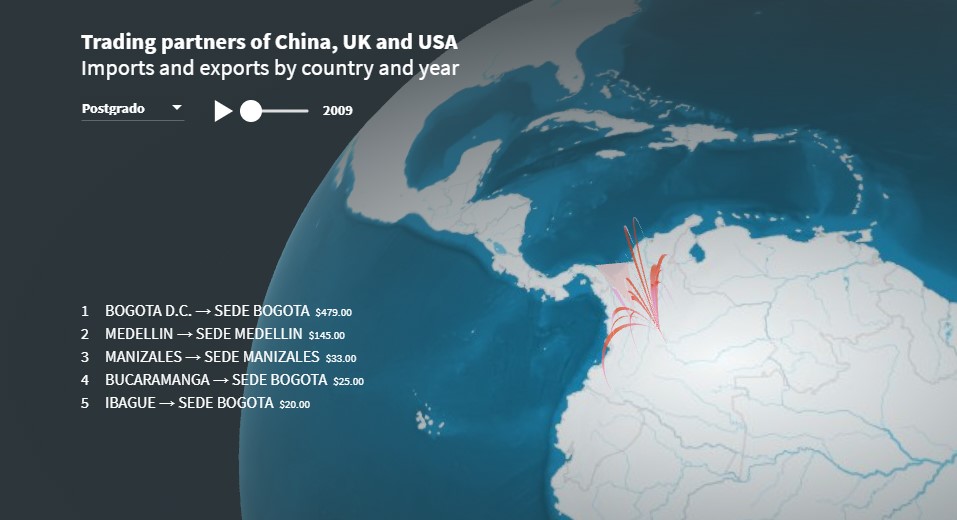
La visualización final presenta la conexión de los municipios con las sedes de la Universidad Nacional de Colombia, adicional a esto se presenta el top 5 de los principales flujos, se observa que la mayor cantidad de estudiantes graduados pertenecen a ciudades principales y la sede de destino es la ubicada en dicha ciudad, por ejemplo, el flujo más fuerte corresponde a estudiantes nacidos en Bogotá y que su sede final corresponde a la sede ubicada en esa ciudad, a continuación, se presenta la visualización obtenida, para visualizarla con la ventana de tiempo involucrada puede ingresar a Conexiones UN.

Figura 4.91: Conexiones entre municipios y sedes UN seguimiento anual
4.3.1.9 Jerarquía
Este tipo de gráficos son de gran utilidad para visualizar la jerarquía existente en los datos que se analizan. Flourish ofrece varias alternativas para la realización de este tipo de gráficos como lo son las barras jerárquicas, círculos llenos, resplandor solar, mapa de árbol y árbol radial, todos consisten en una categoría general y son divididas por medio de otra variable categórica.
La categoría general para la Universidad Nacional es la sede, seguido de esto cada sede esta compuesta de diferentes facultades y cada facultad ofrece distintos programas en varios niveles de formación, desde pregrado hasta doctorado, por tanto, al base de datos a usar para la generación de un gráfico jerárquico debe estar compuesta por cinco columnas que deben corresponder a la sede de matrícula, facultad, programa, nivel y cantidad de estudiantes graduados.
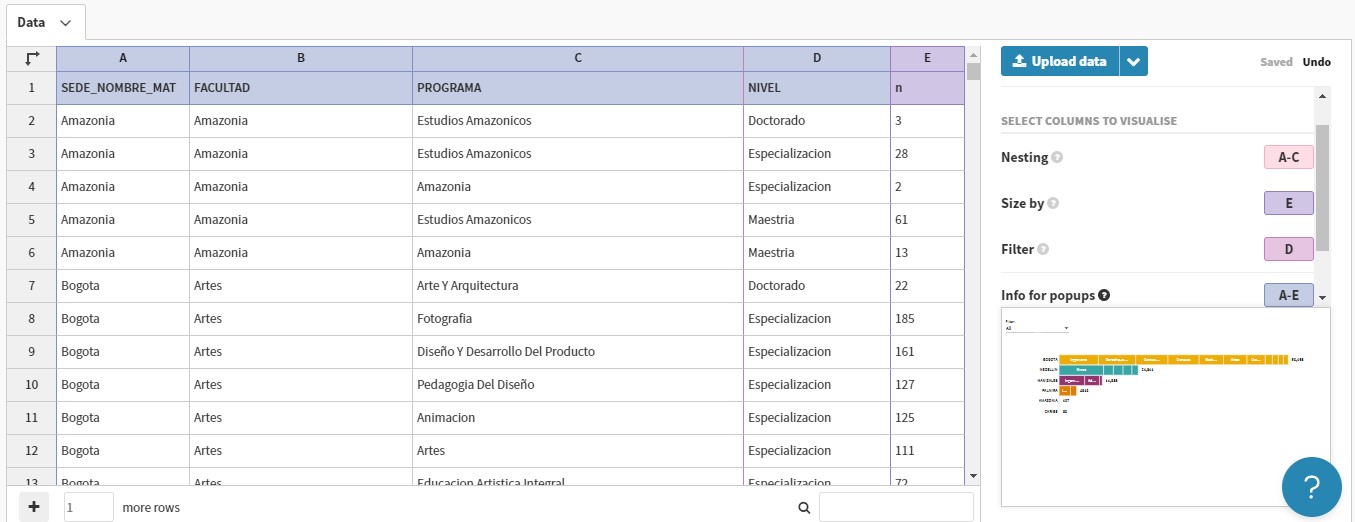
- Seleccione la plantilla de barras jerárquicas, cargue el archivo llamado “jerarquia.csv” y asigne las columnas de la A-C al estante de anidamiento, la variable E corresponde al tamaño y la D corresponde a el filtro, finalmente todas deben ser asignadas a información para ventanas emergentes.

Figura 4.92: Carga de base de datos y asignación de columnas
- Al regresar a la pagina de avance debe observar un gráfico con una barra para cada sede de matricula y su vez estas barras se encuentran divididas por la facultad, es de resaltar que puede acceder a cada una de las sedes haciendo clic sobre el nombre, por ejemplo si selecciona Bogotá se genera una barra por cada facultad y a su vez la facultad estará dividida por el programa de formación.

Figura 4.93: Vista previa de barras jerarquícas
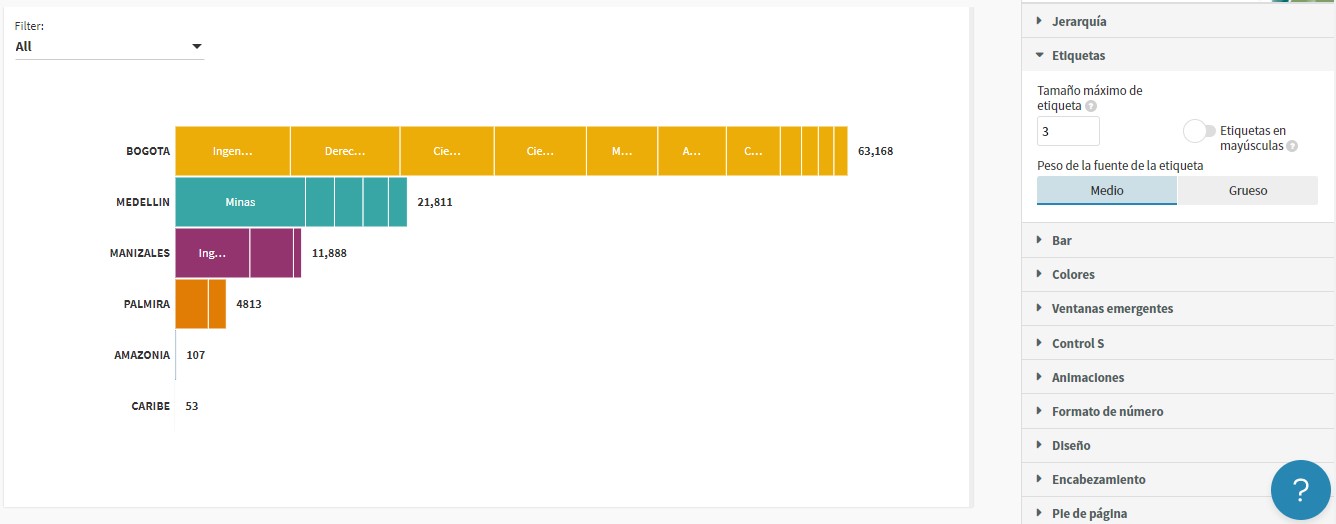
- Es momento de dar formato y personalización a la visualización, para esto en la pestaña etiqueta debe aumentar el tamaño máximo de etiqueta a tres.

Figura 4.94: Personalización de etiquetas
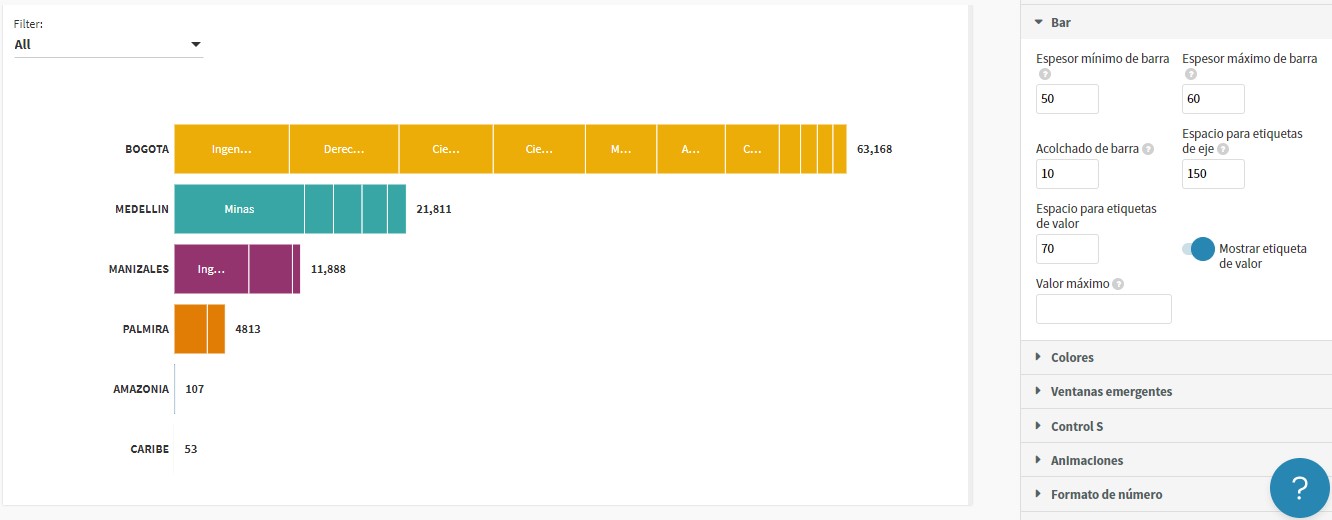
- La pestaña barra permite dar formato a cada una de las barras, aumente los espesores mínimo y máximo a 50 y 60 respectivamente, por ultimo el acolchado de barra debe estar en 10.

Figura 4.95: Formato de barras
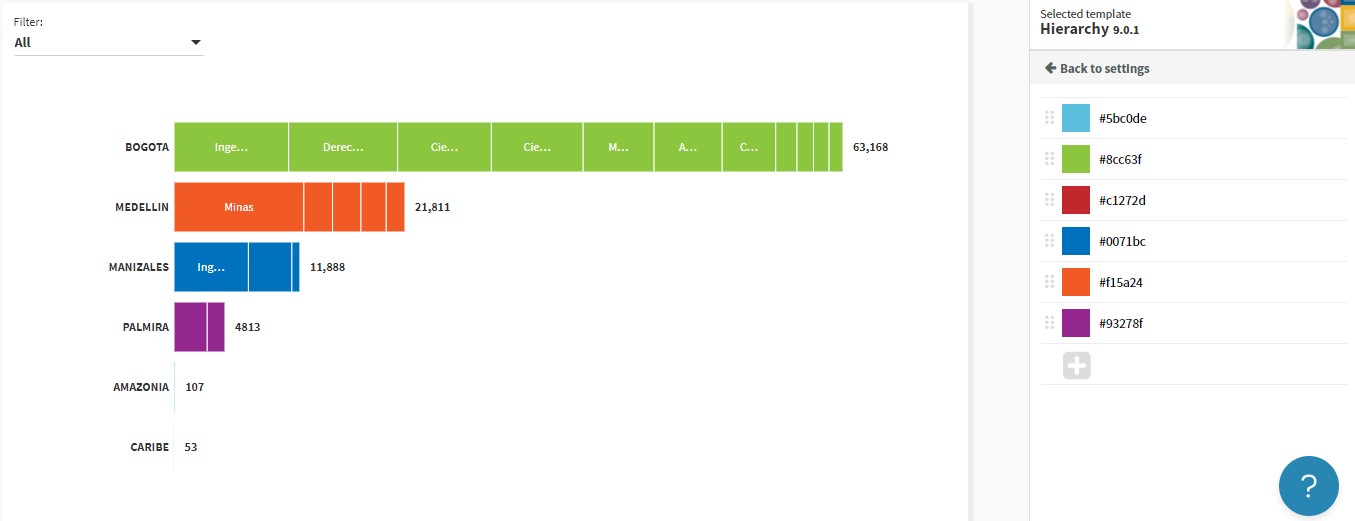
- Sobre la pestaña colores debe editar la paleta de colores, los colores a usar son “#8CC63F”, “#F15A24”, “#0071BC”, “#93278F”, “#5BC0DE”, “#C1272D” para las sedes Bogotá, Medellín, Manizales, Palmira, Amazonia y Caribe respectivamente.

Figura 4.96: Cambio de paleta de colores
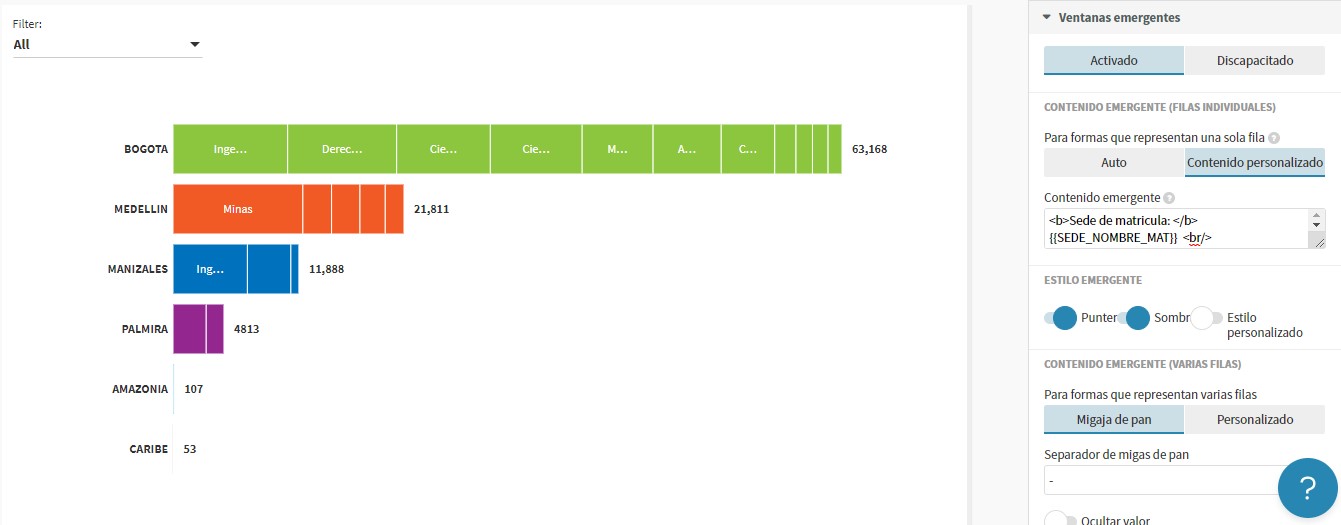
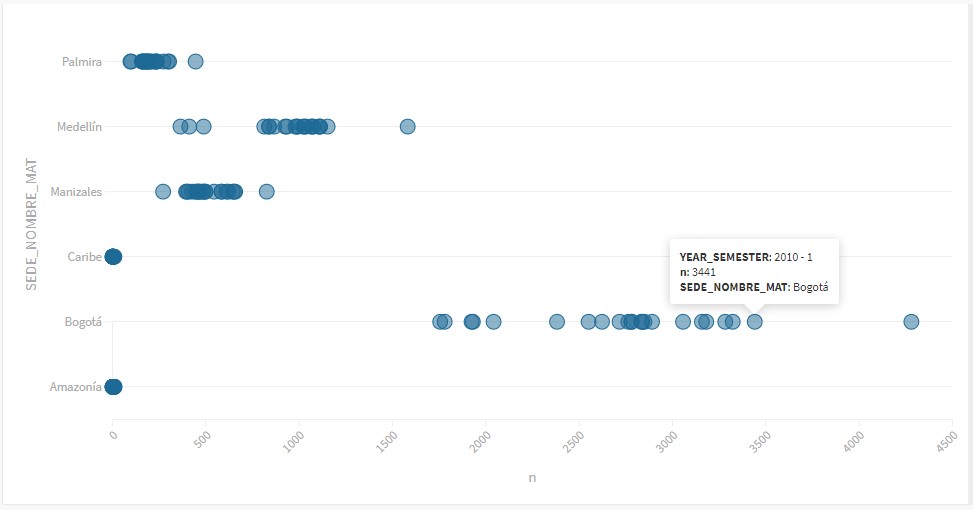
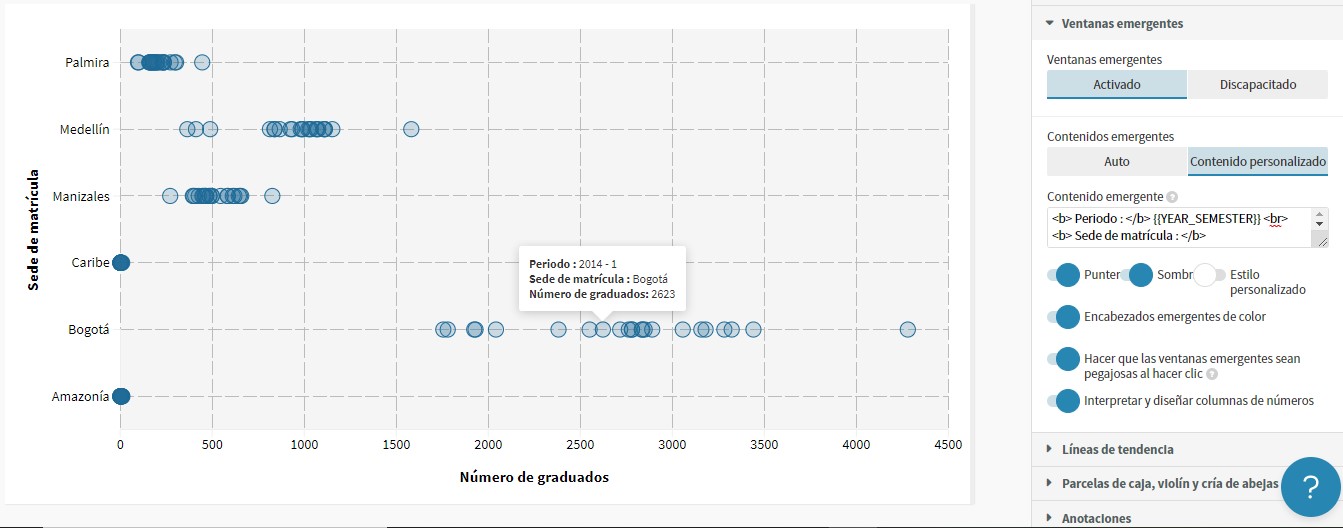
- Las ventanas emergentes no son claras ya que cuando se ingresa a alguna sede, aparece información duplicada sobre la sede, facultad, nivel y programa, por lo tanto, deben ser editadas usando contenido personalizado. Sobre la pestaña ventanas emergentes seleccione contenido personalizado y escriba lo mostrado a continuación, también debe escribir “-“ para el separador.
Sede de matricula: {{SEDE_NOMBRE_MAT}}
Facultad: {{FACULTAD}}
Nivel de fromacion: {{NIVEL}}
Programa: {{PROGRAMA}}
Total: {{n}}

