2.3 Diapositivas
Para definir una nueva diapositiva basta con insertar en el documento una nueva línea con tres guiones consecutivos seguidos por un salto de línea. Por ejemplo, las siguientes líneas de texto definen una presentación con dos diapositivas.
# Diapositiva 1
Esta es la diapositiva 1
---
# Diapositiva 2
Esta es la diapositiva 2

Es importante que no haya ningún otro carácter junto a los guiones, ni siquiera espacios en blanco, pues de lo contrario no reconocerá que lo que se ingrese a continuación debe ir en una nueva diapositiva.
2.3.1 Propiedades
A cada diapositiva se le pueden asignar algunas propiedades. Estas se definen al inicio de la diapositiva. Las opciones disponibles son:
2.3.1.1 Nombre: name
La propiedad de name permite asignar un nombre para identificar la diapositiva actual.
---
name: DiapositivaUno
# Diapositiva Uno2.3.1.2 Clase: class
La propiedad class le permite asignar clases de estilo CSS a una diapositiva:
---
class: middle, center
# Texto centrado vertical y horizontalmente

Las clases CSS definidas por defecto permiten alinear el texto de la diapositiva.
Las opciones disponibles para alinear el texto verticalmente son:
top(Opción por defecto)middlebottom
Las opciones disponibles para alinear el texto horizontalmente son:
left(Opción por defecto)centerright
Ejemplos:


2.3.1.3 Imagen de fondo: background-image
La propiedad background-image le permite establecer la propiedad CSS de imagen de fondo para la diapositiva. La imagen puede ser un archivo local o una imagen en línea. La ruta debe colocarse dentro de url (), que es la sintaxis CSS. También puede establecer el tamaño y la posición de la imagen de fondo:
---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: 500px 500px
class: middle, center
# Texto centrado vertical y horizontalmente con imagen de fondo

La imagen de fondo estará centrada de forma predeterminada tanto horizontal como verticalmente en la diapositiva, y se reducirá para ajustarse si es más grande que la diapositiva.
Las posibles opciones para background-size son:
auto: La imagen de fondo se muestra en su tamaño original.
---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: auto
#Propiedades
##Imagen de fondo: `background-image`

cover: Cambia el tamaño de la imagen de fondo para cubrir todo el contenedor, incluso si tiene que estirar la imagen o cortar un poco uno de los bordes.
---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: cover
#Propiedades
##Imagen de fondo: `background-image`

contain: Cambie el tamaño de la imagen de fondo para asegurarse de que la imagen sea completamente visible.
---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: contain
#Propiedades
##Imagen de fondo: `background-image`

length: Establece el ancho y el alto de la imagen de fondo. El primer valor establece el ancho, el segundo valor establece la altura. Si solo se proporciona un valor, el segundo se establece enauto.
---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: 600px 700px
#Propiedades
##Imagen de fondo: `background-image`

---
background-image: url("Imagenes/fondo-pintura-acuarela-rosa-vibrante_53876-58930.jpg")
background-position: center
background-size: 30% 100%
#Propiedades
##Imagen de fondo: `background-image`

2.3.1.4 Conteo: count
La propiedad count permite que diapositivas específicas no se incluyan en el recuento de diapositivas, este conteo se muestra de forma predeterminada en la esquina inferior derecha de la presentación de diapositivas.
---
count: false
Está diapositiva no será contabilizada.2.3.1.5 Plantilla: template
La propiedad template nombra otra diapositiva que se utilizará como plantilla para la diapositiva actual:
name: diapositiva-uno
Primer contenido.
---
template: diapositiva-uno
Contenido agregado al contenido de otra diapositivaEl contenido final de la diapositiva actual será el siguiente:
Primer contenido.
Contenido agregado al contenido de otra diapositivaTanto el contenido como las propiedades de la diapositiva de la plantilla se anteponen a la diapositiva actual, con las siguientes excepciones:
- Las propiedades de
nameylayoutno se heredan. - Las propiedades de
classse fusionan, conservando el orden de clase.
La propiedad de Template puede usarse para (aparentemente) agregar contenido a una diapositiva de forma incremental.
2.3.1.6 Diseño: layout
La propiedad layout convierte la diapositiva actual en una diapositiva de diseño, que se omite de la presentación de diapositivas y sirve como la plantilla predeterminada utilizada para todas las diapositivas siguientes:
layout: true
# Section
---
## Sub section 1
---
## Sub section 2O, cuando se establece en falso, vuelve a no usar una plantilla predeterminada.
Se pueden definir varias diapositivas layout a lo largo de la presentación para definir una plantilla común para una serie de diapositivas.
2.3.2 Clases para bloques de contenido
También puede asignar clases a cualquier elemento de una diapositiva. La sintaxis es .className[content]. Esta es una característica permite aplicar estilo a cualquier elemento de una diapositiva mediante CSS. Hay algunas clases de contenido integradas, .left [], .center [] y .right [], para alinear elementos horizontalmente en una diapositiva. Por ejemplo, para centrar una imagen:
.center[]El contenido dentro de [] puede ser cualquier cosa, como varios párrafos o listas. El tema predeterminado de xaringan proporciona cuatro clases de contenido adicionales:
.left-column []y.right-column []proporcionan un diseño de barra lateral. La barra lateral izquierda es estrecha (20% del ancho de la diapositiva) y la columna de la derecha es la columna principal (75% del ancho de la diapositiva). Si tiene varios títulos de nivel 2 (##) o de nivel 3 (###) en la columna de la izquierda, el último título se resaltará y los títulos anteriores aparecerán atenuados..left-column[ ##Sección 1 ###Subsección 1 ###Subsecciòn 2 ###Subsección 3 ] .right-column[ .center[###Subsección 3 ] Contenido a la derecha - Un item. - otro item. ]

