Presentaciones
En esta sección, aprenderás cómo crear una presentación (en distintos formatos) utilizando Quarto.
La página oficial de presentaciones en Quarto se encuentra [aquí]https://quarto.org/docs/presentations/
Crea tu presentación
Para crear una presentación en Quarto, no es necesario crear un nuevo proyecto, simplemente crearemos un nuevo documento con la opción Quarto Presentation. SIgue los siguientes pasos:
Abre RStudio
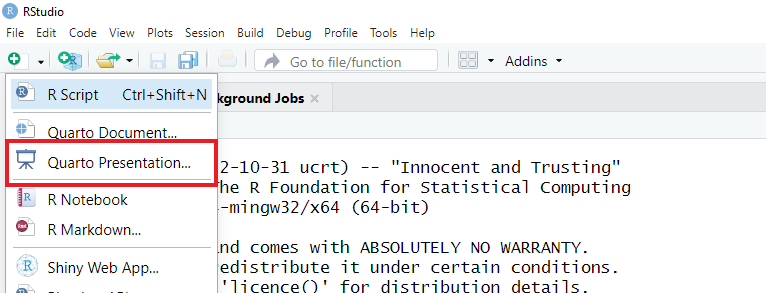
En la parte superior izquierda, selecciona New File y después Quarto Presentation.

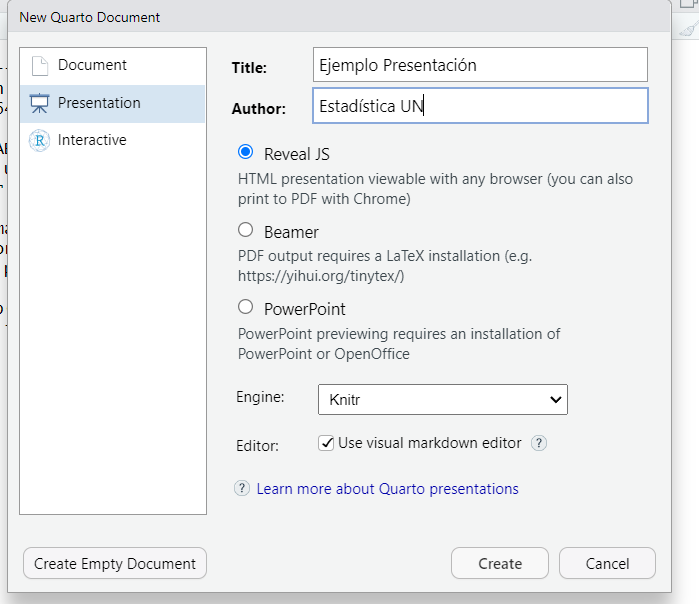
A continuación, dale un nombre a tu presentación y especifica el nombre del autor, y no olvides escoger el formato de la presentación (Reveal JS, Beamer, PowerPoint) pero no te afanes porque puedes modificarlo más adelante.

Quedará una presentación así

Ahora sí empezaremos a crear y personalizar nuestra presentación. Como ejemplo, haremos una presentación sobre el contenido de dos bases de datos (mtcars e iris), ambas disponibles en R.
Formato presentaciones
En Quarto podemos crear presentaciones con tres formatos:
revealjs: reveal.js (HTML)pptx: PowerPoint (MS Office)beamer: Beamer (LaTeX/PDF)
La selección de determinado formato depende de las necesidades de cada autor, en general, revealjs funciona muy bien y cuenta con salida HTML y PDF, pero si se desea cierta función específica de PowerPoint o de Beamer, es mejor usar pptx o beamer respectivamente.
Generalidades
Crear diapositivas
Para añadir una nueva diapositiva basta con usar #, seguido del título de la diapositiva:
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
# iris
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginicaPara dividir la presentación en secciones usando diapositivas que tengan solo el título, para esto agregamos otro(s) #:
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
## Desripción
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
## Variables {.scrollable}
- mpg: Millas/galón (EE.UU.)
- cyl: Número de cilindros
- disp: Desplazamiento (cu.in.)