Figura 4.97: Contenido personalizado para ventanas emergentes
Con la pestaña control debe cambiar la palabra “All” por “Todo” sobre la sección control de filtro.
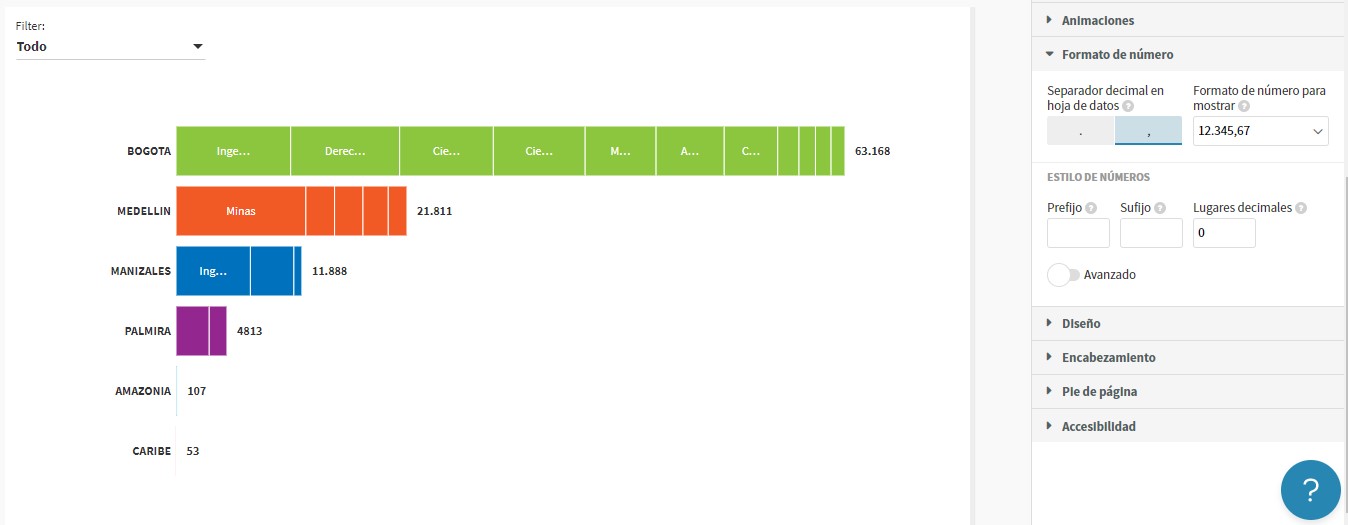
Observe que el separador de miles es una “,”, por lo que debe ser cambiado por “.”, para esto haga clic sobre la pestaña formato de número y seleccione “,” como separador decimal, en formato de numero debe seleccionar “12.345,67” ya que este usa el “.” como separador de miles, por último, los lugares decimales deben establecerse en cero.

Figura 4.98: Formato de número
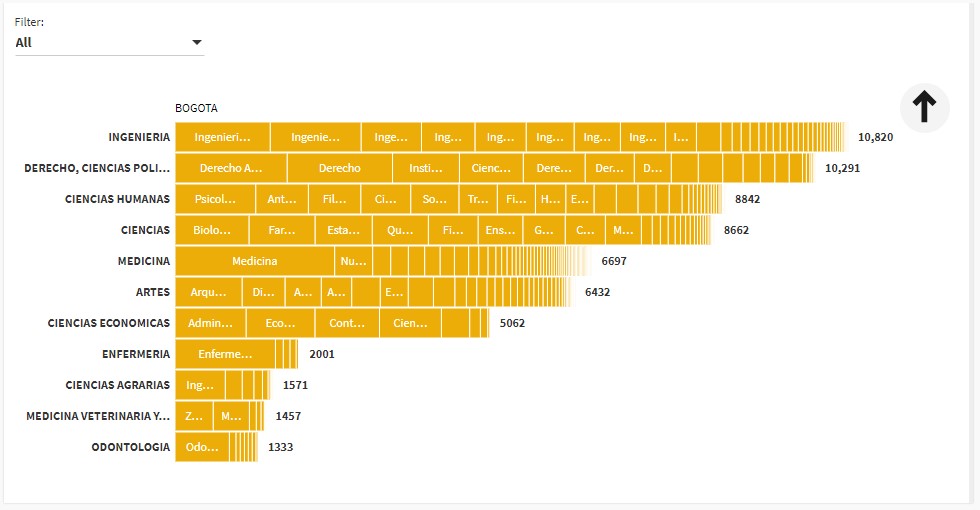
- Como últimos detalles active las fronteras y seleccione color negro para todas, esto lo realiza sobre la pestaña diseño; con la pestaña encabezamiento escriba como título para la visualización Distribución de programas por nivel de formación.
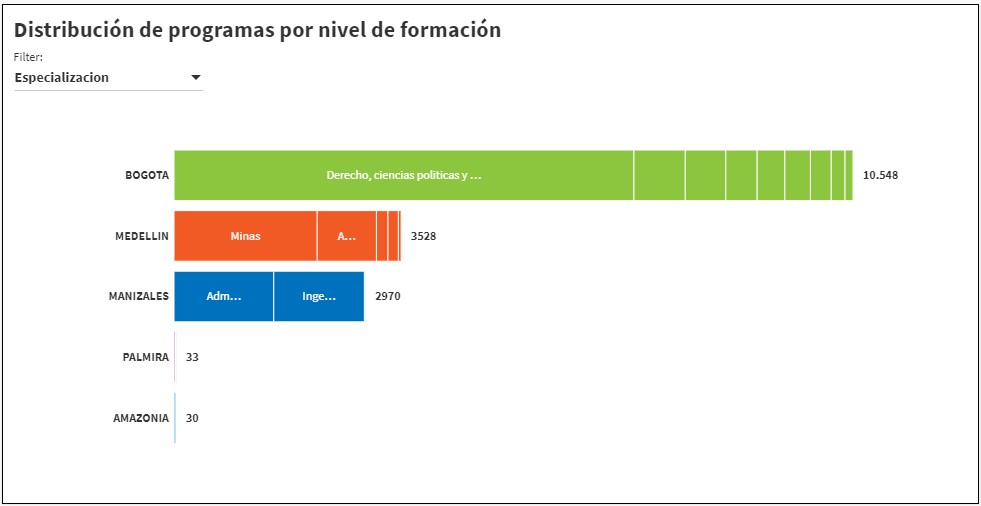
La visualización obtenida permite identificar la distribución por sedes, facultades y programas de los estudiantes graduados para los periodos 2009-1 hasta 2020-1, identifica cuales son los programas y nivel de formación más apetecidos para cada una de las sedes.

Figura 4.99: Barras jerarquícas: Distribución de programas por modalidad de formación
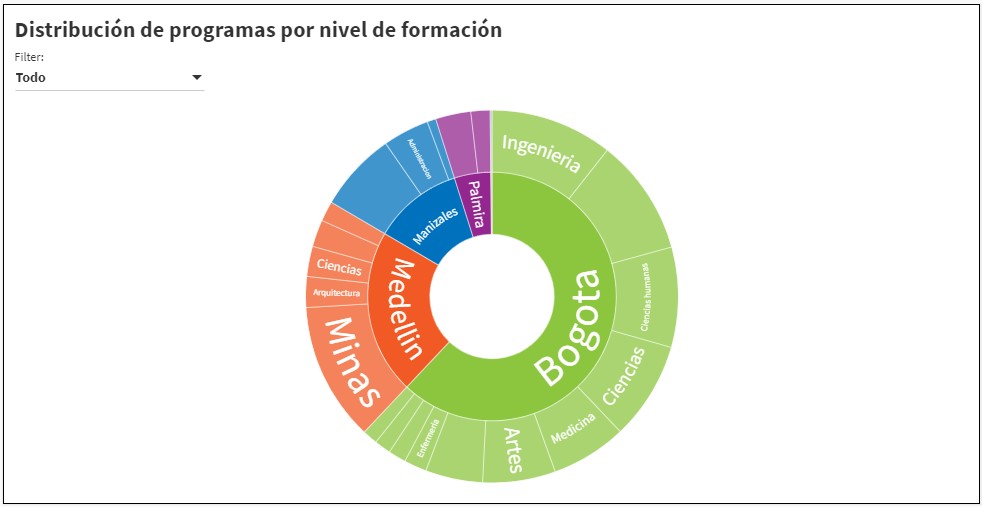
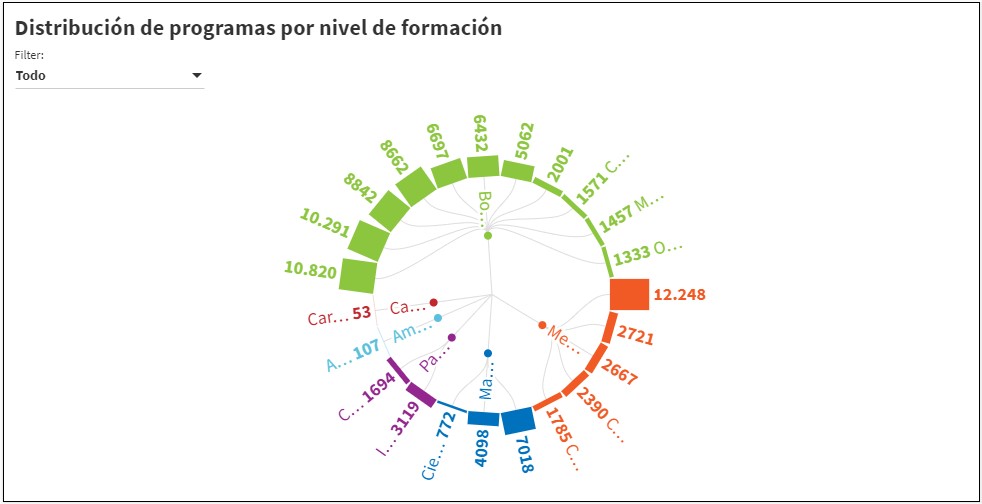
Como se menciono anteriormente Flourish ofrece distintas opciones para la visualización de jerarquías, las cuales pueden ser cambiadas usando la pestaña jerarquía y la sección diseño, a continuación, se presentan las visualizaciones obtenidas con cada una de las plantillas ofrecidas.

Figura 4.100: Mapa de árbol: Distribución de programas por modalidad de formación

Figura 4.101: Círculos: Distribución de programas por modalidad de formación

Figura 4.102: Anillos: Distribución de programas por modalidad de formación

Figura 4.103: Radial: Distribución de programas por modalidad de formación
4.3.1.10 Diagramas de Sankey
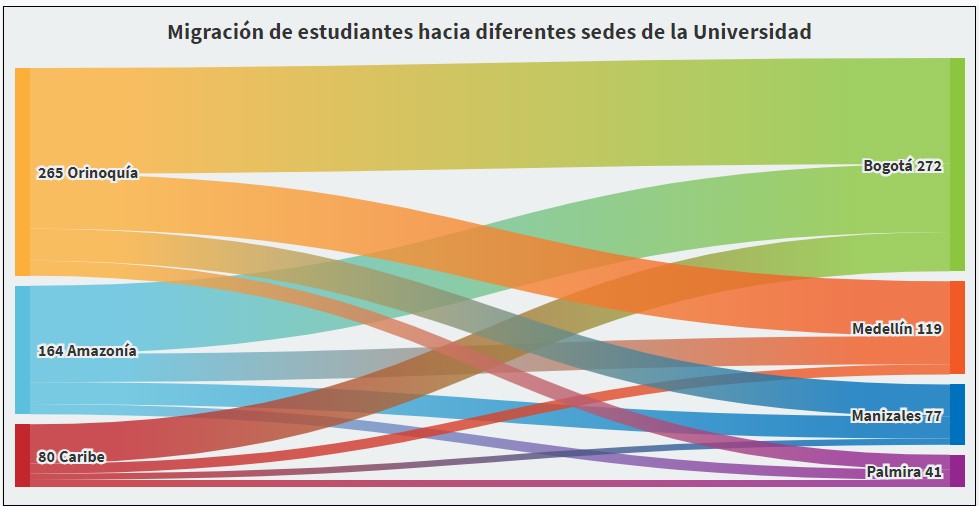
Este tipo de gráficos son de gran utilidad para mostrar lo flujos o cambios de un punto a otro, consiste en mínimo dos puntos, uno de partida y otro final, los cuales se encuentran conectados por una banda que representa la cantidad o proporción que sale de un punto y terminan en otro. Dentro de las universidades es muy común el intercambio entre sedes o hasta de universidad para culminar una carrera profesional, para el caso de la Universidad Nacional de Colombia que cuenta con nueve sedes algunas principales y otras a penas iniciando o consolidándose es muy frecuente que los estudiantes culminen su formación en sedes diferentes a las que fueron admitidos. La idea es hacer uso de un diagrama se Sankey para visualizar como se presentan estos cambios, es decir cuales son las sedes que presentan más migración y hacia donde se presentan dichas migraciones, es de resaltar que solo se tendrán en cuenta los estudiantes que cambian de sede y no aquellos en los que coincide su sede de admisión y de matrícula.
El archivo de datos que se debe usar es llamado “sankey.csv” y se encuentra compuesto por tres columnas las cuales son sede de admisión, sede de matrícula y cantidad de estudiantes graduados, como se menciono anteriormente es de interés únicamente las sedes que presentan migración, por esta razón la columna sede de admisión se compone de las sedes Amazonía, Caribe y Orinoquía y la columna sede de matrícula contiene las sedes principales de la Universidad Nacional de Colombia como lo son Bogotá, Medellín, Manizales y Palmira. A continuación, se presentan los pasos a seguir para crear un diagrama de Sankey.
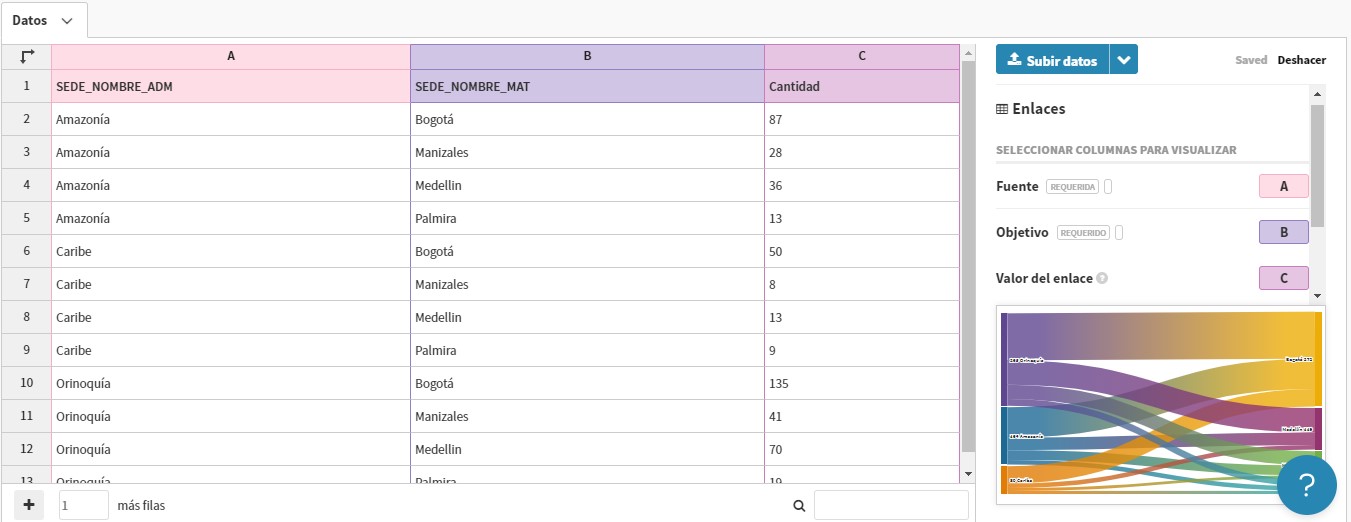
- Elegir la plantilla básica de la sección diagramas de Sankey, cargue el conjunto de datos “sankey.csv” y asigne las columnas A, B y C a los estantes fuente, objetivo y valor de enlace.

Figura 4.104: Carga de datos y asignación de columnas
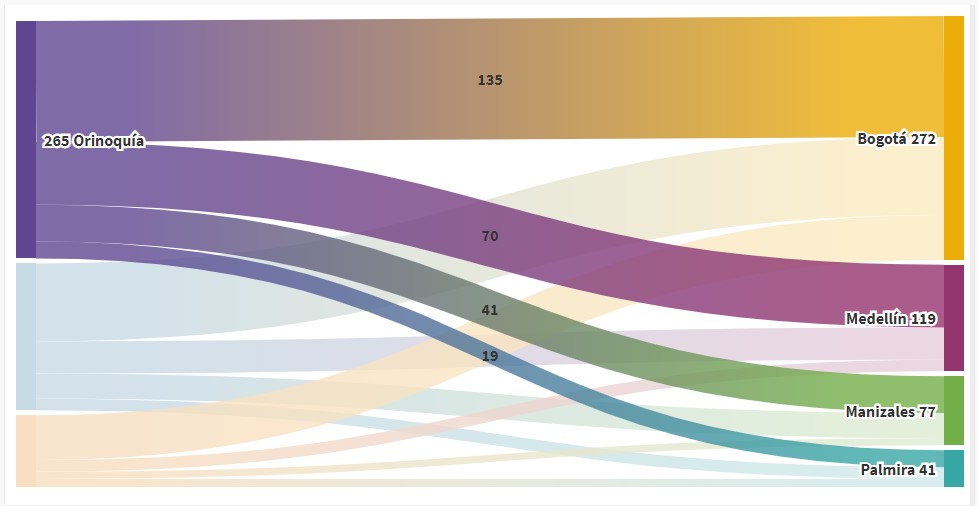
- Regrese a la pestaña avance y observe detalladamente la visualización obtenida que esta casi lista; si se ubica sobre Orinoquía debe visualizar los flujos hacia las cuatro sedes ubicadas en la derecha, cada una de las bandas representa la cantidad de personas admitidas a una sede y que finalizan en otra, por ejemplo, de 265 admitidos a la sede Orinoquía 135 culminaron su formación en la sede Bogotá y los restantes 130 se encuentran repartidos en las sedes Medellín, Manizales y Palmira.