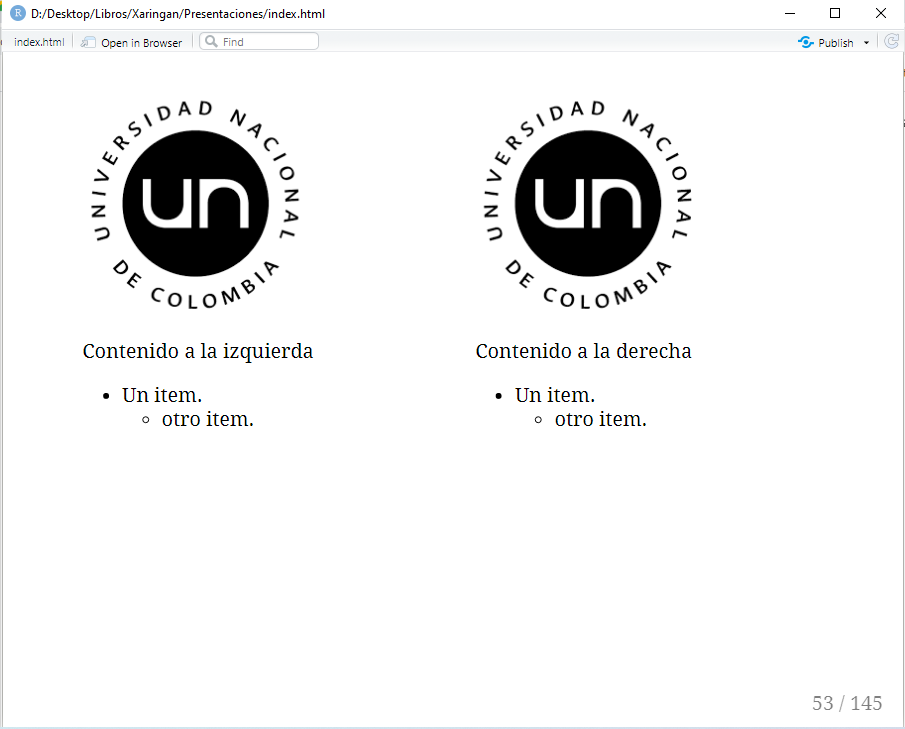
.pull-left []y.pull-right []proporcionan un diseño de dos columnas, y las dos columnas tienen el mismo ancho. A continuación se muestra un ejemplo:.pull-left[  Contenido a la izquierda - Un item. - otro item. ] .pull-right[  Contenido a la derecha - Un item. - otro item. ]
Puede diseñar sus propias clases de contenido con código CSS, por ejemplo, si desea que el texto sea rojo a través de .red [], puede definir esto en CSS mediante:
.red { color: red; }2.3.3 Diapositivas incrementales
Para evitar tener que duplicar el contenido si una diapositiva se va a agregar a la anterior, puede usar solo dos guiones para separar las diapositivas y esto hará que una diapositiva herede el contenido de la anterior:
# Slide
- elemento 1
--
- elemento 2las lineas anteriores son equivalentes a:
# Slide
- elemento 1
---
# Slide
- elemento 1
- elemento 2Otra opción consiste en hacerlo mediante el uso adecuado de las clases layout o template.
2.3.4 Portada
La diapositiva de título, se genera automáticamente a partir de los metadatos YAML de su documento Rmd. Contiene el título, subtítulo, autor y fecha (todos son opcionales). Esta diapositiva tiene las clases inverse,center, middle ytitle-slide por defecto. Si no le gusta el estilo predeterminado, puede personalizar la clase .title-slide o proporcionar un vector personalizado de clases a través de la opcióntitleSlideClass debajo de la opción nature, por ejemplo,
---
output:
xaringan::moon_reader:
nature:
titleSlideClass: ["right", "top", "my-title"]
---También puede deshabilitar la diapositiva de título automática a través de la opción seal y crear una manualmente usted mismo:
---
output:
xaringan::moon_reader:
seal: false
---
# Mi propio titulo
### Autor
Resto de contenido en la portada.