- hp: Caballos de fuerza brutos
- drat: Relación del eje trasero
- wt: Peso (1000 libras)
- qseg: Tiempo de 1/4 de milla
- vs: Motor (0 = en forma de V, 1 = recto)
- am: Transmisión (0 = automática, 1 = manual)
- carb: Número de carburadores
# iris
## Descripción
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginica
## Variables
- Sepal.Length: Longitud del sépalo
- Sepal.Width: Ancho del sépalo
- Petal.Length: Longitud del pétalo
- Petal Width: Ancho del pétalo
- Species: EspecieLa opción {.scrollable} genera una barra en la parte derecha que permite desplazar la diapositiva hacia abajo para ver todo el contenido.
Si no quieres títulos sino simplemente dividir las diapositivas, puedes usar --- así:
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
Para mtcars:
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
---
Para iris:
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginicaListas incrementales
Puedes hacer que los elementos de una lista en una de tus diapositivas aparezcan de a una, para eso utiliza la opción ::: {.incremental} :::, en nuestra presentación de librerías en R, haremos que los elementos de mtcars aparezcan de uno en uno así:
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
::: {.incremental}
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
:::
# iris
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginicaSi quieres que, en general, todas las listas de todas las diapositivas aparezcan de a una en una, puedes agregar la opción global incremental: true así:
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
revealjs:
incremental: true
---
# mtcars
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
# iris
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginicay si luego de poner la opción global quieres que cierta lista no salga secuencialmente, utiliza ::: {.nonincremental} ::::
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
revealjs:
incremental: true
---
# mtcars
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
# iris
::: {.nonincremental}
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginica
:::Varias columnas
Puedes dividir una diapositiva en varias columnas, solo debes ser cuidadoso con el argumento width en cada columna, ya que, en total, debe sumar \(100%\). Para dividir en columnas es necesario usar {.columns} para indicar que la diapositiva se dividirá en columnas y {.column width="40%"} para especificar cada columna. En nuestro ejemplo, crearemos una diapositiva con dos columnas para la descripción y las variables de iris
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
## Desripción
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
## Variables {.scrollable}
- mpg: Millas/galón (EE.UU.)
- cyl: Número de cilindros
- disp: Desplazamiento (cu.in.)
- hp: Caballos de fuerza brutos
- drat: Relación del eje trasero
- wt: Peso (1000 libras)
- qseg: Tiempo de 1/4 de milla
- vs: Motor (0 = en forma de V, 1 = recto)
- am: Transmisión (0 = automática, 1 = manual)
- carb: Número de carburadores
# iris
# {.smaller}
:::: {.columns}
::: {.column width="60%"}
Descripción:
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginica
:::
::: {.column width="40%"}
Variables:
- Sepal.Length: Longitud del sépalo
- Sepal.Width: Ancho del sépalo
- Petal.Length: Longitud del pétalo
- Petal Width: Ancho del pétalo
- Species: Especie
:::
::::La opción {.smaller} es para que el texto salga más pequeño y quepa en toda la diapositiva.
Revealjs
Notas del orador
También puede agregar notas para tu presentación, esto se lohgra al utilizar .notes
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
# iris
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris
- Las especies son Iris setosa , versicolor y virginica
::: {.notes}
Notas para la presentación de iris.