Figura 4.105: Vista previa de la visualización
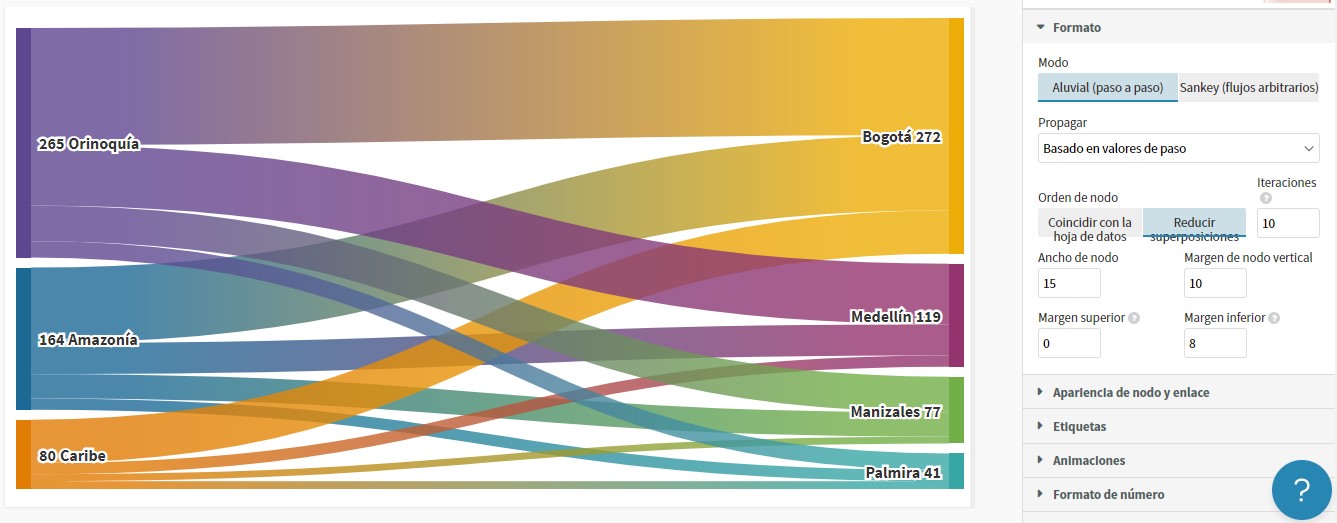
- Sobre la pestaña formato aumente la margen de nodo vertical a diez y disminuya el ancho de nodo a quince.

Figura 4.106: Formato de la visualización
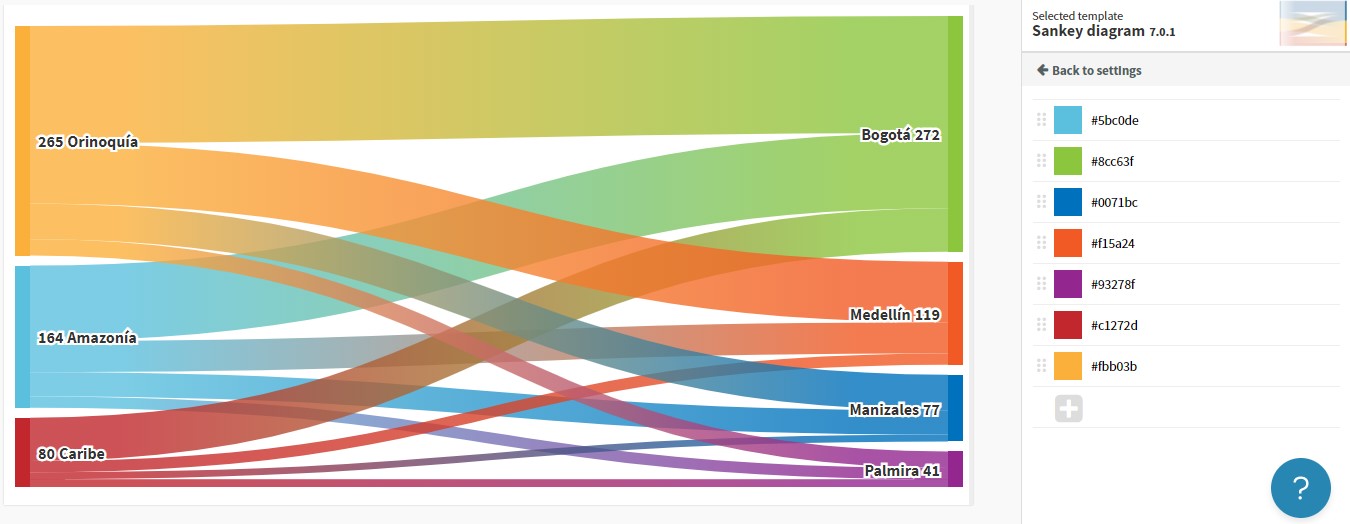
- Desde la pestaña apariencia de nodos y enlace debe editar la paleta de colores, los colores a usar serán “#5BC0DE”, “#8CC63F”, “#0071BC”, “#F15A24”, “#93278F”, “#C1272D” y “#FBB03B”, deben ser asignados a las sedes Amazonía, Bogotá, Manizales, Medellín, Palmira, Caribe y Orinoquía respectivamente.

Figura 4.107: Asignación de paleta de colores
- Usando la pestaña de diseño establezca el color “#ECF0F1” como color de fondo, también active las fronteras y seleccione color negro para todas; finalmente, haciendo uso de la pestaña encabezamiento agregue como título de la visualización “Migración de estudiantes hacia diferentes sedes de la Universidad” en alineación central.
El diagrama de flujo obtenido permite identificar la migración entre sedes de los estudiantes para culminar sus estudios, también se observa cuales son las sedes predilectas o mas elegidas por los estudiantes, que en este caso son las sedes principales, es importante resaltar que hay mezcla de niveles de formación y los conteos representan el acumulado de los periodos 2009-1 a 2020-1.

Figura 4.108: Flujo entre sedes de la Universidad Nacional de Colombia
4.3.1.11 Carrera de gráfico de barras
Esta visualización está basada en un gráfico de barras al cual se le añade una línea de tiempo con el fin de visualizar los cambios de las categorías que representan cada barra, son de gran utilidad para mostrar como crecen las poblaciones, los votos por un determinado partido político, entre otros. Dentro del sistema de educación superior colombiano los programas de formación son clasificados en áreas del conocimiento, la idea es realizar un gráfico de barras con las áreas del conocimiento SNIES y añadir como ventana de tiempo los periodos de 2009-1 a 2020-1 con el fin de explorar e identificar cuáles son las áreas con la mayor cantidad de estudiantes graduados en todos los niveles de formación ofrecidos por la Universidad Nacional.
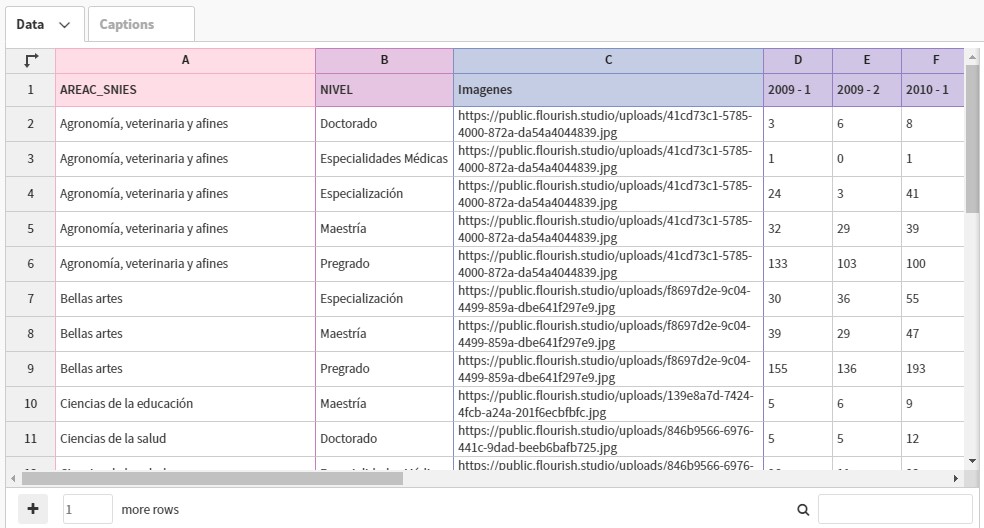
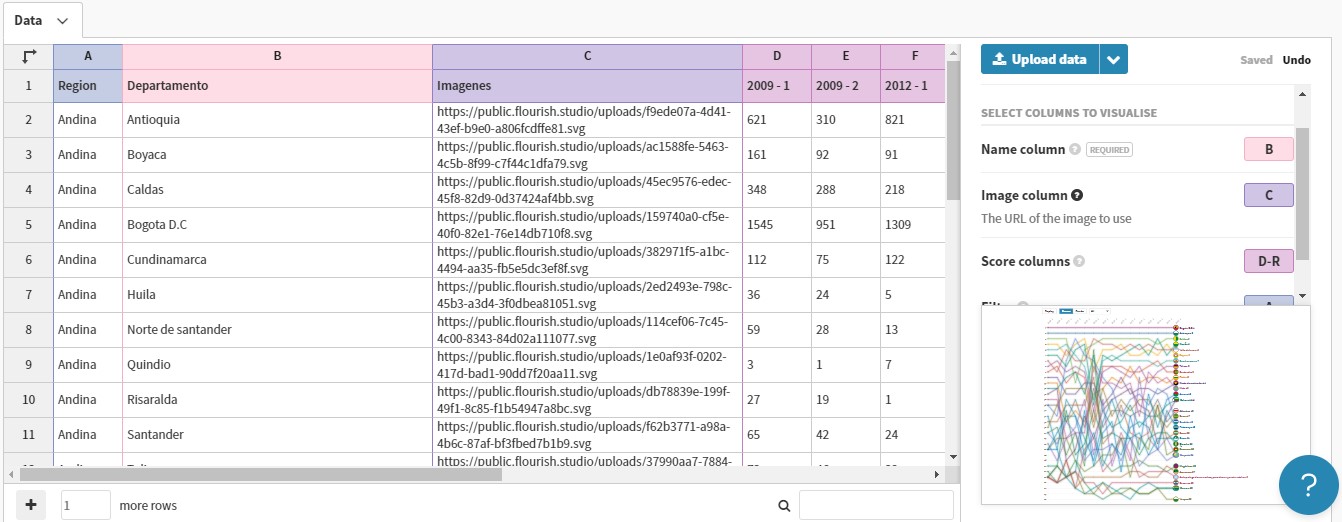
El paso inicial para esta visualización como en todas es analizar la estructura del conjunto de datos de ejemplo, para esto seleccione la plantilla de carrera de barras y haga clic en la pestaña datos, debe observar que se tienen estantes disponibles para etiquetas, valores, categorías e imágenes; observe además que cada año corresponde a una columna razón por la cual la base de datos a subir para crear la visualización deseada tendrá una columna para el área del conocimiento, una más para el nivel de formación y las demás columnas corresponden a cada periodo, faltaría la columna de imágenes pero esta será añadida directamente en Flourish, ya que la manera en la cual se generan las bases de datos para cada visualización no permite añadir una columna con imágenes.
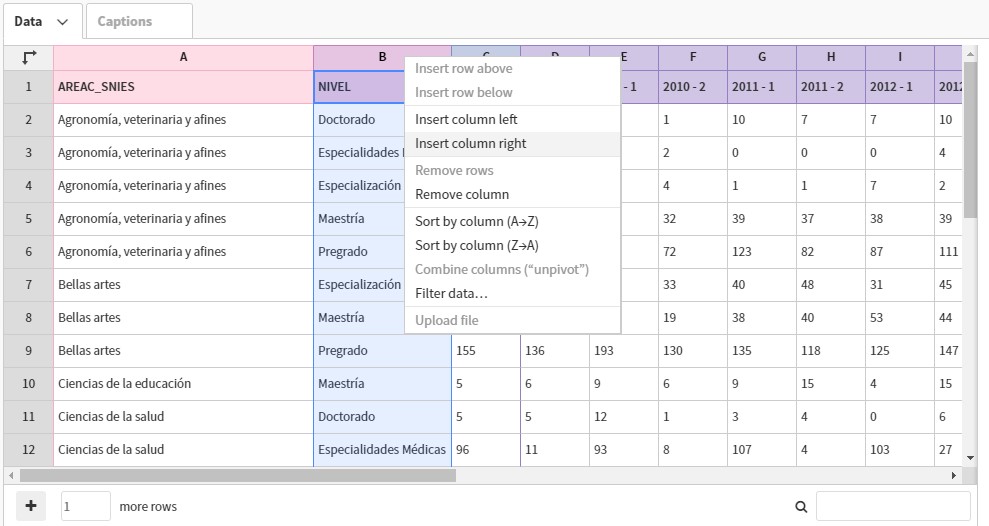
- Luego de analizado el conjunto de datos de ejemplo cargue el archivo llamado “car_barras-csv” y corrija los caracteres especiales del español en caso de que no se hayan leído correctamente; antes de asignar las columnas a los estantes se debe añadir la columna para imágenes, para esto haga clic derecho sobre la columna B y seleccione insertar columna a la derecha.

Figura 4.109: Insertar columnas
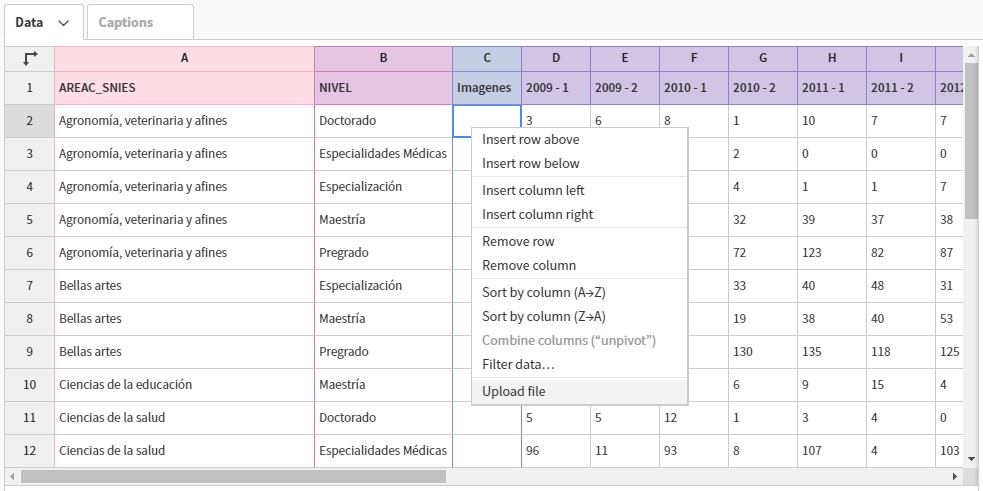
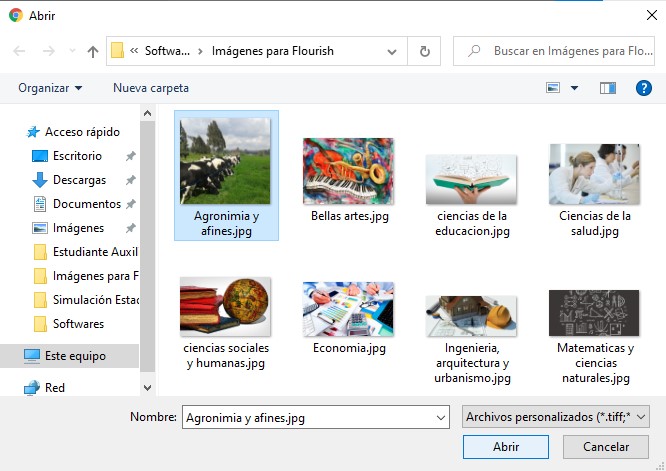
- El nombre de esta nueva columna será Imágenes, dentro del repositorio en el cual se aloja este documento encontrara una carpeta llamada Imágenes para Flourish en la cual se guardaron imágenes extraídas de internet relacionadas con cada área del conocimiento SNIES, haciendo clic sobre una casilla de la nueva columna debe seleccionar subir archivo y navegar entre las carpeteas hasta encontrar y elegir la imagen relaciona con el área del conocimiento correspondiente. Por ejemplo, para Agronomía, veterinaria y afines debe subir la imagen llamada “Agronomia y afines.jpg”.

Figura 4.110: Cargar imágenes

Figura 4.111: Seleccionar archivos
- Luego de añadir una imagen notara que en la fila correspondiente y columna imágenes se genera un enlace que corresponde a la imagen, puede copiar y pegarlo hasta completar todas las filas que corresponden a esa área. Debe repetir el paso 2 y lo mencionado anteriormente hasta completar todas las filas de la columna imágenes.

Figura 4.112: Conjunto de datos completo
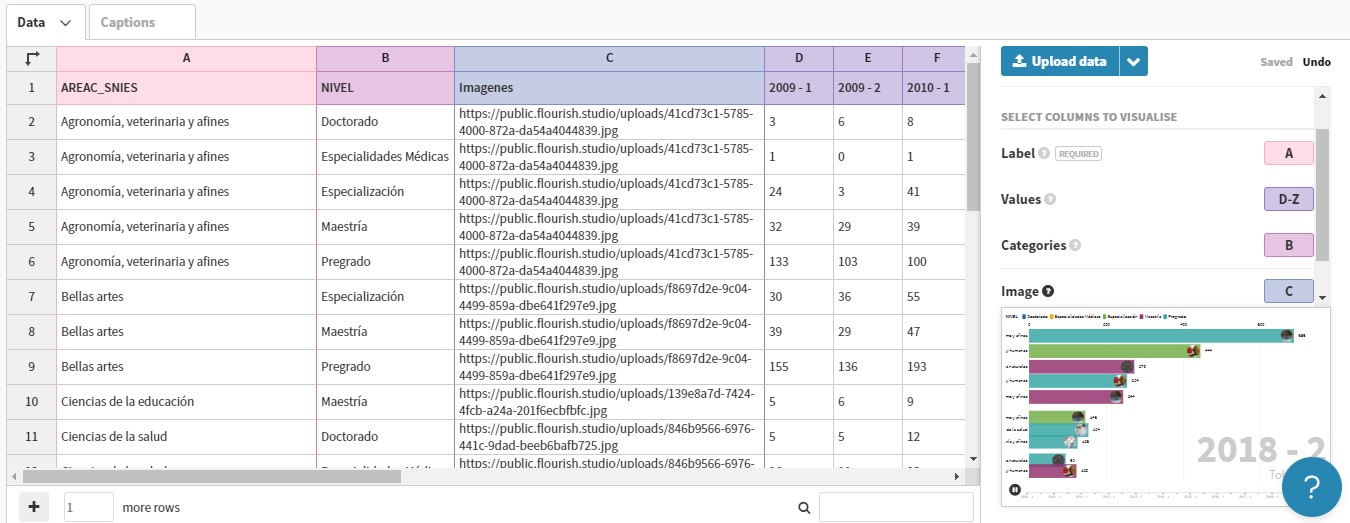
- Luego de tener la base de datos completa debe asignar las columnas a los estantes disponibles, A, D-Z, B y C deben ser asignadas a los estantes etiquetas, valores, categorías e imágenes respectivamente.

Figura 4.113: Asignación de columnas
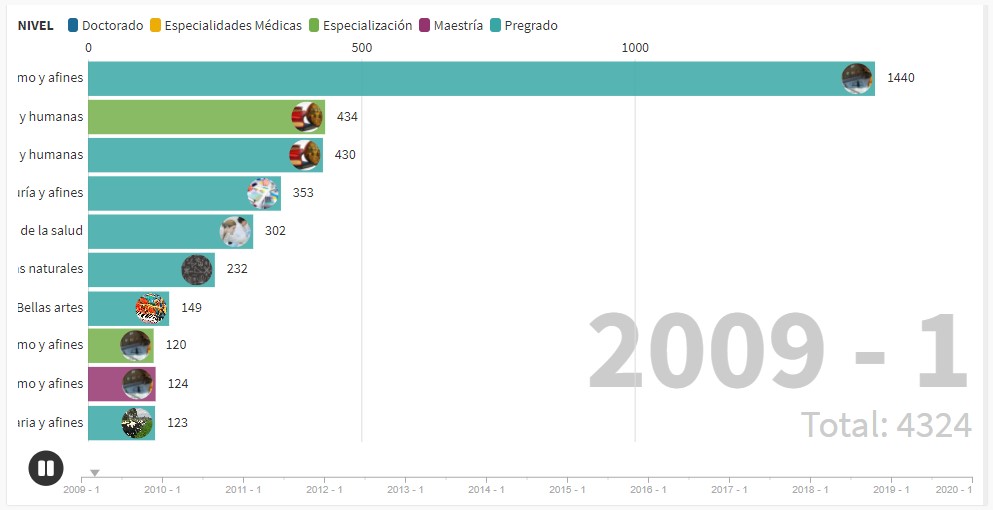
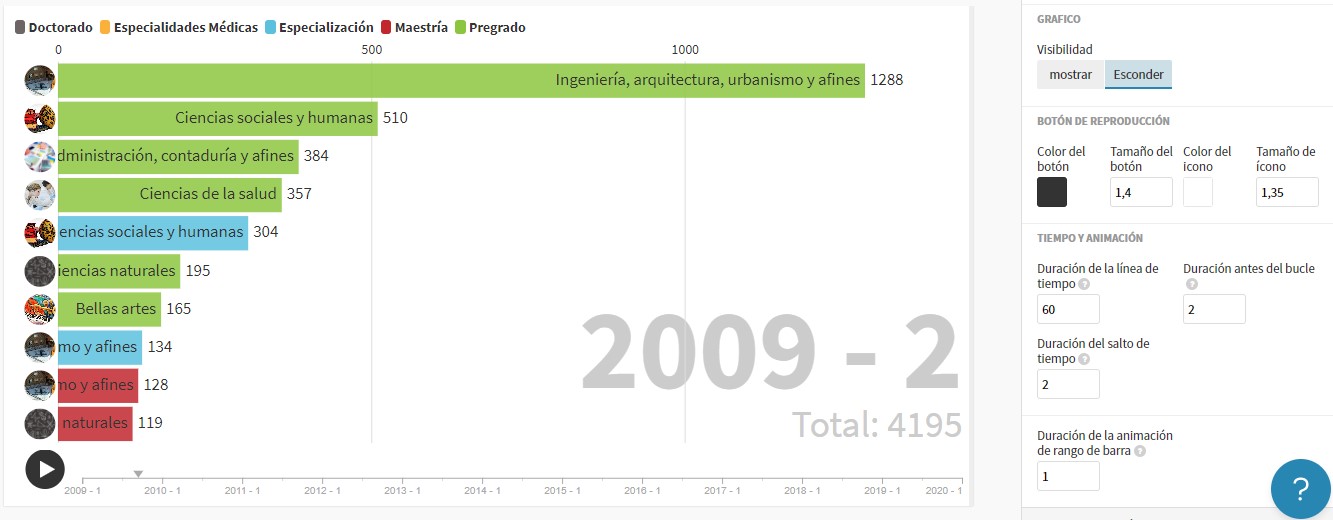
- Regresando a la pestaña avance se encuentran algunos problemas de formato, tales como el título y colores de la leyenda y el nombre de las áreas se corta, están incompletos.

Figura 4.114: Vista previa del gráfico
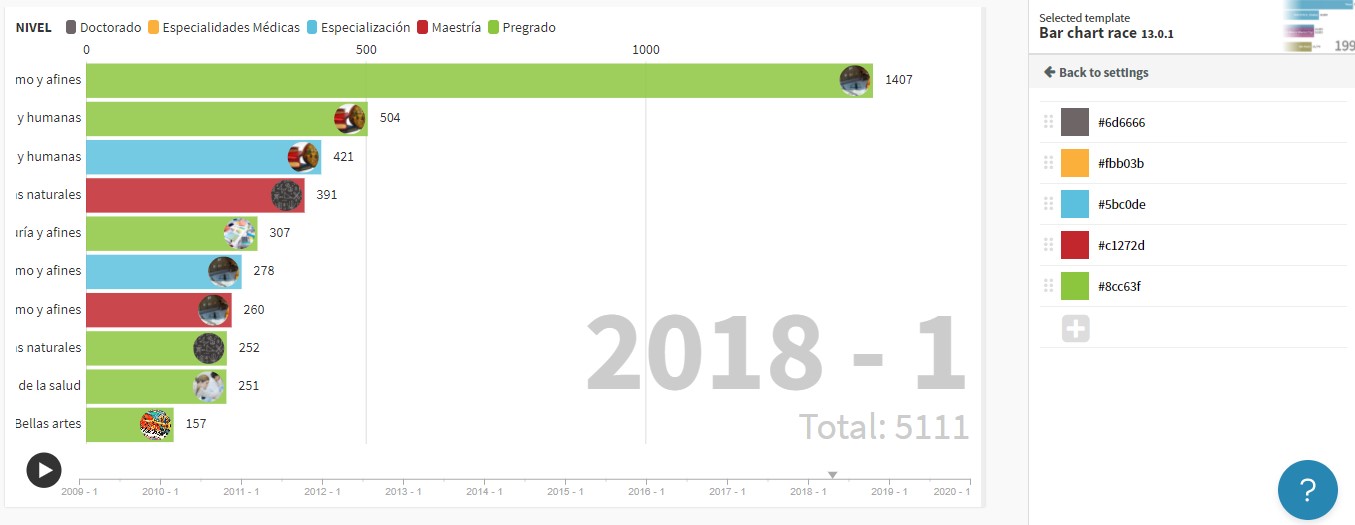
- Para iniciar a modificar y personalizar el gráfico, debe hacer clic sobre la pestaña colores de barra y editar la paleta de colores, “#6D6666”, “#FBB03B”, “#5BC0DE”, “#C1272D”, y “#8CC63F” deben ser asignados a los niveles doctorado, especialidades médicas, especialización, maestría y pregrado respectivamente.

Figura 4.115: Modificación de paleta de colores
- Dentro de la pestaña etiquetas es posible editar el tamaño del texto y modo de las etiqueta, se ofrecen dos modos de etiquetas, el primero corresponde a etiquetas en barra e imagen en el eje Y la segunda opción corresponde a etiquetas en el eje e imágenes en las barras, en este caso debe seleccionar la primera opción ya que las etiquetas son bastante largas y no se ven completamente en el eje, por último, aumente el tamaño del texto a 1.2.

Figura 4.116: Formato a etiquetas
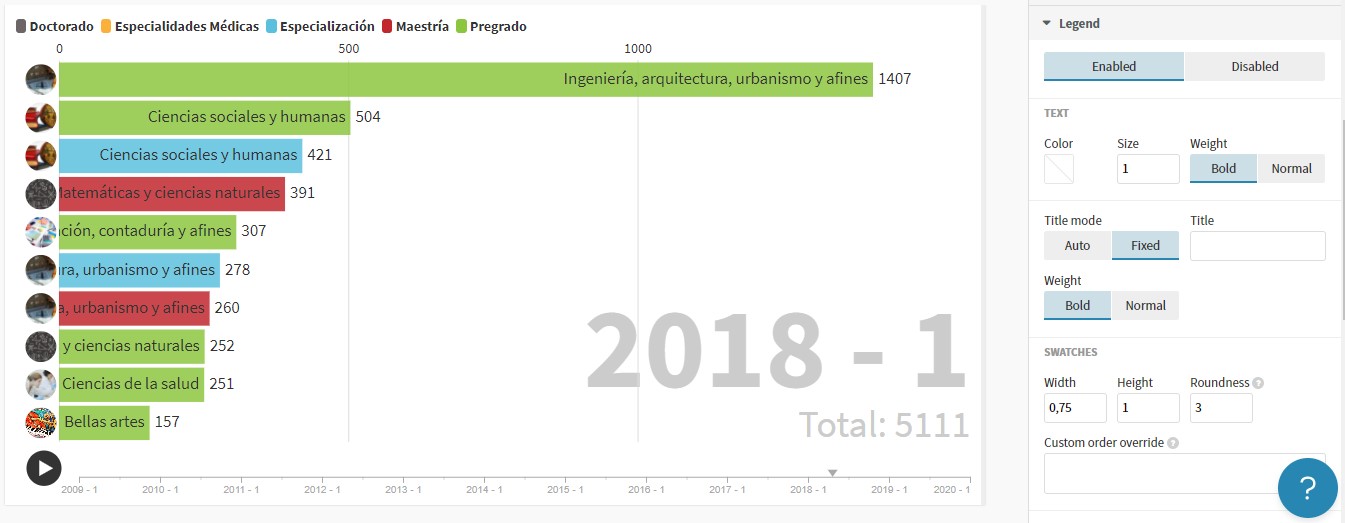
- La siguiente pestaña para editar será leyenda, debe seleccionar negrita y el modo del título debe ser fixed.

Figura 4.117: Formato a la pestaña leyenda
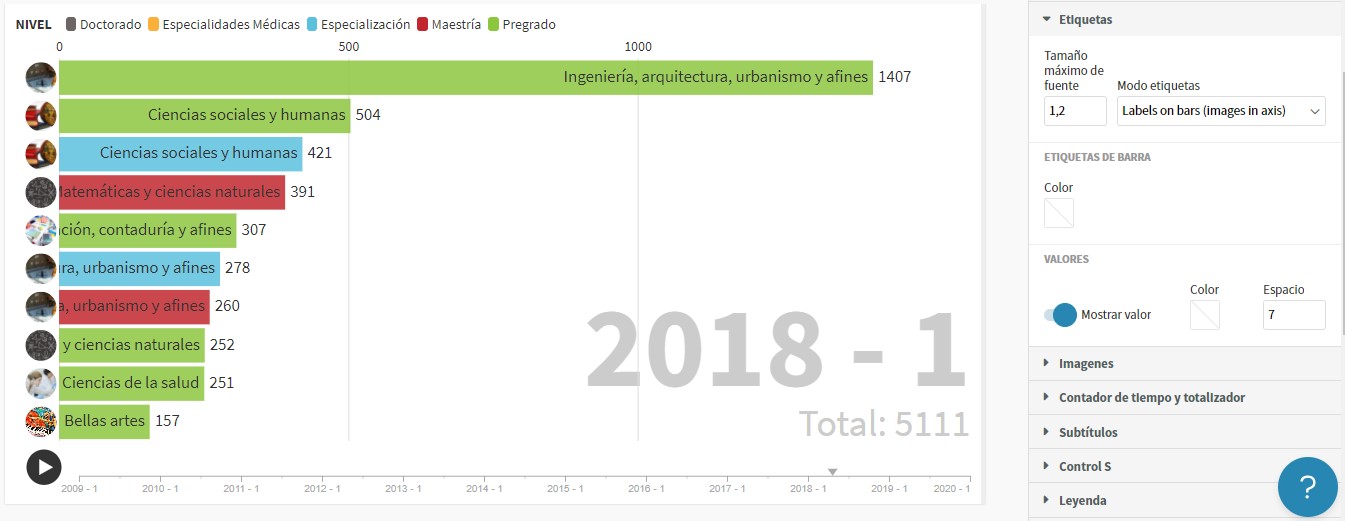
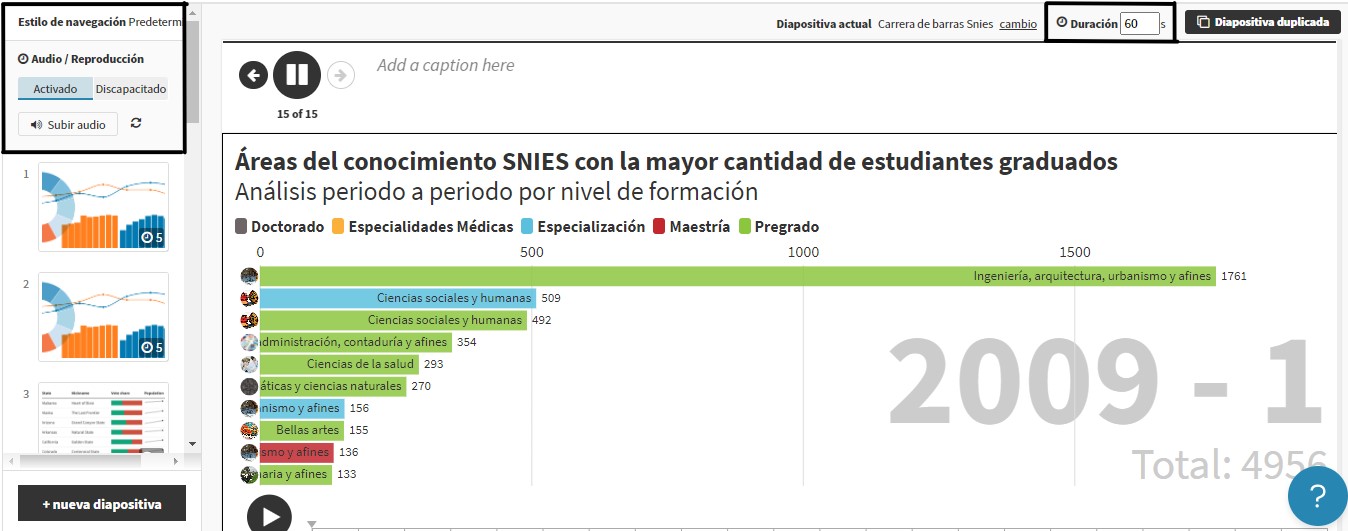
- La pestaña línea de tiempo y animación permite configurar el estilo de la línea de tiempo, el botón de reproducción, márgenes y tiempos de la animación, también hay una sección llamada gráfico, esta sección permite mostrar u ocultar un gráfico de líneas sobre el eje de tiempo, dicho gráfico de líneas trazará los totales por periodo de cada uno de los niveles de formación; en esta ocasión no será habilitado ya que se satura la visualización. En este caso debe aumentar el tamaño del botón a 1.4 y el tamaño del icono debe aumentarse hasta 1.35, sobre la sección tiempo y animación debe establecer la duración de la línea de tiempo en 60, este tiempo corresponde a la duración total de la animación; la duración antes del bucle debe estar en 2, esto significa que el gráfico esperara 2 segundos antes de iniciar de nuevo; por último debe aumentar la duración de la animación de rango de la barra a 1, este valor corresponde a la duración del cambio de posición de las barras.

Figura 4.118: Configuración de línea de tiempo y animación
- Haciendo uso de la pestaña diseño debe activar todas las fronteras y establecerlas en color negro, finalmente con encabezamiento debe asignar como título Áreas del conocimiento SNIES con la mayor cantidad de estudiantes graduados y el subtítulo será Análisis periodo a periodo por nivel de formación.
La visualización obtenida es de gran utilidad para identificar cuáles son la áreas del conocimiento SNIES en las que la Universidad gradúa más estudiantes, en el caso de pregrado y doctorado dicha cantidad de estudiantes se concentra en Ingeniería, arquitectura, urbanismo y afines, para el nivel maestría dicha concentración se presenta en las áreas de ingeniería, arquitectura, urbanismo y matemáticas y ciencias naturales, las especializaciones se ubican en la gran mayoría en el área de ciencias sociales y humanas.
4.3.1.12 Carrera de gráfico de líneas
Este tipo de gráficos son de gran utilidad cuando se quiere mostrar la evolución histórica de varias categorías, por ejemplo, mostrar la evolución en la cantidad de estudiantes graduados por departamento en cada periodo, Flourish ofrece tres plantillas para la creación de este gráfico, la primera de ellas llamada sencilla la cual muestra la evolución de las líneas por rangos o valores a lo largo del tiempo; la segunda plantilla permite añadir un filtro para darle control al usuario sobre las líneas que desea visualizar, finalmente esta la plantilla Zoomed con la cual el eje X de la visualización es dinámico, esta plantilla es de gran utilidad cuando el periodo de tiempo es muy largo; todas las plantillas admiten imágenes que se ubican en un circulo al final de cada línea.
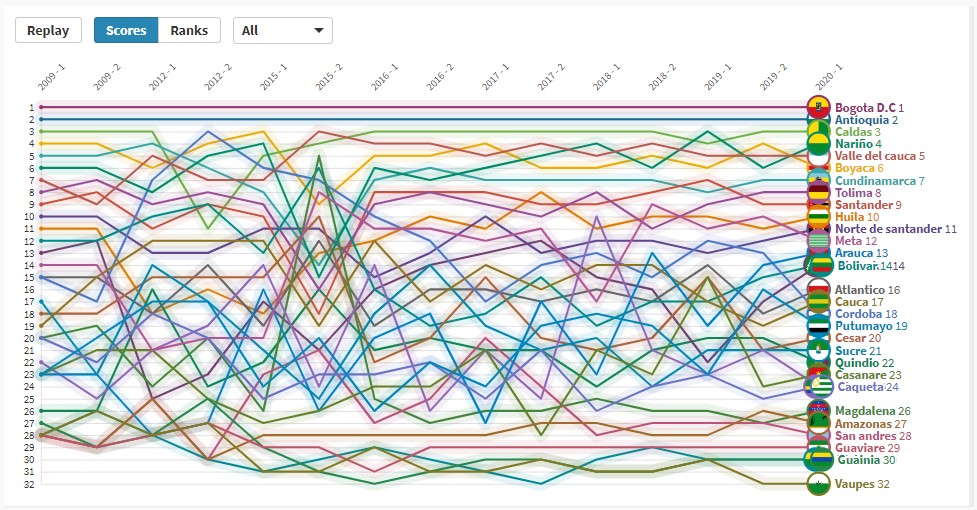
La base de datos con la cual se ha trabajado contiene información sobre el departamento de nacimiento de cada uno de los estudiantes graduados, por lo que es de interés visualizar como ha evolucionado la cantidad de estudiantes graduados por cada uno de estos departamentos, una de las desventajas de la plantilla de Flourish es que no permite elegir la cantidad de líneas a visualizar, es decir, no se puede indicar si se quieren ver las primeras 10 o más, razón por la cual se decide agrupar los departamentos por región geográfica y así evitar la saturación en el gráfico de líneas.
Inicialmente debe seleccionar la plantilla con filtrado de la sección carrera de gráfico de líneas y analizar la estructura de datos, debe observar que es necesario construir una base de datos que contenga una columna para el filtrado, otra con el nombre del departamento, y finalmente una columna por cada punto en el tiempo; la columna de imágenes es adicional y será creada directamente desde la sección datos de Flourish, similar a como se realizó en 4.3.1.11.
- Cargue el archivo de datos llamado “car_lineas.csv” y asigne las columnas Región y Departamento a los estantes filtro y nombre de línea respectivamente; deberá insertar una nueva columna a la izquierda de la columna C, la cual se llamará imágenes y debe adjuntar la imagen de la bandera correspondiente a cada departamento y luego asignar esta columna al estante imagen, finalmente las columnas D a la R deben ubicarse en el estante puntajes de columnas.