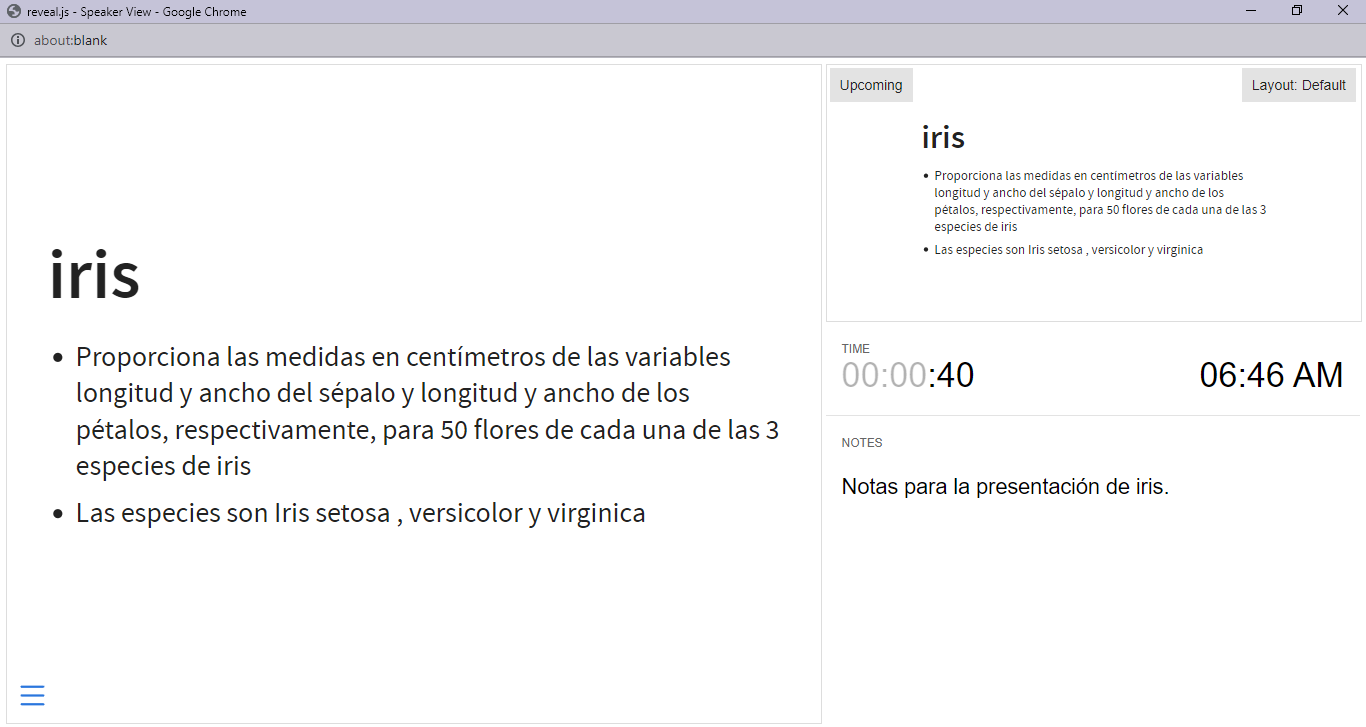
:::Cuando presentes las diapositivas, presiona la tecla s de tu teclado para poder visualizar las notas de cada diapositiva.

Temas
Por defecto, Reveal presentations provee 11 temas que pueden ser implementados en nuestras presentaciones, estos son: beige, blood, dark, default, league, moon, night, serif, simple, sky y solarized. Para incorporarlos a las diapositvas, usa la opción theme: así:
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
revealjs:
theme: blood
---Notas al pie de página
Puedes agregar notas al pie de página de cada diapositiva usando el
---
title: "Bases de datos en R"
author: "Estadística UN"
format: revealjs
---
# mtcars
- Los datos se extrajeron de la revista Motor Trend US de 1974
- Comprenden el consumo de combustible y 10 aspectos del diseño y rendimiento del automóvil para 32 automóviles (modelos 1973-74)
# iris {.smaller}
- Proporciona las medidas en centímetros de las variables longitud y ancho del sépalo y longitud y ancho de los pétalos, respectivamente, para 50 flores de cada una de las 3 especies de iris. ^[Tomado de <https://www.rdocumentation.org/packages/datasets/versions/3.6.2/topics/iris>]
- Las especies son Iris setosa , versicolor y virginica
::: aside
Información adicional.