Figura 4.119: Creación de columna imágenes y asignación a estantes
- Regresando a la pestaña avance o previa se observan algunos inconvenientes, tales como el tamaño de los textos, el idioma de los botones y las márgenes; una solución rápida para ampliar un poco el gráfico es cambiar el nombre Archipiélago de san andrés, providencia y santa catalina por San andrés, esto lo puede hacer desde el panel datos.

Figura 4.120: Vista previa de la visualización
La primera pestaña disponible para dar formato al gráfico es vista, con la cual se controla la cantidad de puntos de la ventana de tiempo que se muestran, la primera opción es mostrar todo, es decir, se muestran al tiempo todos los puntos de la línea de tiempo y la opción Zoomed permite mostrar la cantidad de puntos deseada haciendo que el eje de tiempo sea dinámico; en este caso los puntos en el tiempo no son demasiados por lo que se debe dejar en mostrar todo.
Con ayuda de la pestaña tamaño del gráfico debe seleccionar como modo de altura llenar espacio, también se harán modificaciones en las márgenes, la margen derecha debe establecerse en 1, la izquierda en 2 y las demás opciones en 0.

Figura 4.121: Edición de tamaño del gráfico
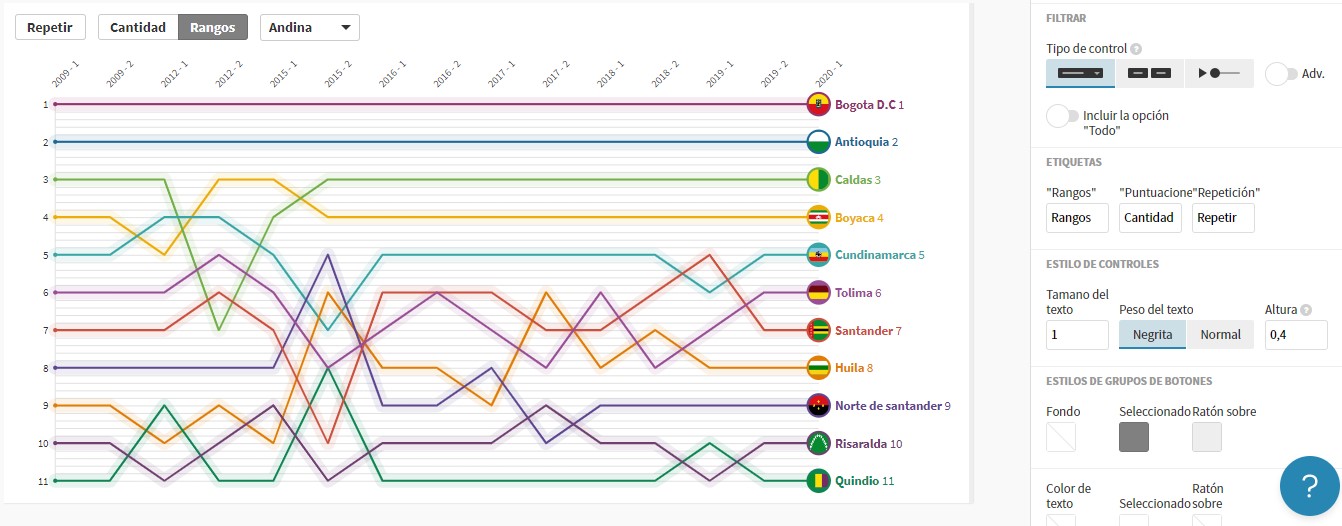
- Es momento de dar formato a los controles de selección y filtro, haga clic en la pestaña controles, inicialmente en la sección filtrar deberá desactivar la opción de incluir todo, seguido de esto se debe cambiar el nombre de las etiquetas por rangos, cantidad y repetir respectivamente, por último, en la sección estilos de grupos de botones deberá cambiar el color de seleccionado por “#808080”.

Figura 4.122: Formato a los controles
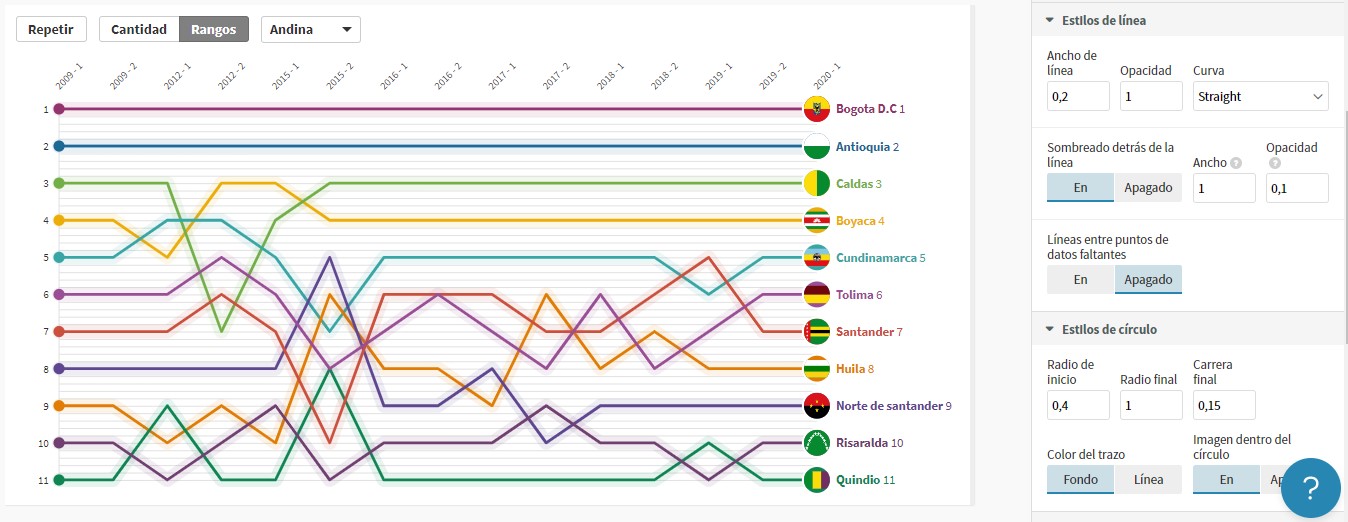
- Con ayuda de la pestaña estilos de línea deberá aumentar el ancho de línea a 0.2, haga clic en la pestaña estilos de círculos y aumente los radios de inicio y final a 0.4 y 1 respectivamente, adicional a esto para el color de trazo debe seleccionar fondo.

Figura 4.123: Estilos de línea y círculo
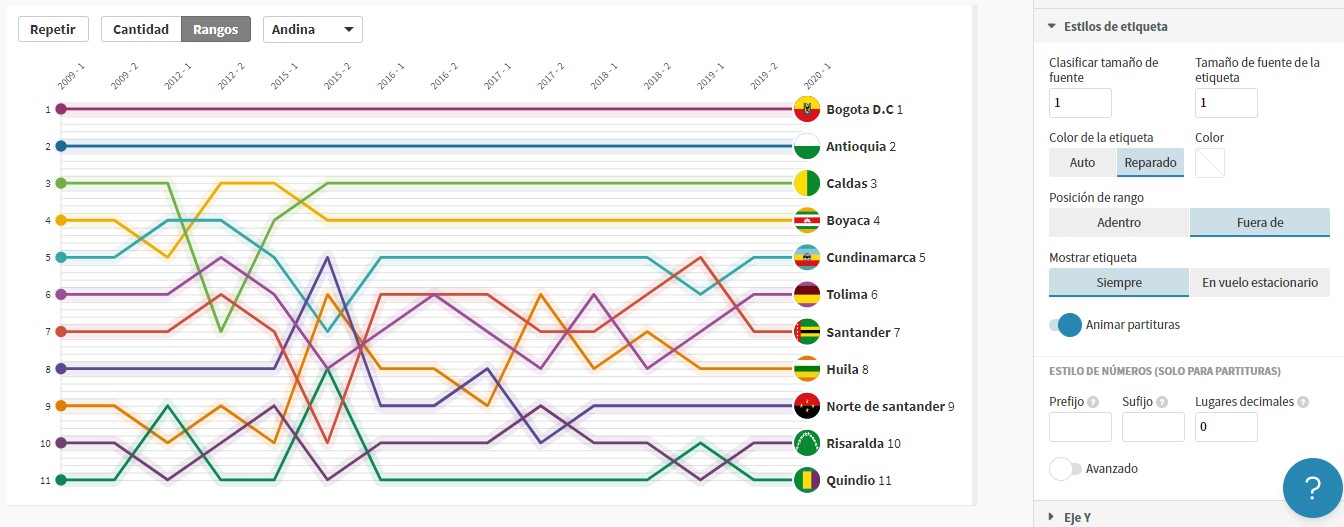
- La pestaña estilos de etiqueta permite controlar el color y tamaño de las etiquetas, en este caso debe aumentar tanto el tamaño de fuente de clasificación como el de la etiqueta a 1 y el color de la etiqueta debe ser reparado (fixed).

Figura 4.124: Estilo de etiquetas
- Para el eje Y debe aumentar el tamaño de etiqueta a 1 y activar la opción de eje dinámico, esto para que dependiendo del máximo y mínimo de cada región geográfica el eje Y se adecue.

Figura 4.125: Formato al eje Y
- Para el eje X el tamaño de la etiqueta también será de 1 y el ángulo debe establecerse en 30°. Finalmente haciendo uso de la pestaña diseño seleccione como color de fondo “#ECF0F1” y active los bordes en color negro; escriba como título Evolución histórica del total de estudiantes graduados por departamentos en alineación central.
El gráfico obtenido permite visualizar la evolución del total de estudiantes graduados por departamento de nacimiento y permite al usuario ver la clasificación o la cantidad de estudiantes graduados, también permite seleccionar la región geográfica a visualizar y repetir la animación cuantas veces desee.
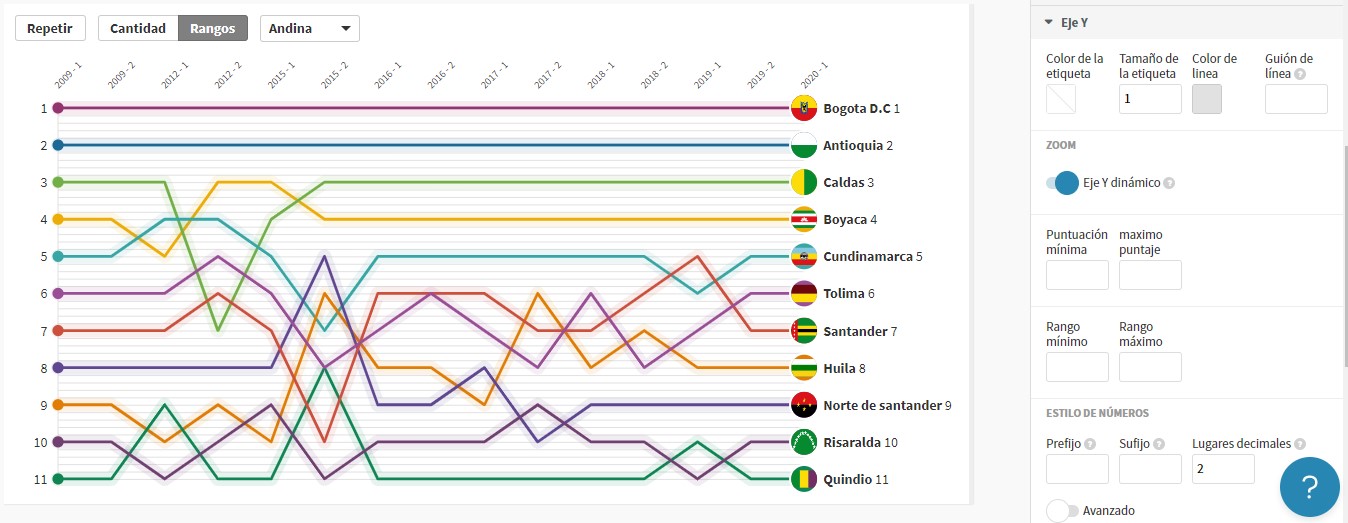
4.3.1.13 Gráfico de pendiente
Este tipo de visualización es ideal cuando se quiere mostrar los cambios en la clasificación o posición de una dimensión desde un punto de partida hasta un punto final, es útil para mostrar si una dimensión especifica aumento o disminuyo entre dos puntos en el tiempo, para el caso de análisis de la Universidad Nacional es relevante identificar los programas que ganan o pierden popularidad, se evalúa la popularidad a nivel de la cantidad de estudiantes graduados, en este caso el análisis se realizara para los programas de pregrado de las cuatro sedes principales de la Universidad, las cuales son Bogotá, Medellín, Manizales y Palmira, se tomara como punto inicial el año 2009 y como punto final el año 2019, no se toma el 2020 ya que la base de que se está trabajando no contiene información para el segundo periodo del año 2020, por lo tanto para que la comparación se equitativa se decide considerar los años 2009 y 2019 ya que se tiene registro de los dos periodos de cada año.
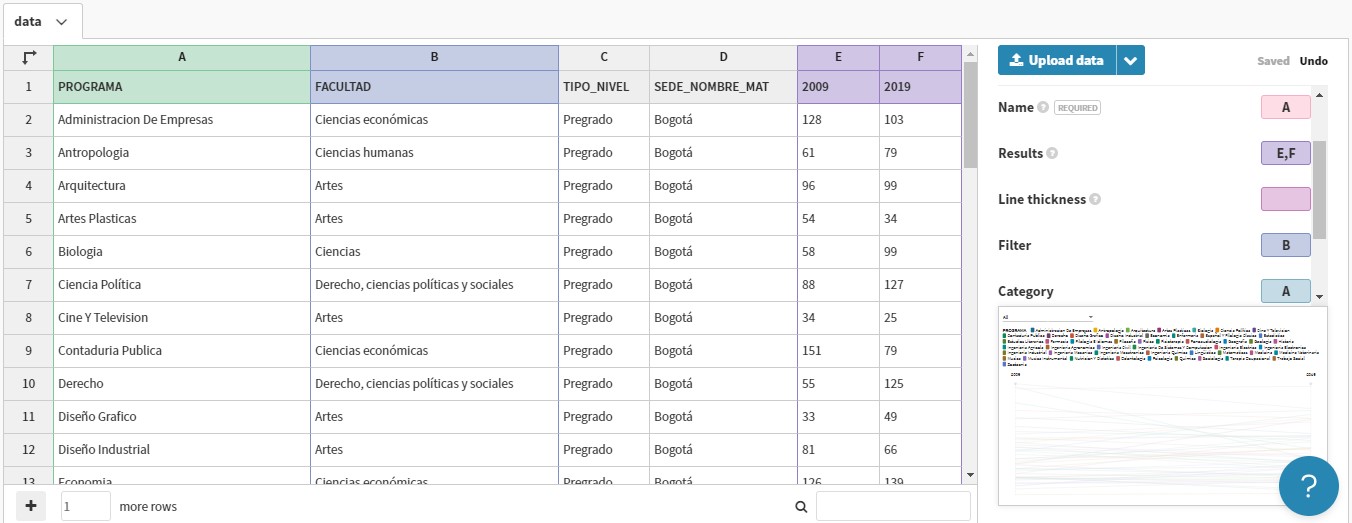
Debe seleccionar la plantilla llamada etiquetas en línea ubicada en la sección de gráfico de pendientes, analizando la pestaña de datos se identifica que es necesario tener una columna con el nombre o identificador de cada línea y tantas columnas como años se quieran mostrar. En este caso el archivo a cargar consiste en el programa de formación, la facultad a la que pertenece, el nivel de formación (el cual solo será pregrado), la sede de matricula que en este caso es Bogotá y por último los dos años que quieren visualizar.
- Cargue el archivo de datos llamado “pendiente_bogota.csv”, corrija los posibles errores ortográficos y asigne las columnas. La columna A debe ser asignada a los estantes nombre y categoría, la columna B contiene la facultad que funcionara como filtro, por lo tanto deber ser asignada al estante filtro, finalmente las columnas E y F se ubican en resultados ya que ellas contienen los valores a mostrar en el gráfico; el contenido de las ventanas emergentes será personalizado por lo cual debe añadir todas las columnas mencionadas anteriormente al estante de información para ventanas emergentes personalizadas.

Figura 4.126: Cargue de base de datos y asignación de columnas
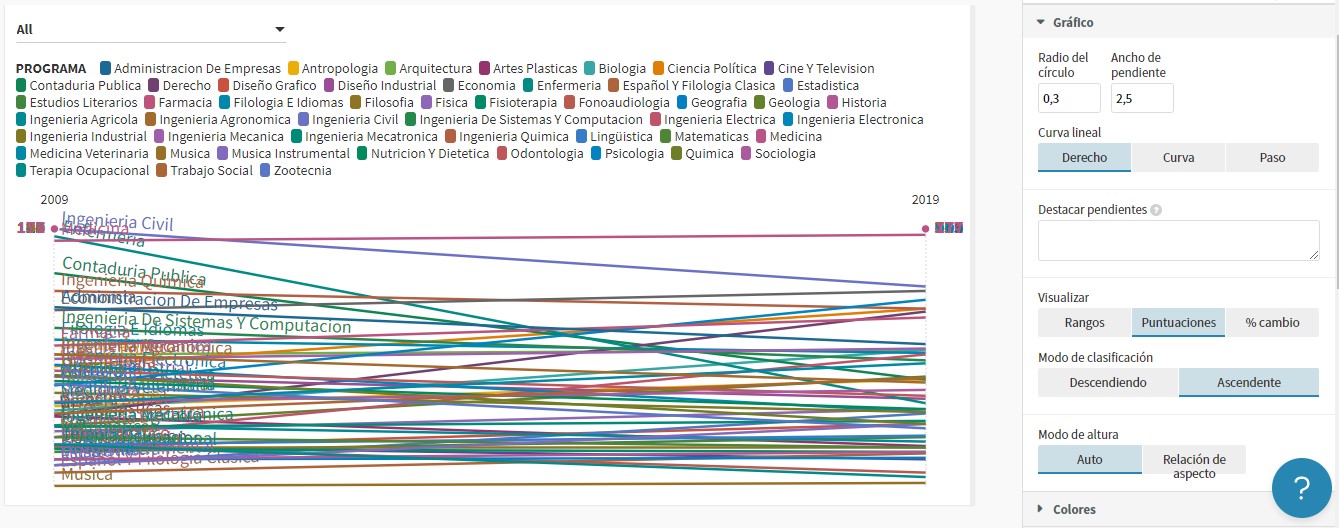
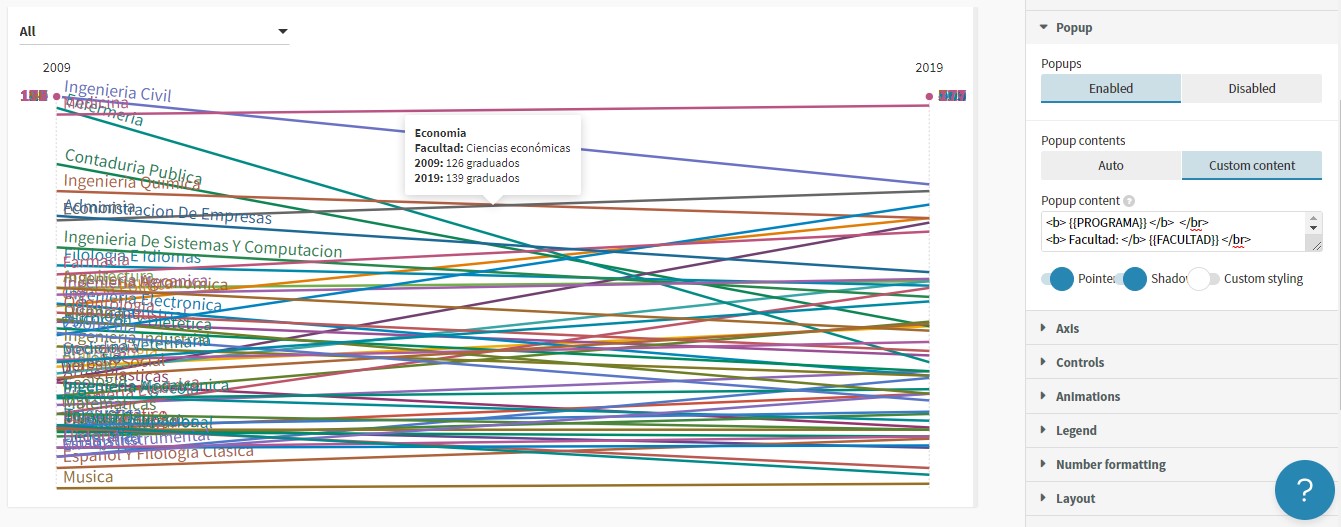
- Regresando a sección de avance notara que la visualización posee una leyenda con todos los posibles programas y adicional a esto no se ven con claridad las líneas, para iniciar a dar formato haga clic sobre la pestaña gráfico, allí aumente el ancho de pendiente a 2.5 y elimine los nombres ubicados en destacar pendientes.

Figura 4.127: Formato a la pestaña gráfico
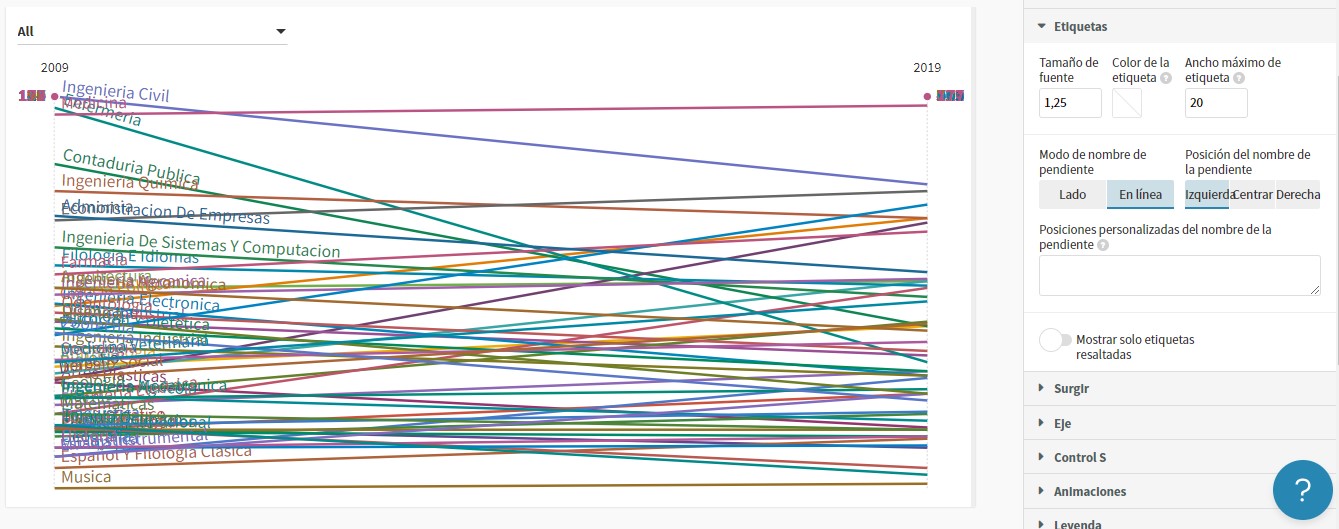
- Con el fin de eliminar la saturación existente en el gráfico haga clic sobre la pestaña leyenda y desactívela. Sobre la pestaña etiquetas disminuya el tamaño de fuente a 1.25 y desactive la opción de mostrar solo etiquetas resaltadas.

Figura 4.128: Desactivar leyenda y formato a las etiquetas
- Sobre la pestaña popup es posible editar las ventanas emergentes, en este caso seleccione contenido personalizado y añada las columnas programa, facultad y los años 2009 y 2019, recuerde que debe usar elementos de HTML para negrita y enter.

Figura 4.129: Contenido personalizado a ventanas emergentes
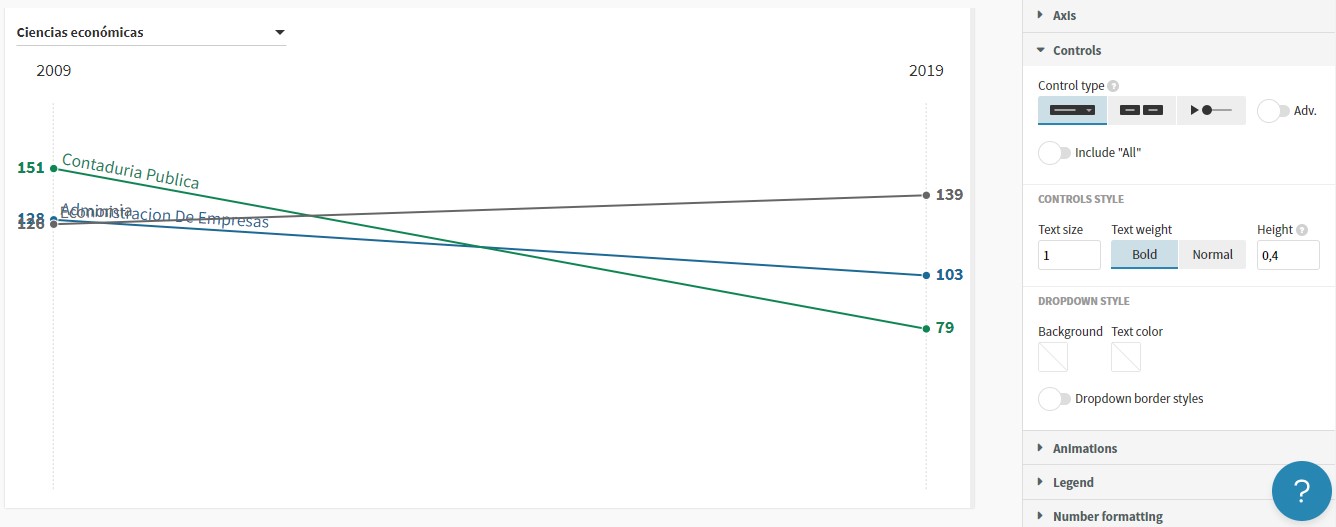
- Para el eje debe aumentar el tamaño de fuente a 1.25. Es necesario eliminar la opción de todo del filtro de facultades ya que hace que el gráfico se vea saturado, para esto haga clic sobre la pestaña controles y desactive la opción de incluir todo.

Figura 4.130: Desactivar la opción de incluir todo en el filtro
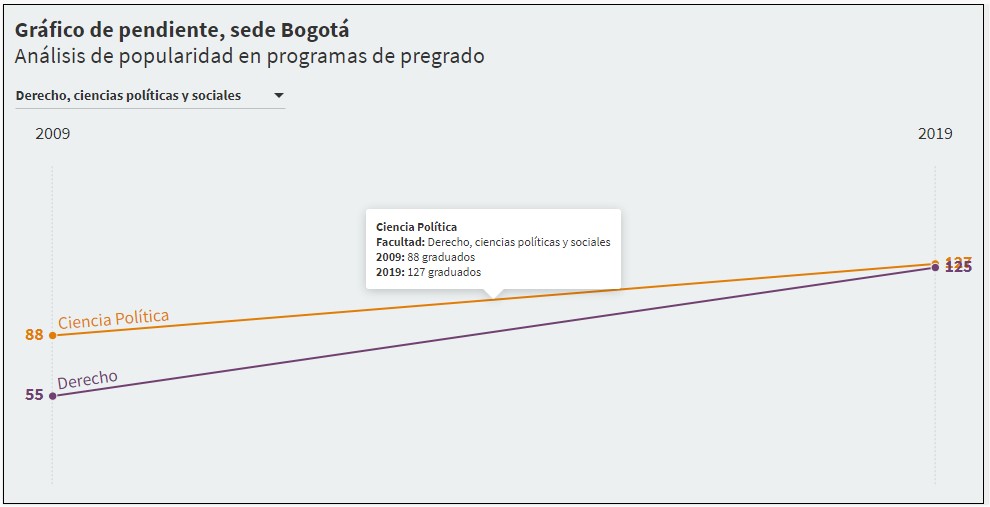
- Con ayuda de la pestaña diseño establezca como color de fondo “#ECF0F1”, también active las fronteras de la visualización y seleccione color negro para todas; finalmente con la pestaña encabezamiento escriba como título Gráfico de pendiente, sede Bogotá y el subtítulo será Análisis de popularidad en programas de pregrado.
La visualización obtenida permite identificar los cambios de posición de los programas de pregrado por facultad ofrecidos en la sede Bogotá de la Universidad Nacional, a modo de ejemplo si se selecciona la facultad de derecho, ciencias políticas y sociales se observa que los programas de derecho y ciencia política han aumentado su cantidad de graduados, para el año 2009 se graduaron 58 y 88 estudiantes respectivamente, mientras que para el año 2019 ambos programas tuvieron un poco más de 120 graduados.

Figura 4.131: Gráfico de pendiente para la sede Bogotá
Este gráfico debe ser replicado para las demás sedes mencionadas, es decir, Medellín, Manizales y Palmira, ya que luego seran usadas para crear una historia.
4.3.1.14 Gráfico de radar
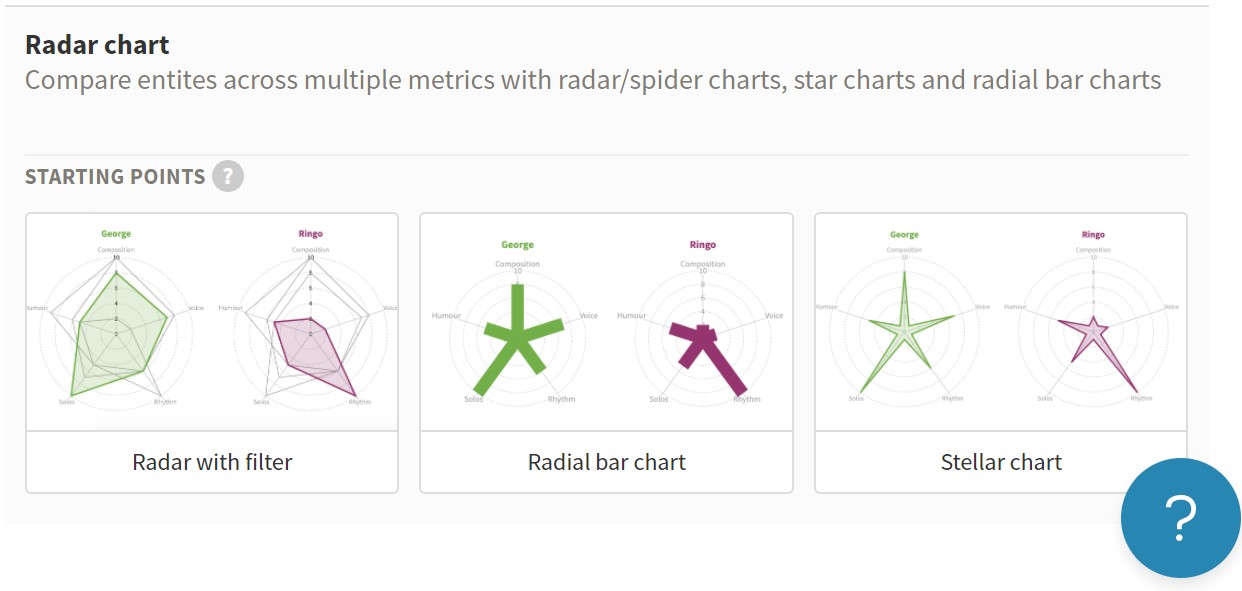
Los gráficos de radar son un método para mostrar datos multivariados en forma de un gráfico bidimensional de 3 o más variables cuantitativas representadas en ejes que comienzan desde el mismo punto, Flourish ofrece tres plantillas para la creación de este tipo de gráficos, la primera de ellas consiste en polígonos llenos con filtro, las siguientes dos plantillas muestran la misma información y se construyen de manera similar los gráficos, pero cambia la forma del polígono, una de ellas ofrece barras y la otra estrellas. A continuación, se presentan las tres plantillas disponibles.

Figura 4.132: Plantillas disponibles para gráficos de radar
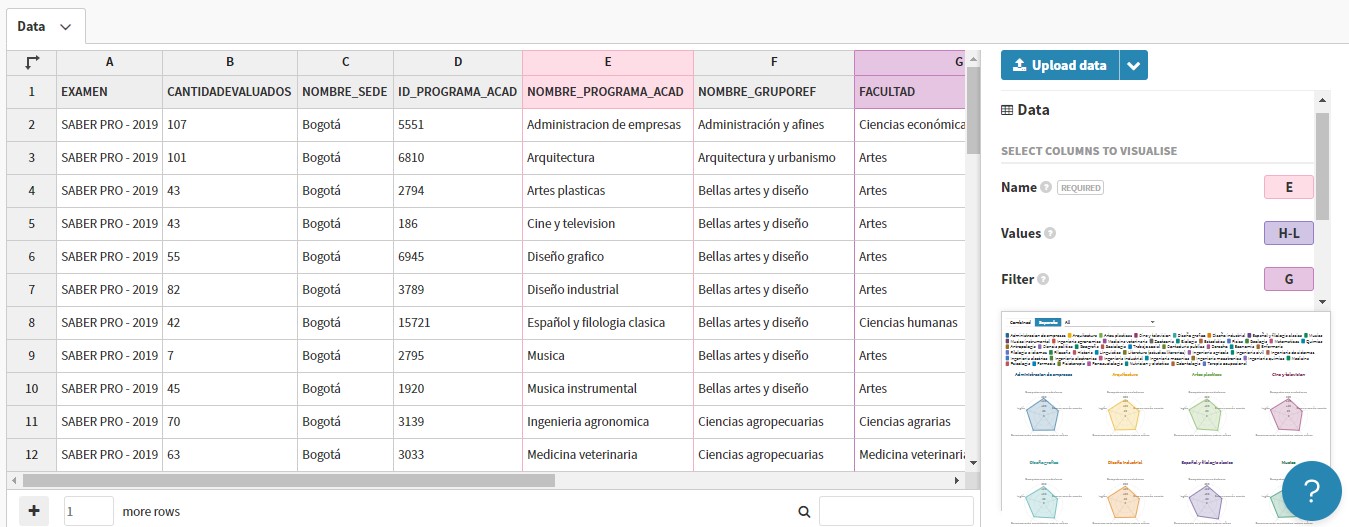
La plantilla para explorar será la llamada “Radar with filter”, la cual permite crear polígonos llenos y añadir una columna para generar un filtro dentro de la visualización; como ya se ha mencionado el primer paso para la creación con Flourish es analizar la estructura de los datos de ejemplo. Para esta visualización como mínimo se deben tener cuatro columnas, la primera de ellas contiene los nombres a partir de los cuales se crea cada gráfico de radar, seguido de esto deben existir tres columnas donde cada una representa un eje, es importante que estas columnas de valores sean compatibles, por lo que todas deben estar en la misma escala. La columna de filtros no es un campo obligatorio, pero en el caso de contener muchos datos es útil utilizarla, ya que permite filtrar lo que muestra la visualización al seleccionar una categoría.
En el sistema de educación colombiana para que los estudiantes de Instituciones de educación superior puedan obtener un título de pregrado deben realizar un examen llamado Saber Pro, el cual tiene como finalidad evaluar la calidad de la educación superior, en este examen se evalúan cinco módulos genéricos los cuales son lectura crítica, razonamiento cuantitativo, competencias ciudadanas, comunicación escrita e inglés, además existen módulos asociados a temáticas y contenidos específicos que los estudiantes tienen la posibilidad de presentar de acuerdo a su área de formación profesional.
La página web del Icfes en la sección de resultados Saber Pro se encuentran disponibles bases de datos con los resultados agregados de las pruebas aplicadas desde 2013 hasta 2019, a nivel de metadatos es decir una base para cada año, esta base contiene una columna llamada Agregación, la cual contiene diferentes agregaciones de los datos una de ellas es programa académico, a demás posee información sobre el nombre de la institución y la medida de agregación. En este caso interesa explorar los resultados obtenidos a nivel de pruebas genéricas para la Universidad Nacional de Colombia en cada una de sus sedes, inicialmente se quería añadir una línea de tiempo para explorar estos resultados por sede a nivel anual, pero la plantilla no permite hacerlo, razón por la cual únicamente se van a explorar los datos relacionados al año 2019.
Para crear la base de datos a usar en la plantilla de Flourish nuevamente de hace uso del lenguaje de programación R, allí se carga el archivo de datos “saberpro2019.xlsx”, se aplican filtros para seleccionar la agregación de programas, Universidad Nacional de Colombia y las pruebas genéricas, a demás de esto se seleccionan las columnas que se consideran más relevantes para el gráfico a realizar, también se realizan algunos cambios a nivel de escritura de los datos tales como tildes, mayúsculas, entre otras. La base Saber Pro 2019 no contiene la facultad a la que pertenece cada programa y es importante tener esta información ya que se puede usar como filtro y la visualización final no se verá saturada, para agregar esta columna se realiza la unión entre una base llamada programas la cual contiene los programas de formación y la facultad a la que pertenecen, dicha base es extraída de la base original, es decir, Graduados y la base resultante de la aplicación de filtros y selecciones de Saber Pro; finalmente se realizan filtros por cada sede de la Universidad con el fin de obtener una base para cada sede, para posteriormente ser exportadas.
Dentro de la plantilla para gráfico de radar de Flourish debe cargar el archivo de datos llamado “saber_bogota.csv”, inicialmente deberá corregir los errores ortográficos en los datos, seguido de esto podrá asignar las columnas a los estantes disponibles, el nombre esta dado por la columna E, los valores inician en la columna H y terminan en la L, así que deberá agregar de H a L al estante de valores, finalmente al filtro le corresponde la columna G.