:::Pie de página y logo
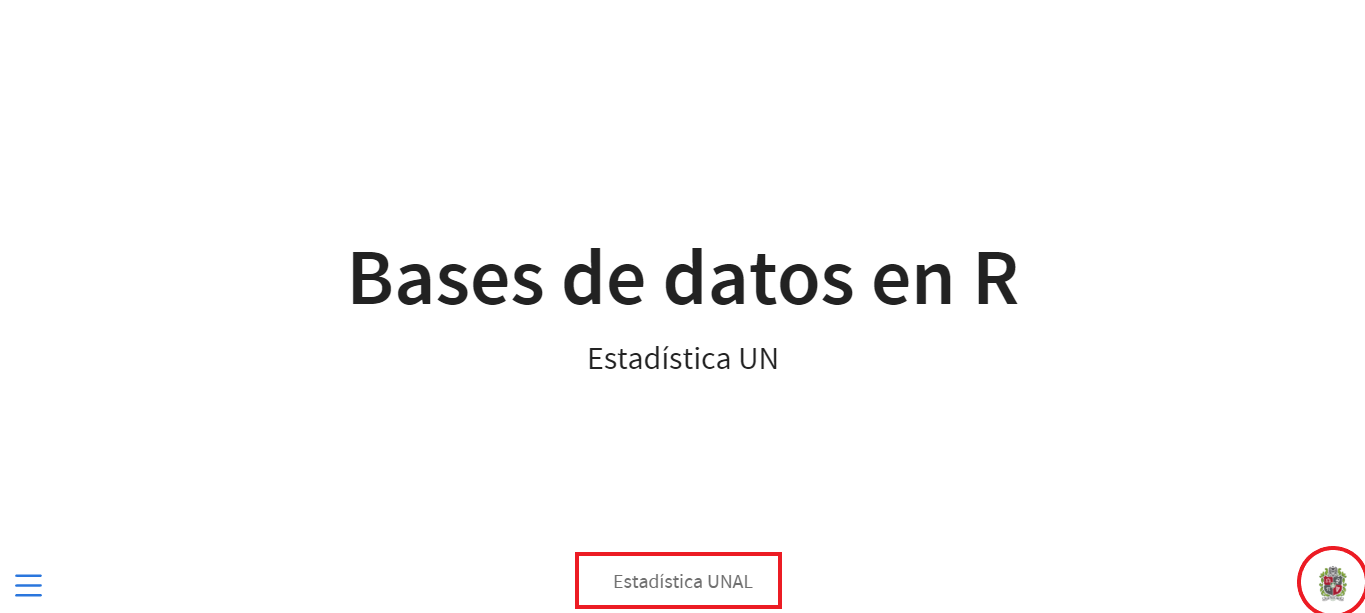
Puedes personalizar aún más la presentación agregando un logo y un pie de página para todas tus diapositivas. Para esto hacemos
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
revealjs:
logo: Escudo_UNAL.png
footer: "Estadística UNAL"
---
Código
Bloques de código
También puedes agregar bloques de código a nuestras y señalar o resaltar ciertas líneas, esto es posible utilizando la función code-line-numbers. Por ejemplo, vamos a señalar las columnas 4 a 6 escribiendo {.r code-line-numbers="4-6"}.
si quieres que solo se resalten las líneas 4 y 6, escribe {.r code-line-numbers="4,6"}. Y si deseas que se resalten de a una en una las líneas 4 y 6, entonces usa {.r code-line-numbers="|4|6"} que se verá así:
otra forma de configurar estos reslatados es escribiendo #| code-line-numbers: "|4|6" después de abrir tu chunk en R.
Ejecución de código
También puedes ejecutar código de R en las presentaciones. Por defecto, el código no se mostrará en la diapositiva, solamente la salida, si quieres que aparezca el código puedes implementar la opción #| echo: true en tu chunk de R.
data(iris)
plot(iris$Petal.Length,iris$Petal.Width)si deseas que el código aparezca en una diapositiva y la salida en otra, entonces usa #| echo: true y output-location: slide.
Tabstets
Los tabsets nos permiten controlar varias pestañas en la misma diapositiva, para implementarlas en tu presentación, basta con utilizar la opción {.panel-tabset} así
::: {.panel-tabset}
### Sépalo
Gráfica para el sépalo
### Pétalo
Gráfica para el pétalo
:::Fondo de la presentación
En Quarto puedes cambiar el fondo de tus presentaciones y personalizarlas aún más. El fondo puede ser o bien una imagen o bien un video. Todo esto es posible simplemente usando el atributo background al momento de iniciar una diapositiva.