Figura 4.133: Asignación de columnas a estantes disponibles
Ahora debe regresar a la pestaña de avance para iniciar a dar formato a la visualización, lo primero que se observa es que hay una leyenda que indica el color para cada uno de los programas, esta leyenda no es necesaria ya que cada gráfico de radar tiene un título que coincide con el programa de formación; además esta leyenda hace que el gráfico se vea saturado, por lo que se debe dirigir a la pestaña de leyenda y desactivarla.
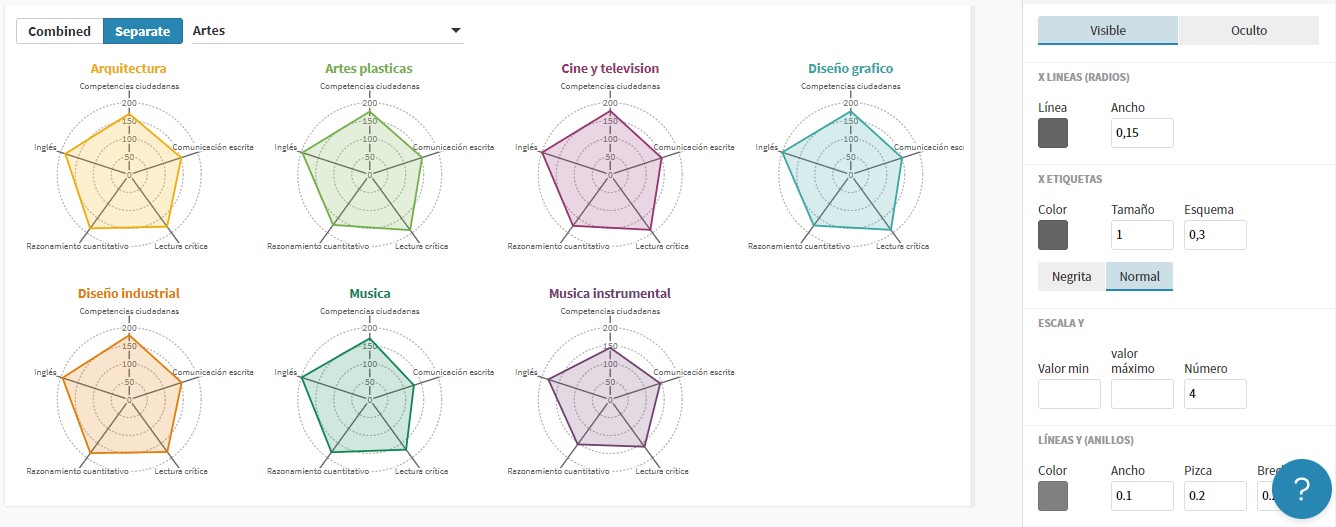
- Con la pestaña eje radial es posible dar formato al eje del gráfico, inicialmente debe cambiar el color de las líneas por “#646464” y aumentar el ancho a 0.15; el color de las etiquetas también debe ser “#646464” y su tamaño debe ser reducido a 1; las líneas y anillos deben ser de color “#808080” al igual que la etiqueta Y.

Figura 4.134: Edición del eje radial
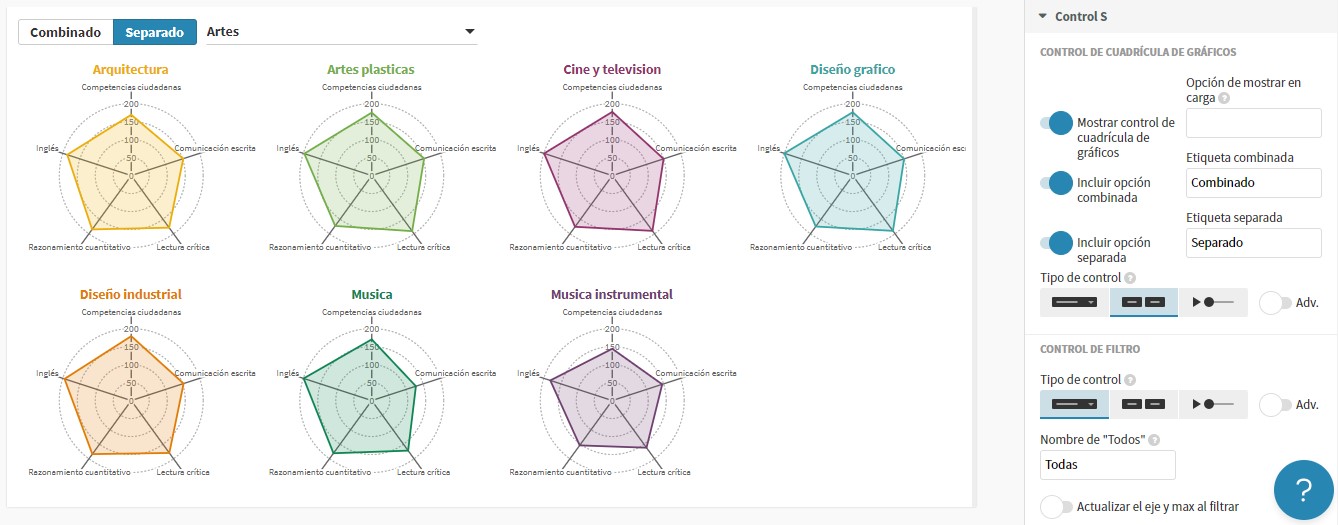
- La pestaña controles permite cambiar forma, colores y texto de los filtros incluidos en la visualización, para iniciar cambie el nombre de la etiqueta combinada y separada por Combinado y Separado respectivamente y para el filtro de facultades la opción All debe ser cambiada por Todos. Finalmente debe dirigirse a la sección de estilos de botones y cambiar el color de seleccionado por “#808080”.

Figura 4.135: Formato a los controles
- Haciendo uso de la pestaña diseño asigne “#ECF0F1” como color de fondo y también active las fronteras, estas deben ser de color negro. Por último, se debe incluir un título y subtítulo en la visualización, los cuales serán Resultados Saber Pro 2019, Bogotá y Competencias genéricas respectivamente.
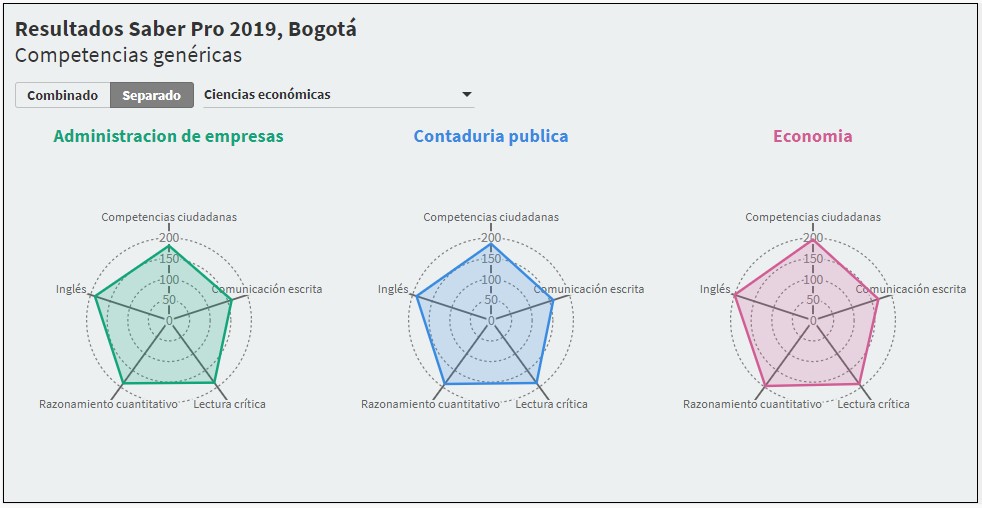
La visualización obtenida permite observar los resultados obtenidos en el examen Saber Pro del año 2019 para la sede Bogotá, en cada programa de formación, adicional a esto da al usuario la posibilidad de controlar por los programas a visualizar al usar un filtro de facultad, por ejemplo, si se selecciona la facultad de ciencias económicas se obtiene la siguiente visualización.

Figura 4.136: Gráfico de radar sede Bogotá facultad de ciencias económicas
Es posible replicar este tipo de gráficos para las sedes restantes, es decir, Medellín, Manizales y Palmira, para después reunirlas en una historia y analizar los resultados sede por sede.
4.3.1.15 Diagramas de dispersión
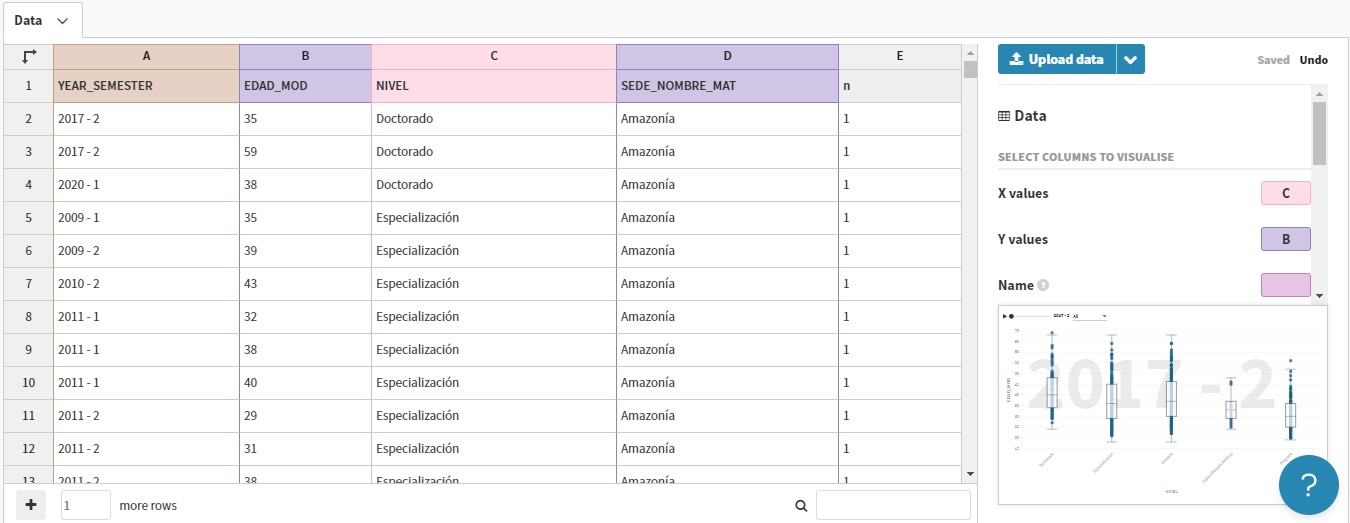
Este tipo de gráficos son de gran utilidad cuando se desea visualizar relaciones entre dos variables numéricas y Flourish ofrece diversas opciones que van desde un diagrama de dispersión básico con puntos para los ejes X e Y hasta el diagrama de Hans Roseling que incluye diversos tamaños, colores y una línea de tiempo; todos estos gráficos se crean a partir de la plantilla básica y se volverán tan especializados como estantes se usen.
La base de datos con información de graduados con la cual se han realizado varias visualizaciones no posee columnas numéricas que permitan crear diagramas de dispersión, por esta razón se usara la base de datos llamada “ventas.csv”.
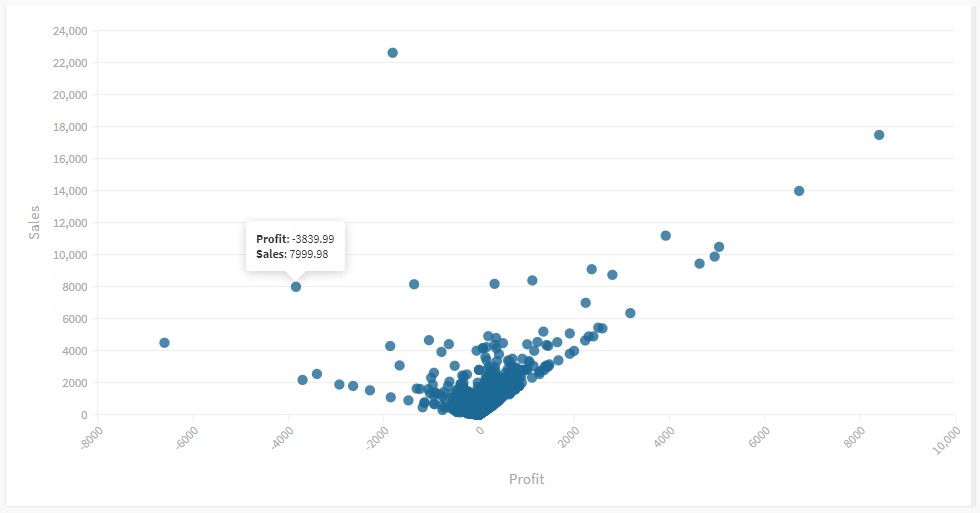
- Seleccione la plantilla de diagrama de dispersión básico y cargue el archivo de datos mencionado anteriormente, asigne las columnas U y R a los estantes valores de X y valores de Y respectivamente, con esto obtendrá un gráfico de dispersión básico.

Figura 4.137: Gráfico de dispersión básico para beneficos vs ventas
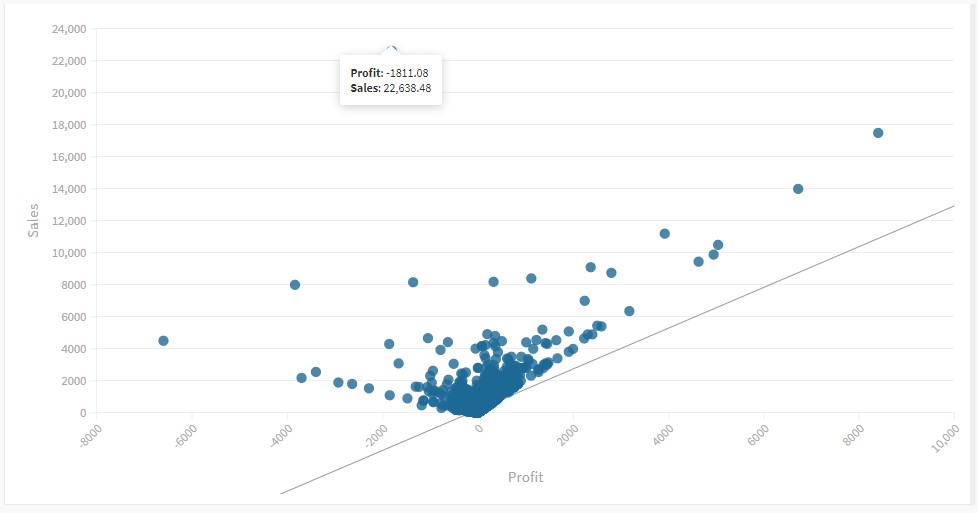
Haciendo uso de la pestaña líneas de tendencia y seleccionando la opción uno por color discreto se añadira una línea de tendencia a la visualización, pero no es posible obtener información sobre el ajuste de esta línea.

Figura 4.138: Gráfico de dispersión básico para beneficos vs ventas con línea de tendencia
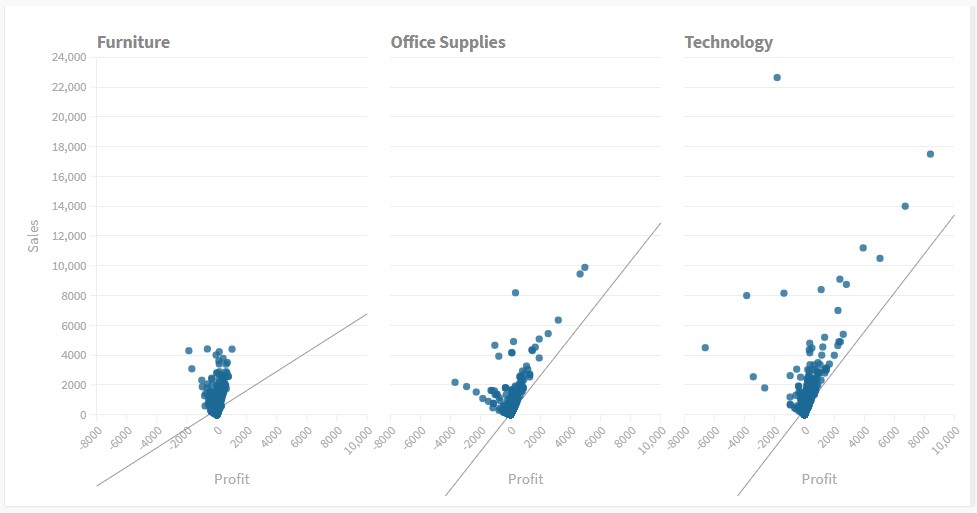
- Si se añade una columna categórica al estante cuadrícula de gráficos, se obtiene una visualización con tantos gráficos como categorías posea la columna, por ejemplo, añada la columna Category al estante mencionado y obtendrá la siguiente visualización.

Figura 4.139: Minigráficos por categoría con líneas de tendencia
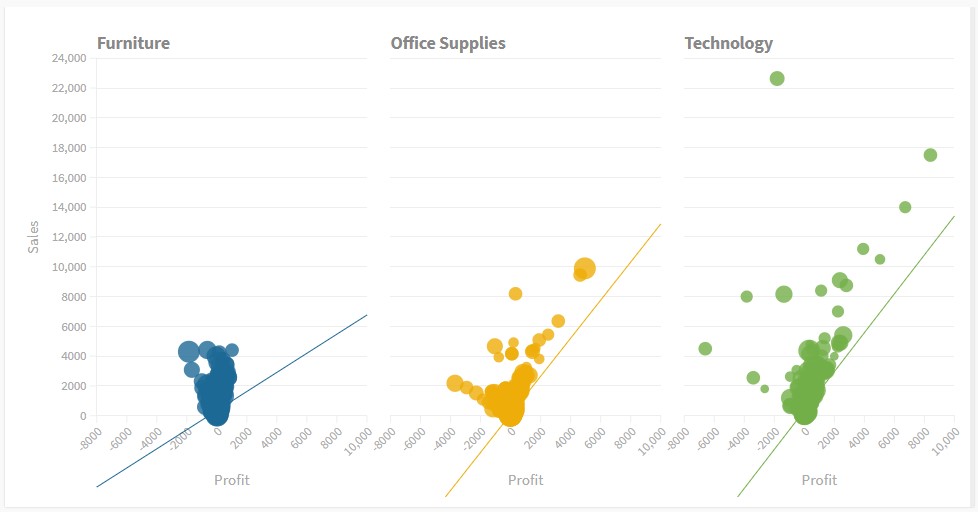
También es posible añadir las columnas Category y Quantity a los estantes color y tamaño respectivamente, con esto la visualización tendrá un color para cada minigráfico y el tamaño de los puntos cambiará dependiendo de la cantidad de productos solicitados.

Figura 4.140: Columnas para controlar el color y tamaño de los puntos
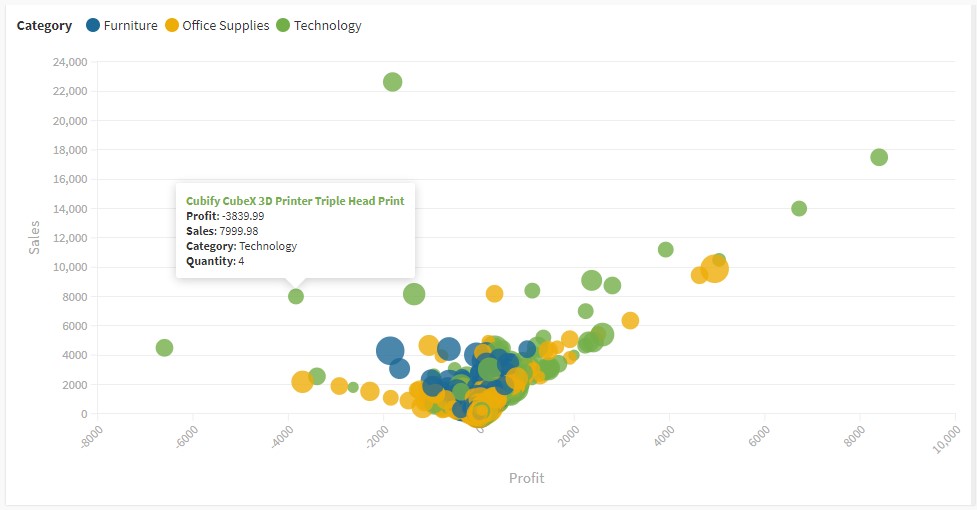
- Para realizar el gráfico de burbujas se debe retirar la columna ubicada en el estante cuadrícula de gráfico y añadir la columna Product Name al estante nombre, active la leyenda para que en la parte superior aparezca el texto que identifica a cada color y desactive la línea de tendencia.

Figura 4.141: Gráfico de burbuja
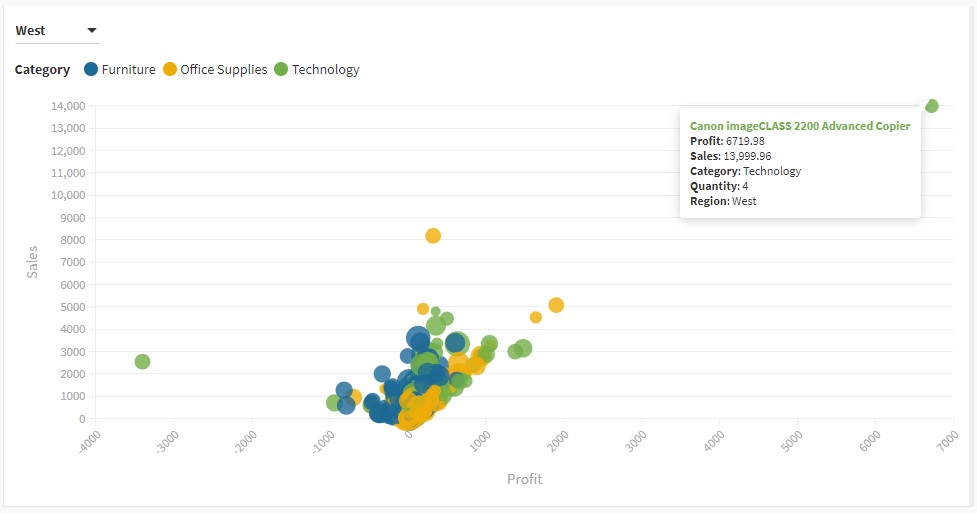
- También es posible añadir una filtro a partir de una variable categórica con el fin de proporcionar interactividad entre el usuario y la visualización, por ejemplo, puede añadir la columna Region al estante filtro; esto permitirá analizar las ventas y beneficios para cada una de las regiones, al seleccionar la región Oeste se observa que hay un producto de la categoría de tecnología que genera pérdidas, pero también hay un producto de esta categoría que a pesar de solo vender cuatro unidades genera grandes beneficios para la compañía.

Figura 4.142: Gráfico de burbuja con filtro de región
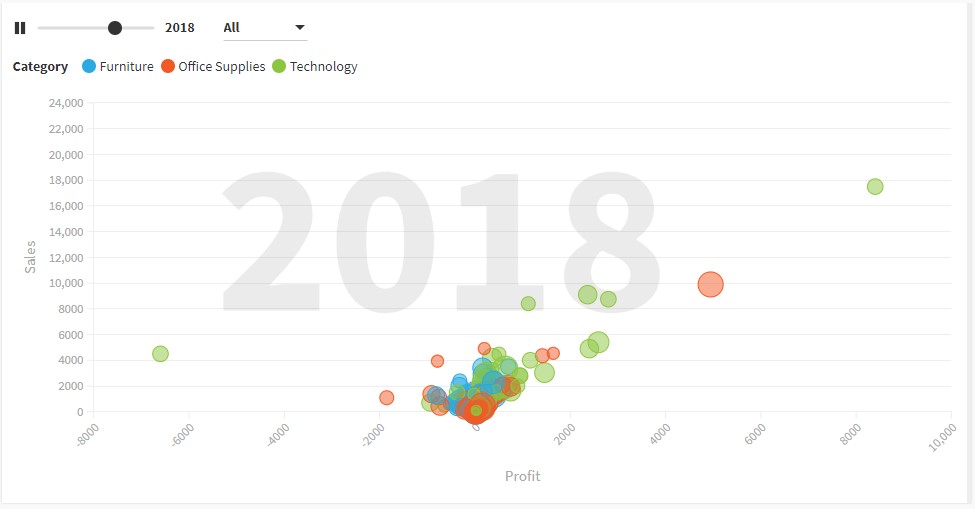
- Para realizar el diagrama de Hans Roseling se debe agregar una columna de tiempo al estante tiempo, en este caso dicha columna será Order Date que corresponde a la fecha en la cual el cliente realiza el pedido, únicamente se seleccionaron los años de dicha fecha ya que se tienen registros diarios y la visualización no era informativa, ya que solo presentaría pocos puntos.

Figura 4.143: Gráfico de Hans Roseling
Al igual que en las demás visualizaciones realizadas es posible dar formato y personalizar un poco los gráficos.
- Con la pestaña estilo de puntos es posible editar el tamaño, la forma y opacidad de cada uno de los puntos presentes en la visualización; inicialmente debe reducir la opacidad del punto a 0.5 y el tamaño mínimo a 1; la opacidad de la línea exterior deberá ser 1.

Figura 4.144: Formato a los puntos
- Para editar la paleta de colores haga clic en la pestaña color de puntos y edite la paleta de colores, los colores a usar serán “#29ABE2”, “#F15A24” Y “#8CC63F” para las categorías Furniture, Office Supplies y Technology respectivamente.

Figura 4.145: Cambio de paleta de colores
Usando la pestaña configuraciones de gráfico active el color de fondo y asigne “#F5F5F5”.
Ahora para el eje X active el estilo de título y seleccione negrita en color negro y tamaño 1.1; para las etiquetas también active el estilo para cambiar el color a negro y como ángulo debe seleccionar 0. Finalmente active las líneas de cuadrícula y cambie su color por “#BBBBB9”.

Figura 4.146: Formato al eje X
- Repita lo realizado anteriormente para dar formato al eje Y. Para la leyenda debe seleccionar la posición abajo y el modo de título debe ser reparado.

Figura 4.147: Formato de leyenda
- Ahora con ayuda de la pestaña formato de número debe seleccionar la opción que tenga como separador de miles el punto.

Figura 4.148: Formato de número
- Por último, con ayuda de la pestaña diseño active todas las fronteras de la visualización y establézcalas en color negro, también añada el título Análisis año a año de beneficios vs ventas.
La visualización obtenida permite al usuario filtrar por regiones y categorías de productos, adicional a esto el tamaño de cada punto esta determinado por la cantidad vendida y al añadir la línea de tiempo permite realizar un análisis anual de los beneficios de la compañía.
4.3.1.16 Box-plot
Estos diagramas son una herramienta estadística muy útil ya que permite visualizar la dispersión y simetría de una variable y permite la identificación de posibles valores atípicos. Para el conjunto de datos que se está trabajando puede ser de interés realizar un boxplot para la variable edad, con el fin de identificar valores por fuera del límite inferior o superior, observar que tan simétrica es la variable y la dispersión de esta. La plantilla para la realización de estos gráficos se encuentra ubicada en la sección dispersión de la galería de plantillas de Flourish, seleccione la plantilla llamada boxplot y explore la pestaña de datos, con el fin de identificar los estantes disponibles para la creación de esta visualización, el conjunto de datos de ejemplo es bastante simple, únicamente contiene dos columnas que corresponden a los valores del eje X e Y respectivamente, los estantes permiten agregar columnas para generar nombres, establecer colores, tamaño y forma a partir de la categoría de los puntos, también hay una opción llamada cuadrícula de gráficos a la cual se puede añadir un columna categórica y crea mini gráficos para cada valor de esa columna; el estante tiempo permite agregar una columna con fechas o ventana de tiempo para generar una animación en la visualización y finalmente están las opciones de añadir filtros e información para crear ventanas emergentes personalizadas.
La base de datos a usar para crear esta gráfica contiene las columnas “YEAR_SEMESTER”, “EDAD_MOD”, “NIVEL”, “SEDE_NOMBRE_MAT” y el conteo de la cantidad de estudiantes graduados, el archivo a cargar es llamado “edad.csv”.
- Cargue el archivo mencionado anteriormente, corrija los errores de ortografía y asigne las columnas C, B, A, D y B-D a los estantes valores de X, valores de Y, tiempo, filtro e información para ventanas emergentes personalizadas respectivamente, la columna C también debe ser asignada al estante color.

Figura 4.149: Cargar el conjunto de datos y asignar columnas
- Regresando a la pestaña avance debe visualizar cinco boxplot, uno para cada nivel de formación adicional a esto en la esquina superior izquierda se ubica la línea de tiempo y el filtro de sedes, también debe identificar que las ventanas emergentes aunque poseen la información correcta no son estéticamente correctas.

Figura 4.150: Vista previa de la visualización
- Inicialmente se debe editar la paleta de colores usando la pestaña colores de puntos, los colores a usar son “#6D6666”, “#29ABE2”, “#C1272D”, “#FBB03B” y “#8CC63F” para los niveles doctorado, especialización, maestría, especialidades médicas y pregrado respectivamente.

Figura 4.151: Edición de paleta de colores
- Para el eje X se debe eliminar el título y poner de manera horizontal las etiquetas, para esto haga clic sobre la pestaña eje X, en la sección título seleccione personalizado, sobre la sección etiquetas active el estilo, aumente el tamaño a 1, asigne color negro, establezca el ángulo en 0 y seleccione negrita.

Figura 4.152: Formato al eje X
- Repita el paso anterior para el eje Y, añadiendo como título del eje Edad.

Figura 4.153: Formato al eje Y
- Para las ventanas emergentes debe seleccionar contenido personalizado y añadir las variables nivel, sede de matrícula y edad, recuerde que debe usar la notación mostrada en gráficos anteriores y usar los comandos de HTML para negrita y enter.

Figura 4.154: Contenido personalizado en ventanas emergentes
- En la pestaña filtro únicamente debe cambiar la etiqueta “All” por todo; con la pestaña boxplot, violín y beeswarm es posible añadir o eliminar elementos, puede explorar esta pestaña y visualizar los elementos gráficos que se pueden agregar tales como el gráfico de violín y personalizar cada uno; en este caso se cambiara el color de la línea de cada boxplot por negro.

Figura 4.155: Explorar pestaña de adiciones gráficas
- Desde la pestaña diseño active las fronteras o bordes de la visualización en color negro, establezca como título del gráfico Boxplot para edad y como subtítulo Análisis periodo a periodo.
La visualización obtenida permite identificar la concentración de edades por cada una de las modalidades de formación, también permite identificar valores atípicos o extraños dentro de cada nivel de formación adicional a esto la cantidad de puntos ubicada en cada categoría indica los periodos en los cuales se tiene mayor cantidad de graduados, al incluir un filtro y una ventana de tiempo se le da al usuario más capacidad para interactuar y analizar el gráfico.
4.3.1.17 Gráfico de puntos
Este tipo de gráficos es útil para mostrar la distribución de una variable numérica por categorías, estos gráficos consisten en dos ejes, el eje X será quien muestre la información relacionada con la variable numérica y el eje Y contiene las categorías. La base de datos Graduados que se ha usado en la mayoría de las visualizaciones contiene varias columnas categóricas, en este caso se usara la columna de sede de matrícula como categórica y para la variable numérica se usa el conteo de estudiantes graduados.
- Seleccione la plantilla gráfica de puntos y cargue el archivo de datos llamado “graficopuntos.csv”. Asigne las columnas SEDE_NOMBRE_MAT y n a los estantes valores de X y valores de Y respectivamente, adicional a esto asigne todas las columnas de la base de datos a información para ventanas emergentes personalizadas.

Figura 4.156: Asignación de columnas a estantes
- Al regresar a la pestaña avance la visualización muestra la cantidad de estudiantes graduados por sede de matrícula, pero se identifican algunos problemas con los títulos de los ejes y la descripción emergente.

Figura 4.157: Vista previa de la visualización
- Inicialmente haciendo uso de la pestaña estilo de puntos debe disminuir la opacidad del punto a 0.2, con el fin de generar más transparencia en cada punto y poder observar lo puntos que se sobreponen.

Figura 4.158: Formato al estilo de puntos
Usando la pestaña configuraciones de gráfico active el color de fondo y deje el color predeterminado, el cual es “#F5F5F5”.
Para el eje X debe seleccionar título personalizado y en el espacio de texto escribir “Número de gradauados”, active el estilo y seleccione negrita en color negro; para las etiquetas debe activar la opción de estilo, aumentar el tamaño a 1, color negro y ángulo de cero; adicional a esto debe activar las líneas de cuadrículas, activar su estilo, cambiar el color por “#BBBBB9” y como estilo seleccione punteada.

Figura 4.159: Formato al eje X
Repita lo mencionado en el paso anterior para dar formato al eje Y, debe tener en cuenta que el título de este eje es Sede de matrícula.
Es momento de cambiar el contenido de las ventanas emergentes, para esto debe seleccionar contenido personalizado en la pestaña de ventanas emergentes las columnas a incluir en esta descripción emergente son periodo, sede de matrícula y cantidad de estudiantes graduados; recuerde que se debe usar los códigos HTML para negrita y enter.

Figura 4.160: Contenido personalizado a ventanas emergentes
- La pestaña Box, violin and beeswarm plots permite añadir estas opciones gráficas a los puntos, por ejemplo, al seleccionar la opción automático de la sección beeswarm, se dispersan los puntos en cada una de las sedes.

Figura 4.161: Beeswarm
- Sobre esta misma pestaña se puede activar la opción de Boxplot y se obtiene un diagrama de cajas sobre cada una de las sedes.

Figura 4.162: Boxplot
- Finalmente es posible añadir el gráfico de violín, en este caso debe cambiar su color por “#808080” para lograr visualizarlos, también es de destacar que no hay información sobre la creación de estas sombras o violines.

Figura 4.163: Violín
- Finalmente, con la ayuda de la pestaña diseño active las fronteras y seleccione para todo el color negro; con la pestaña encabezamiento escriba como título Cantidad de graduados por sede de matrícula.
La visualización obtenida permite visualizar la cantidad de estudiantes graduados por sede de matrícula, con un diagrama de violín que permite identificar la distribución de estos puntos.

Figura 4.164: Distribución de estudiantes graduados por sede de matrícula
4.3.2 Compartir visualizaciones
Flourish ofrece diferentes posibilidades para compartir las visualizaciones creadas, desde la versión gratuita es posible publicar, opción con la cual se generan dos alternativas, la primera de ellas genera un enlace a la visualización y la segunda para insertar en una página web por medio del código embebido que se genera o descargar las imágenes, esta última opción es la menos adecuada cuando se trata de visualizaciones con líneas de tiempo o animaciones ya que se pierde esta funcionalidad.
Cada que se crea una visualización y ha sido guardada; en la esquina superior encontrará un botón llamado exportar y publicar que presenta las opciones mencionadas anteriormente, cuando se trata de visualización con filtro, descripciones emergentes o líneas de tiempo la mejor manera de compartirlo con otras personas es por medio del enlace o código HTML, algunos de los gráficos creados en este libro fueron insertados por medio del código HTML para no perder las funcionalidades temporales, para generar este código únicamente debe hacer clic en exportar y publicar, en la ventana emergente debe seleccionar publicar y ya obtendrá tanto el enlace como el código. El paso a paso de esta forma de publicación se encuentra en la sección 4.1.7.
Flourish no ofrece la posibilidad de generar o crear dashboards que combinen diferentes gráficos, en esta herramienta se debe crear cada objeto visual y compartirlo de manera independiente o usar una historia para combinarlos, estas historias son muy similares a una presentación tipo Power Point donde cada gráfico es insertado en una diapositiva y es posible adicionar títulos o texto relacionados con los datos de interés de la visualización.
Para crear historias debe hacer clic en el botón crear nueva historia de la pantalla inicial de Flourish en la imagen mostrada en 4.5, la ventana para la creación de historias contiene un panel lateral izquierdo en el cual es posible modificar la forma de navegación, activar botones de reproducción, agregar audios y ver todas las diapositivas creadas, la pantalla central contiene la diapositiva en la cual se está trabajando, hay dos opciones de creación, elegir una visualización para insertar o crear una diapositiva básica para incluir texto e imágenes.

Figura 4.165: Página inicial creación de historias
- La primera diapositiva tendrá la evolución histórica del total de estudiantes graduados, haga clic sobre elegir visualización y haga clic sobre el gráfico llamado Evolución graduados.

Figura 4.166: Añadir una visualización
- Al añadir una visualización obtendrá lo siguiente, lo cual corresponde a un estilo de diapositiva con la visualización seleccionada.

Figura 4.167: Primera visualización
- El icono de lápiz permite añadir anotaciones a la visualización, para demarcar puntos o acontecimientos importantes, por ejemplo, se puede añadir una anotación o mensaje en el punto más bajo de la línea indicando el acontecimiento ocurrido en ese periodo que produjo esa cantidad de estudiantes graduados. Para añadir una anotación haga clic sobre el lápiz y luego clic sobre el lugar de la visualización donde quiere ubicar el mensaje.

Figura 4.168: Añadir anotaciones
- Luego de esto aparecerán opciones para la anotación en la sección en blanco mostrada en la imagen anterior, entre las opciones hay un cuadro de texto, las opciones para mostrar la anotación en las cuales se incluye siempre, modo escritorio y dos opciones para celular, diferentes tipos de marcadores y conectores.

Figura 4.169: Alternativas para las anotaciones
De esta manera es posible añadir todas las visualizaciones que se deseen a la historia, en este caso se creara una historia de 15 puntos o diapositivas, entre las cuales se seleccionaron gráficos de líneas, circulares, barras, mapas, carreras de barras y líneas, entre otros.
Estas historias ofrecen la posibilidad de auto reproducción con un tiempo para cada una de las diapositivas o visualizaciones, esta opción se activa en el panel lateral izquierdo, desde allí también es posible subir audios, esta alternativa es bastante útil cuando se debe grabar la presentación con narración; por último en la superior derecha de cada diapositiva se ubica el control de tiempo, este se modifica según las necesidades de cada visualización, por ejemplo, visualizaciones animadas o con ventanas de tiempo que tengan una duración total de 60 segundos, el tiempo de la diapositiva que la contenga deberá ser igual o un poco superior, aunque es posible pausar la auto reproducción en cualquier momento.

Figura 4.170: Auto reproducción y control de tiempo
- En cada diapositiva o punto de la historia se ofrece la posibilidad de añadir encabezados o mensajes en la parte superior, al lado de los controles de reproducción, primero se debe escribir el texto y luego seleccionándolo todo es posible cambiar el estilo a negrita, cursiva o subrayado.

Figura 4.171: Añadir descripciones o encabezados
En cuanto a formato y personalización de las plantillas no es posible hacer mucho, es un poco estricto sobre la forma de cada dispositiva. Finalmente, cuando la historia este completa puede hacer clic en el botón publicar y exportar, para generar en enlace y código HTML para insertar.

Figura 4.172: Compartir la historia creada
Esta es la historia final, insertada directamente con el código HTML generado.