Comenzaremos con algo sencillo, modificaremos el color del fondo de una sola dipositiva, para esto implementa background-color:"khaki"
# Paquete: iris {background-color="khaki"}
::: {.panel-tabset}
### Sépalo
Gráfica del sépalo
### Pétalo
Gráfica para el pétalo
Gráfica del pétalo
:::Ahora, implementaremos una imagen como fondo para nuestra presentación, esto con la opción background-image
Como siempre, puedes personalizar la imagen de fondo en tu presentación con muchas opciones que trae Quarto y CSS, por ejemplo,
background-size: Modifica el tamaño de la imagen de fondo que estás implementando, puedes especificar con px o %, por ejemplo,background-size="25px 50px"obackground-size="50% 50%".background-position: Cambia la posición de tu imagen, puedes especificar con top, center, bottom, left, right, % o cm. Para saber más sobre cómo específicarlo, puedes encontrar más información aquí.background-repeat: Permite repetir la imagen de fondo, por ejemplo





Para hacer tu presentación más interesante, puedes incluir un vídeo en tu presentación e incluso usarlo como fondo de una dipositiva, para esto utiliza la opción background-video, sin embargo, debes tener en cuenta que el video debe estar descargado en tu equipo.
También puedes personalizar la visualización del video de fondo con las opciones que incluye Quarto y CSS, por ejemplo,
background-video-loop: Indicamos si se debe o no repetir el videobackground-video-muted: Indicamos si queremos o no que el video ruede con sonido.background-size: Es la misma opción cuando usabamos una imagen en lugar de un video. Por defecto escover, es decir, al video cubre toda la pantalla, pero también tenemos la opcióncontainque…. COMPLETARbackground-opacity: Permite modificar la “nítidez” del video, es decir, si quieres que se vea transparente coloca “0”, si quieres que se vea super opaco entonces coloca “1”, y puedes variar esto coomo gustes colocando valores entre 0 y 1.
Títulos
Antes vimos cómo podías agregar imágenes en el fondo de tus diapositivas. Esto también puedes hacerlo para la diapositiva que contiene el título de tu presentción. Para ello usa title-slide-attributes, de ese modo indicas que todas las especificaciones que pongas a continuación hacen referencia a la diapositiva del título. Vamos a hacer un ejemplo:
---
title: "Bases de datos en R"
title-slide-attributes:
data-background-image: "https://upload.wikimedia.org/wikipedia/commons/a/a7/Irissetosa1.jpg"
data-background-size: contain
data-background-opacity: "0.5"
author: "Estadística UN"
format: revealjs
---También puedes personalizar una plantilla como gustes en formato .html, puedes saber más de esto aquí.
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
revealjs:
template-partials:
- title-slide.html
---Transición de las diapositivas
Muy similar a PowerPoint, puedes agregar efectos de transición al pasar de una diapositiva a otra. Para ello utiliza el comando transition. Puedes configurarlo de manera global para todas las daipositivas o especificar la transicipon en cada una de ellas.
De forma global:
---
title: "Bases de datos en R"
title-slide-attributes:
data-background-image: "https://upload.wikimedia.org/wikipedia/commons/a/a7/Irissetosa1.jpg"
data-background-size: contain
data-background-opacity: "0.5"
author: "Estadística UN"
format:
revealjs:
transition: slide
background-transition: fade
transition-speed: fast
---Para cada diapositiva:
# iris {transition="slide" background-transition="fade"}Imágenes
No solo puedes agregar imágenes como fondo de las diapositivas, también puedes simplemente agregar una imagen y ubicarla en el lugar que desees. Para ello usa la opción .absolute con demás especificaciones como top, left, width, entre otras.
# iris
{.absolute top=200 left=0 width="350" height="350"}
{.absolute top=50 right=50 width="450" height="250"}Animación
Revealjs en Quarto incluye la opción de auto-animate, esto anima automaticamente las diapositivas. En general, cumple bien su función simplemente implementando auto-animate=true, sin embargo, puedes personalizarlo como desees especificando otros atributos como:
auto-animate-easing: Permite especificar la velocidad de las transiciones, por defecto esease, pero también puede serlinear,steps(#steps,end), entre otros. Puedes encontrar otras opciones aquí.auto-animate-duration: Indica el tiempo en segundos que debe durar la animaciónauto-animate-id: Asigna una identificación a ciertos elementos de distintas diapositivas, esta opción permite “unir” y crear una animación increible en el cambio de diapositivas.auto-animate-restart: Divide dos diapositivas “mezcladas” aunque tengan la misma identificación.
Por ejemplo, vamos a animar un pequeño fragmento de código simplemente con la opción auto-animate=true

Ahora, algo un poco más avanzado, vamos a utilizar el atributo auto-animate-easing, delay, id y demás características de personalización. El siguiente código permitirá pasar con una transición de una diapositiva con tres rectángulos dispuestos horizontalmente uno junto a otro, a otra diaositiva con circulos uno sobre otro.
## {auto-animate=true auto-animate-easing="ease-in-out"}
::: {.r-hstack}
::: {data-id="box1" auto-animate-delay="0" style="background: #2780e3; width: 200px; height: 150px; margin: 10px;"}
:::
::: {data-id="box2" auto-animate-delay="0.1" style="background: #3fb618; width: 200px; height: 150px; margin: 10px;"}
:::
::: {data-id="box3" auto-animate-delay="0.2" style="background: #e83e8c; width: 200px; height: 150px; margin: 10px;"}
:::
:::
## {auto-animate=true auto-animate-easing="ease-in-out"}
::: {.r-stack}
::: {data-id="box1" style="background: #2780e3; width: 350px; height: 350px; border-radius: 200px;"}
:::
::: {data-id="box2" style="background: #3fb618; width: 250px; height: 250px; border-radius: 200px;"}
:::
::: {data-id="box3" style="background: #e83e8c; width: 150px; height: 150px; border-radius: 200px;"}
:::
:::Recuerda que también puedes configurar la auto-animación de forma global para todas tus diapositivas simplemente especificándolo en format: revealjs:.
PowerPoint
Para crear una presentación de PowerPoint usando Quarto simplemente debemos cambiar la opción format: pptx así
---
title: "Bases de datos en R"
author: "Estadística UN"
format: pptx
---Las opciones para PowerPoint son las que tratamos en Section 1.2.1. Sin embargo, cuando generamos una presentación .pptx, solo trae un tema por defecto, por lo que si quieres personalizar tu presentación debes seguir los siguientes pasos:
- Crea una presentación PowerPoint,
personalizado.pptx, en el mismo directorio donde creaste el archivo.qmdde tu presentación de Quarto. - Personaliza desde PowerPoint el archivo
personalizado.pptxy dale el estilo que más te guste. - Escribe en la cosola de R, lo siguiente:
quarto pandoc -o personalizado.pptx --print-default-data-file reference.pptx - Escribe lo siguiente en el archivo
.qmd
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
pptx:
reference-doc: personalizado.pptx
---- Reenderiza tu presentación.
Para agregar una imagen de fondo en una diapositiva puedes hacerlo tal y como se hacía en revealjs en Section 1.2.2.7. Sin embargo, si quieres incluir la imagen para todas las daipostivas, debes hacerlo manualmente editando directamente el archivo personalizado.pptx.
Puedes encotrar un ejemplo del archivo personalizado.pptx aquí, del archivo .qmd en este enlace y finalmente, el resultado luego de reenderizar aquí
Beamer
En Quarto puedes crear presentaciones en formato Beamer (LaTeX/PDF). Quarto te permite usar alguno temas de Beamer, y respecto a las celdas de código, por defecto se muestra únicamente la salida, sin embargo, puedes editar estas opciones, de forma similar que en Section 1.2.2.5.
En Beamer se aplican las opciones especificadas en Section 1.2.1.
Como siempre, para que la salida sea un formato Beamer, escribe
---
title: "Bases de datos en R"
author: "Estadística UN"
format: beamer
---Es importante que tengas instalado tinytex para que tu documento compile. En caso de que no lo tengas instalado, debes correr lo siguiente en la Terminal de R: quarto intall tinytex.
Puedes personalizar tu presentación como más te guste. Paraa esto, modifica varias opciones al dar formato Beamer a tus diaapositivas, por ejemplo
---
title: "Bases de datos en R"
author: "Estadística UN"
format:
beamer:
aspectratio: 32
navigation: horizontal
theme: AnnArbor
colortheme: lily
---Hay muchas opciones para Beamer que puedes consultar aquí